TableLayout
Vamos agora conhecer o gerenciador chamado TableLayout, que organiza os nossos componentes em forma de tabela, onde cada linha sera uma tableRow e cada componente sera a propria coluna da nossa table.
No gerenciador TableLayout nos temos duas propriedade direcionadas ao uso de tabelas.
| Propriedade | Descrição |
|---|---|
| android:layout_span | Informa a quantidade de colunas que um componente ira utilizar |
| android:stretchColumns | Informa que o tamanho das colunas deve se adaptar ao conteudo, ajustando suas dimensões. |
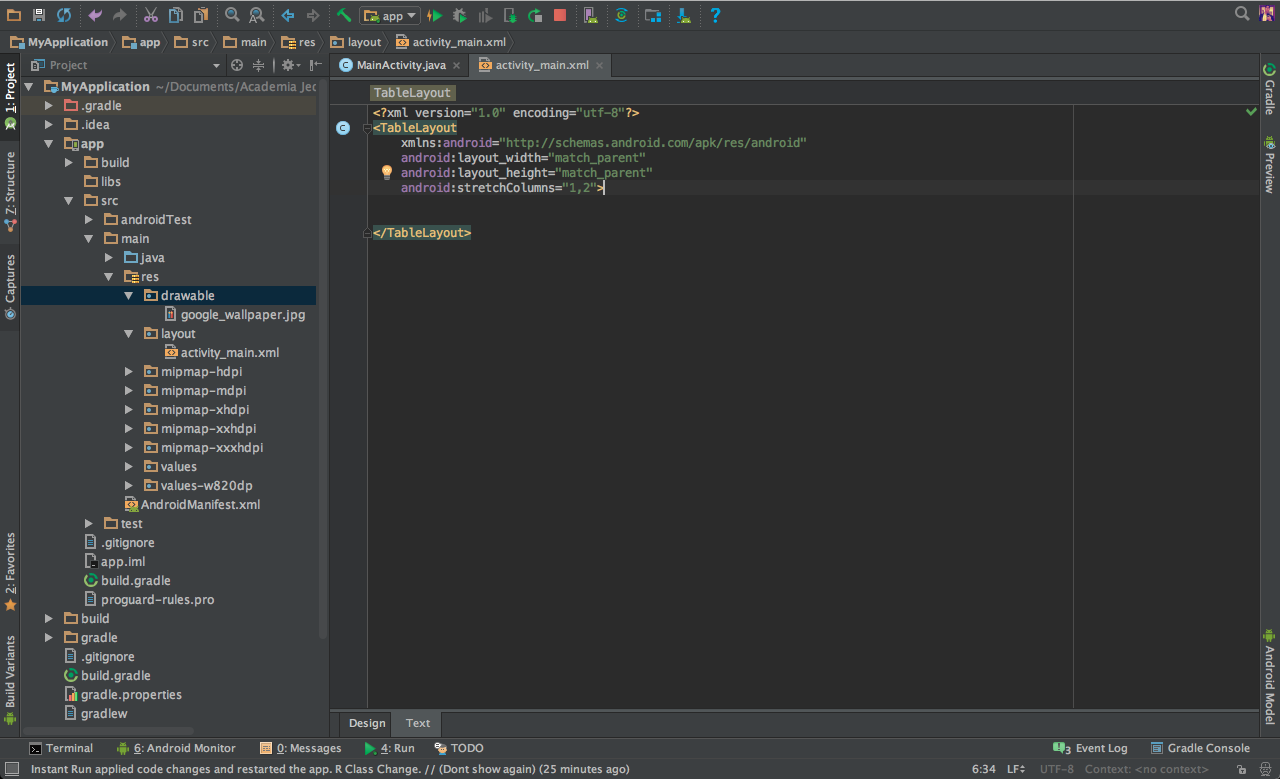
Vamos agora criar um novo projeto, quando o projeto abrir vamos ate o nosso arquivo activity_main.xml e vamos apagar o gerenciador de layout que ja é criado automaticamente e vamos criar um TableLayout como elemento pai.


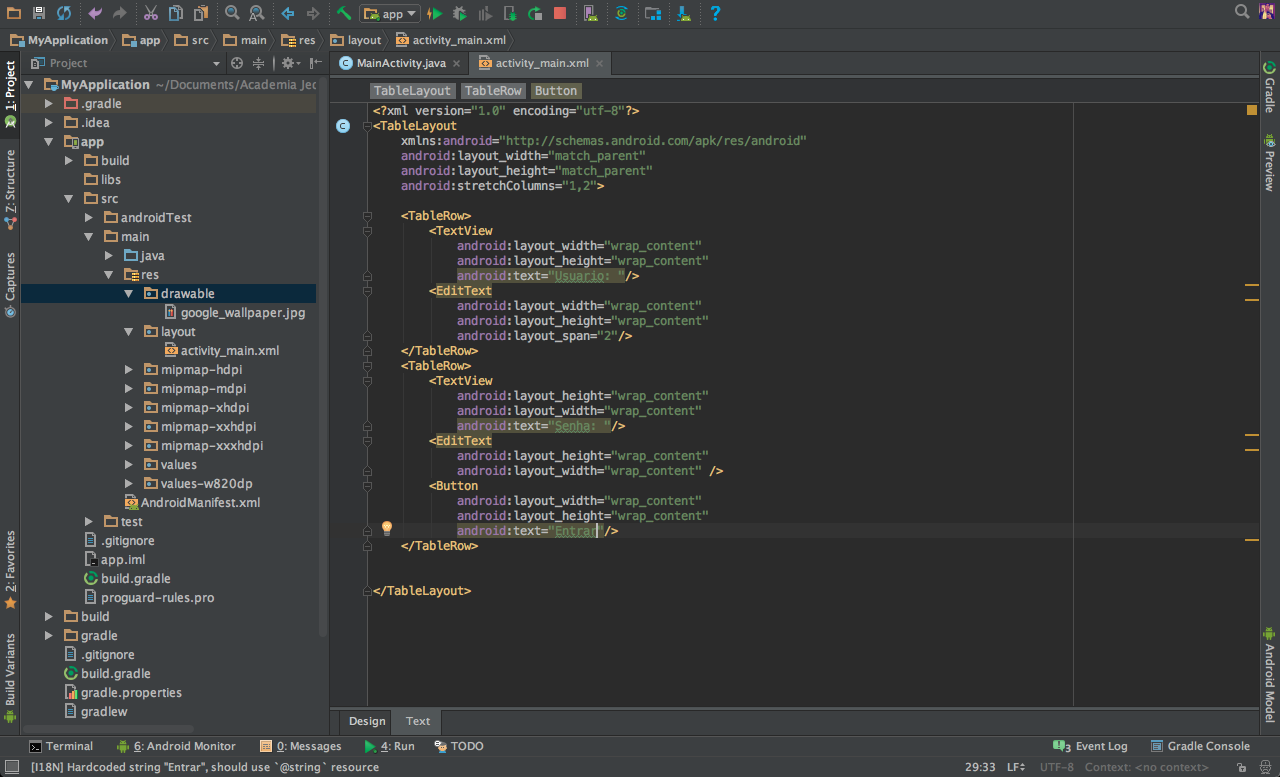
Agora vamos adicionar o componente TableRow que sera o pai dos nossos componentes que iremos adicionar do nosso layout.

Foi adicionado duas TableRow ao nosso projeto, a primeira TableRow foi adicionar um TextView e um EditText utilizando a propriedade layout_span = 2, ou seja, na nossa table na primeira linha o nosso EditText vai ocupar o espaçamentos de duas colunas.
Na segunda TableRow, foi adicionado 3 elementos, quando não colocamos o valor de layout_span o nosso componente vai se ajustando de acordo com a quantidade de componentes que estiver na TableRow.
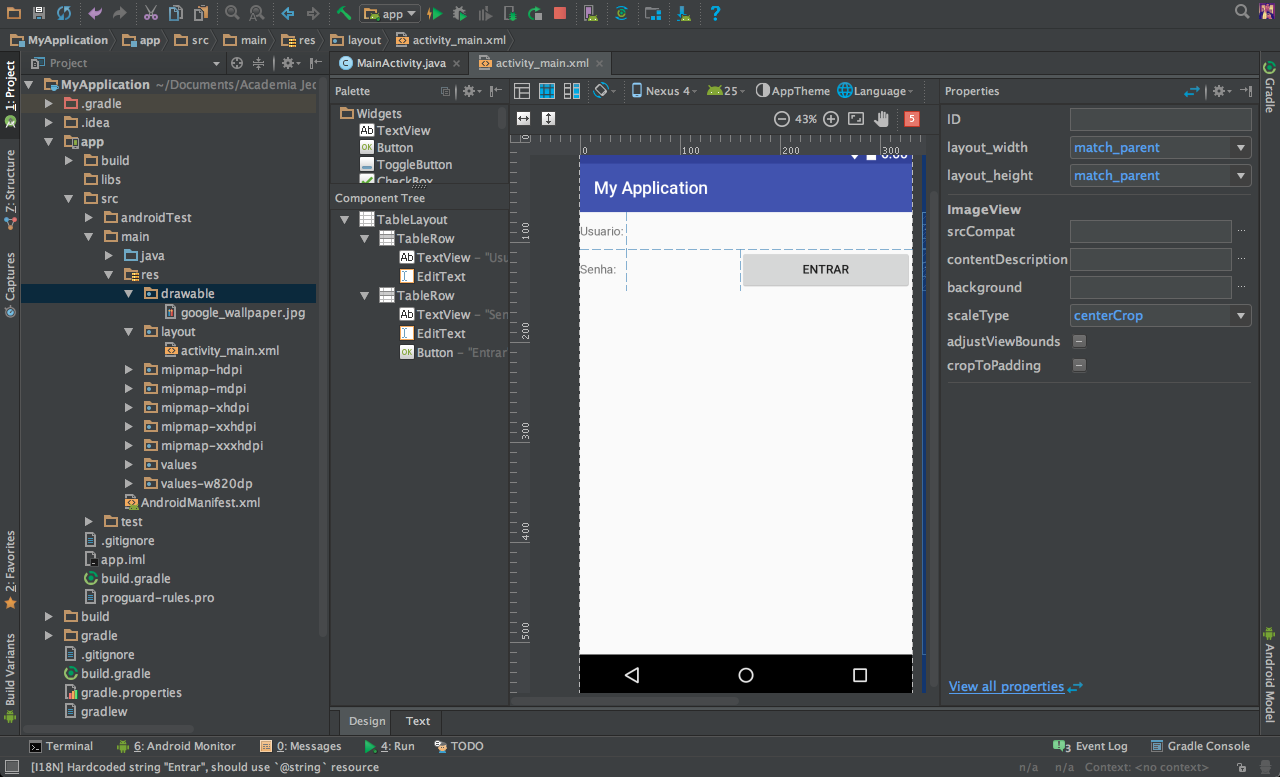
Agora vamos ate o Design de nosso layout, e podemos perceber que o android studio coloca um tracejado nos componentes e deixa mais facil a visualização de como ficara no nosso layout.

Não devemos utilizar o TableLayout para exibir tabelas grandes e dinamicas.