Entendendo Views e Layout
Vamos entender agora um pouco sobre as nossas views e layouts que utilizamos para criar a nossa aplicação.
Boa parte do sucesso de nossa aplicação depende muito do seu layout e como cada componente se alinha a outros componentes, assim deixando uma experiencia de usuario ou UX mais agradavel.
Vamos criar um nosso projeto e vamos ate o nosso arquivo activity_main.xml, por padrão esse nosso arquivo ele esta com o gerenciador de layout como RelativeLayout que nos iremos ver mais na frente mais detalhado.
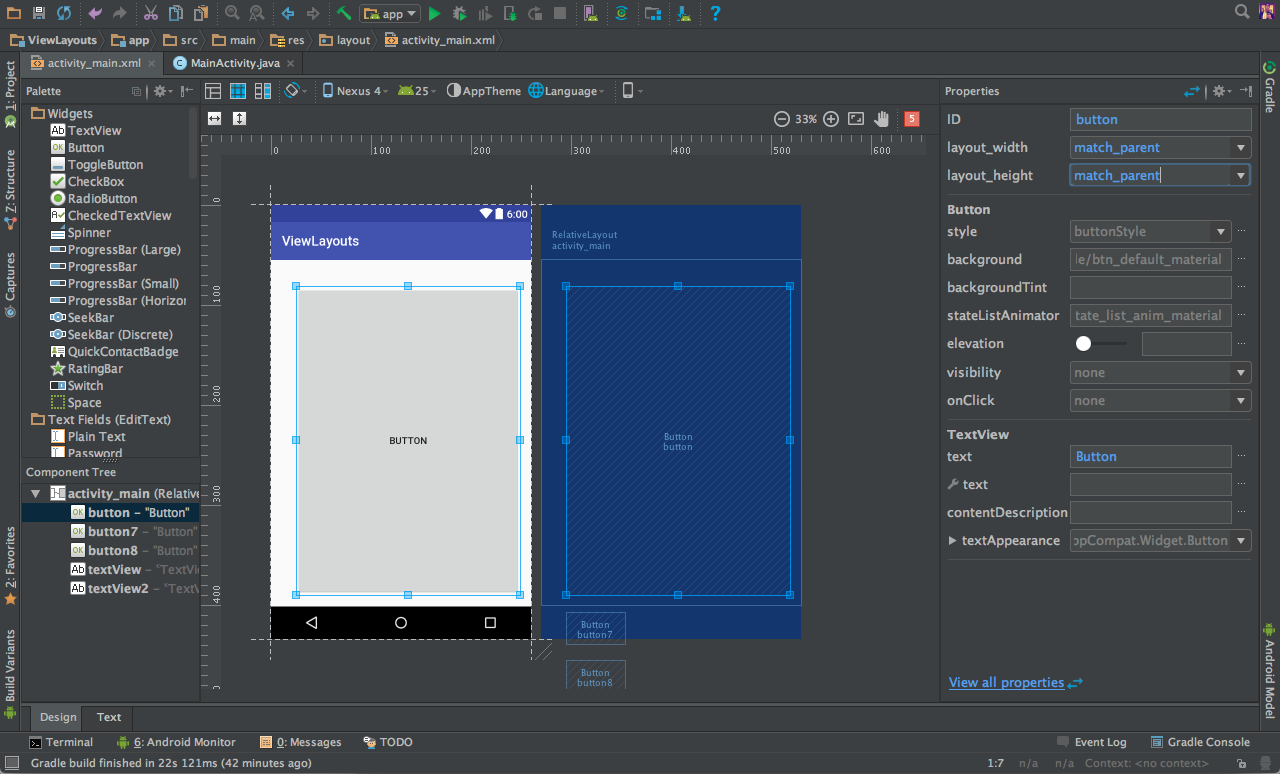
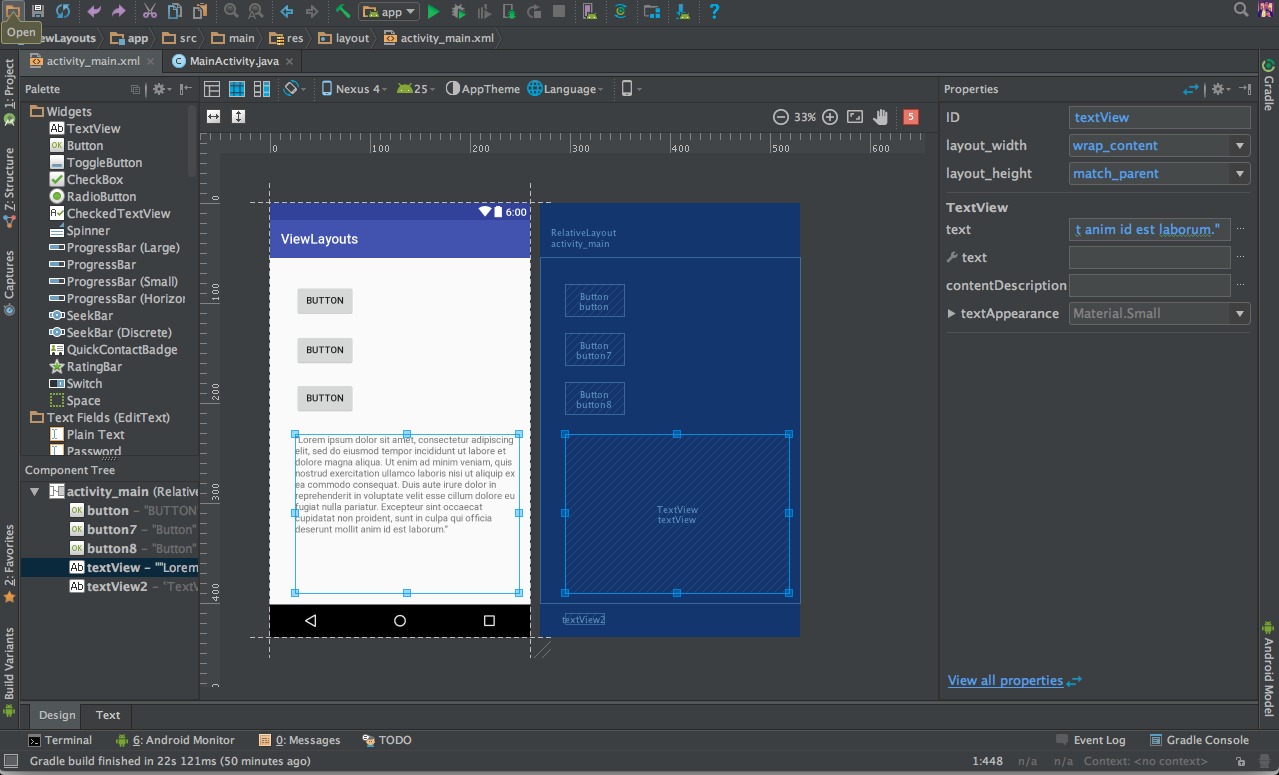
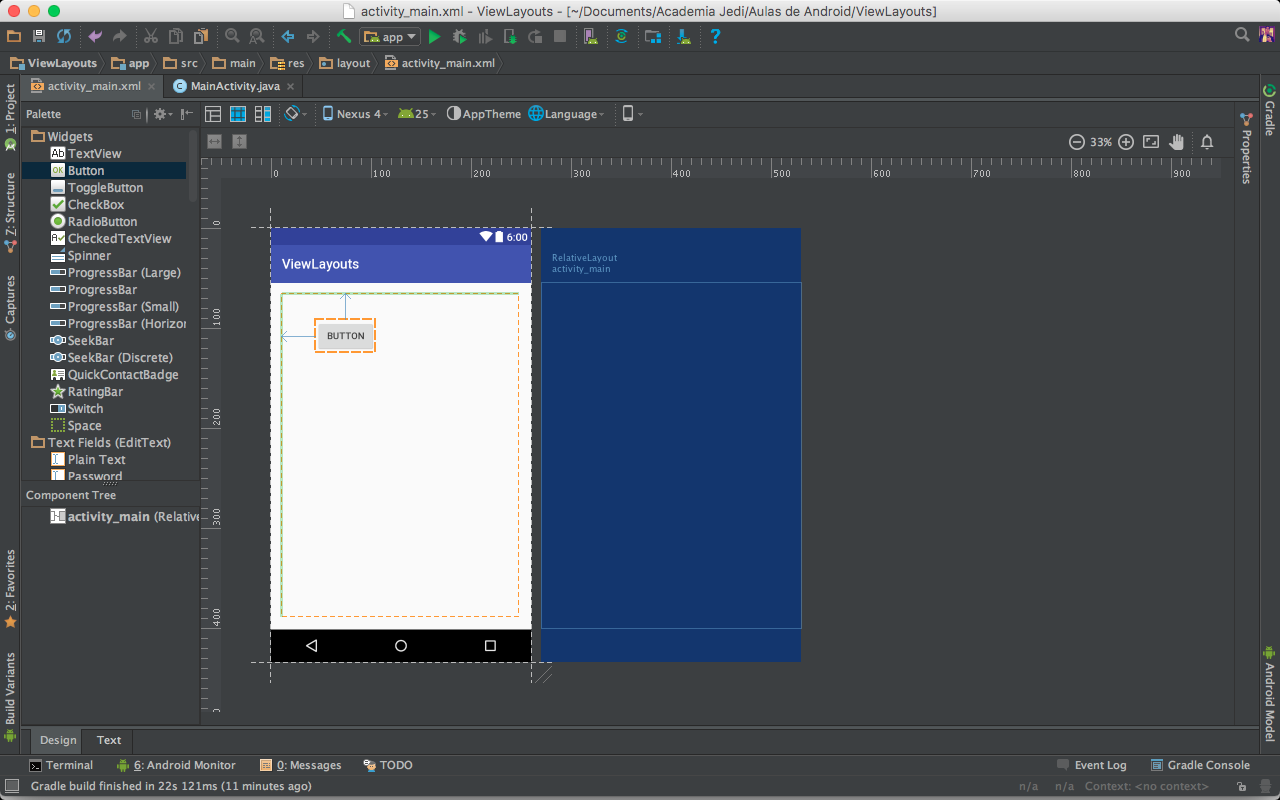
Ao abrir a nossa activity_main.xml e arrastar um componente para o nosso layout, podemos perceber o seguinte.

Ele cria alguns indicadores no nosso componente, no caso da imagem acima podemos perceber que ao colocar o button nesse local da tela, ele ficara alinhado a esquerda e ao topo do nosso layout, que basicamente essas setas representam a quem o nosso componente ficara alinhado. Agora vamos adicionar mais um button que ficara alinhado a direita e ao topo do nosso layout.

Como podemos perceber o nosso segundo Button ficara alinhado a direita do nosso layout e ficara alinhado ao topo do nosso primeiro Button.
Layout e Largura
Todos os componentes visuais do nosso projeto deve obrigatoriamente definir a sua largura e altura utilizando as propriedades
android:layout_width e android:layout_heightPara Definir a nossa largura e altura podemos utilizar valores fixos ou utilizar os valores wrap_content e match_parent
- wrap_content
- Quando definimos a largura ou altura de um componente como wrap_content estamos dizendo que o componente ira se expandir de acordo com o seu conteudo, por exemplo: Um TextView ele crescera de acordo com o texto que estiver inserido nele.
- match_parent
- Quando definimos a largura ou altura de um componente como match_parent estamos dizendo que o componente ocupara toda a area restante do seu "pai"
- Tamanho Fixo
- Podemos definir a largura ou altura de um componente com o tamanho fixo, ou seja, podemos dizer que o componente tera 100dp de largura e 150dp de altura, ou seja ele se ajustara de acordo com a densidade da tela.
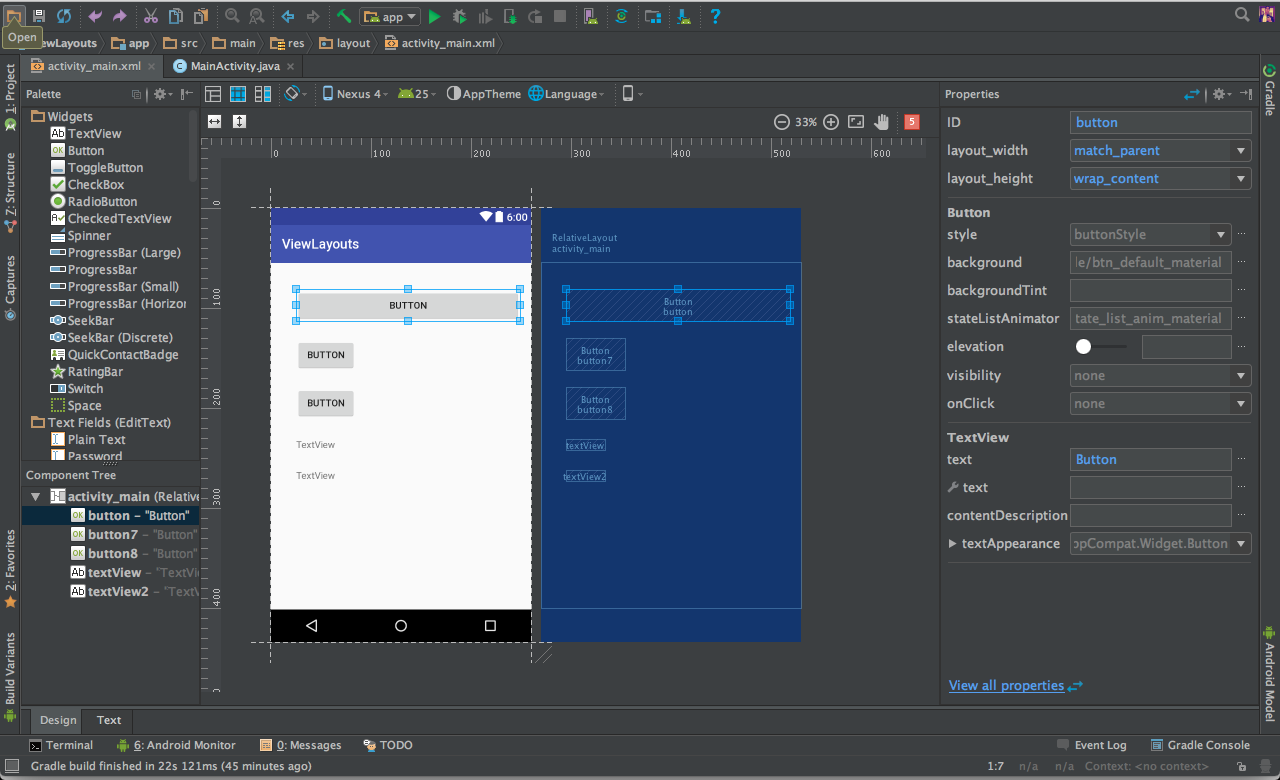
Agora vamos ajusta o nosso layout e vamos deixar da seguinte forma.
Agora vamos realizar os seguintes ajustes, vamo clicar no nosso primeiro Button e vamos colocar a largura e altura dele como match_parent.
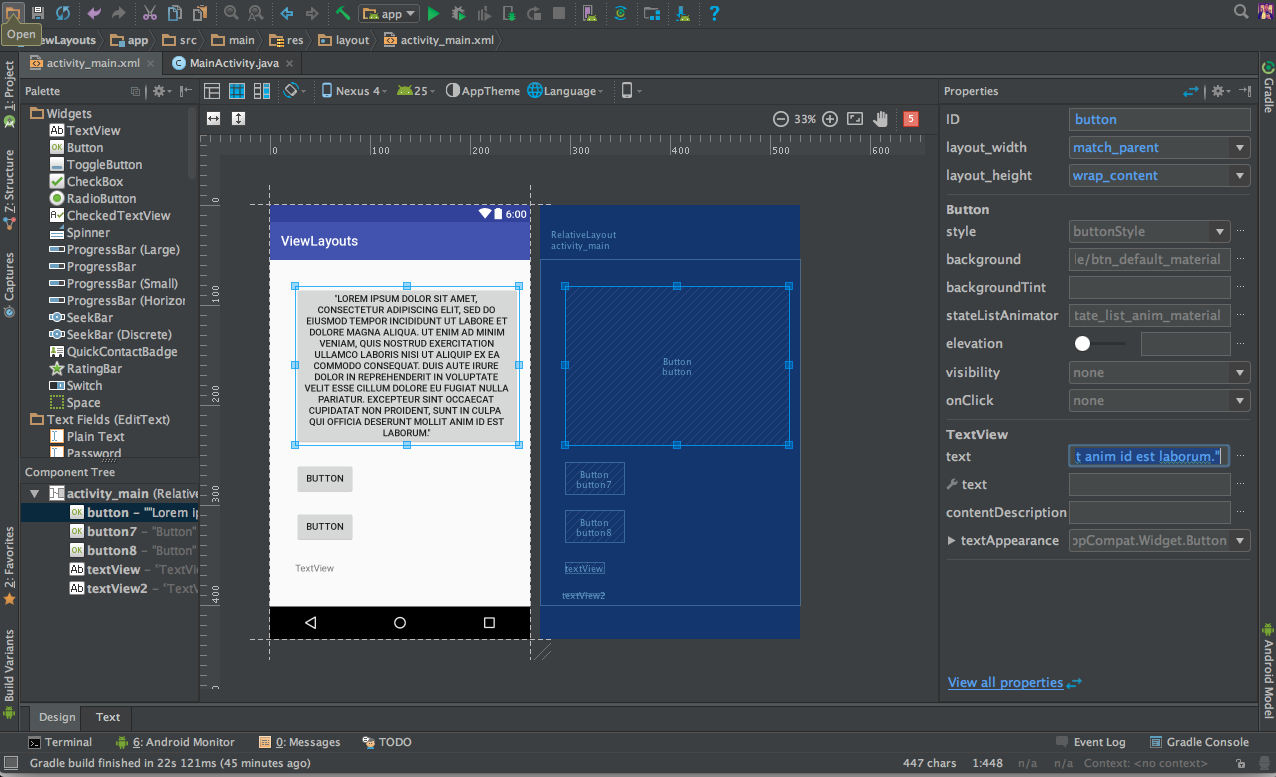
Como podemos perceber, ao colocar o width e height de nosso button como match_parent, ele ocupou todo o espaço do seu "pai", agora vamos deixar o seu height como wrap_content, assim ele so preenchera o seu width com o tamanho do seu "pai" e o height ficara com o tamanho dinamico.
O nosso button agora com o height como wrap_content ele se ajustara de acordo com o seu conteudo.
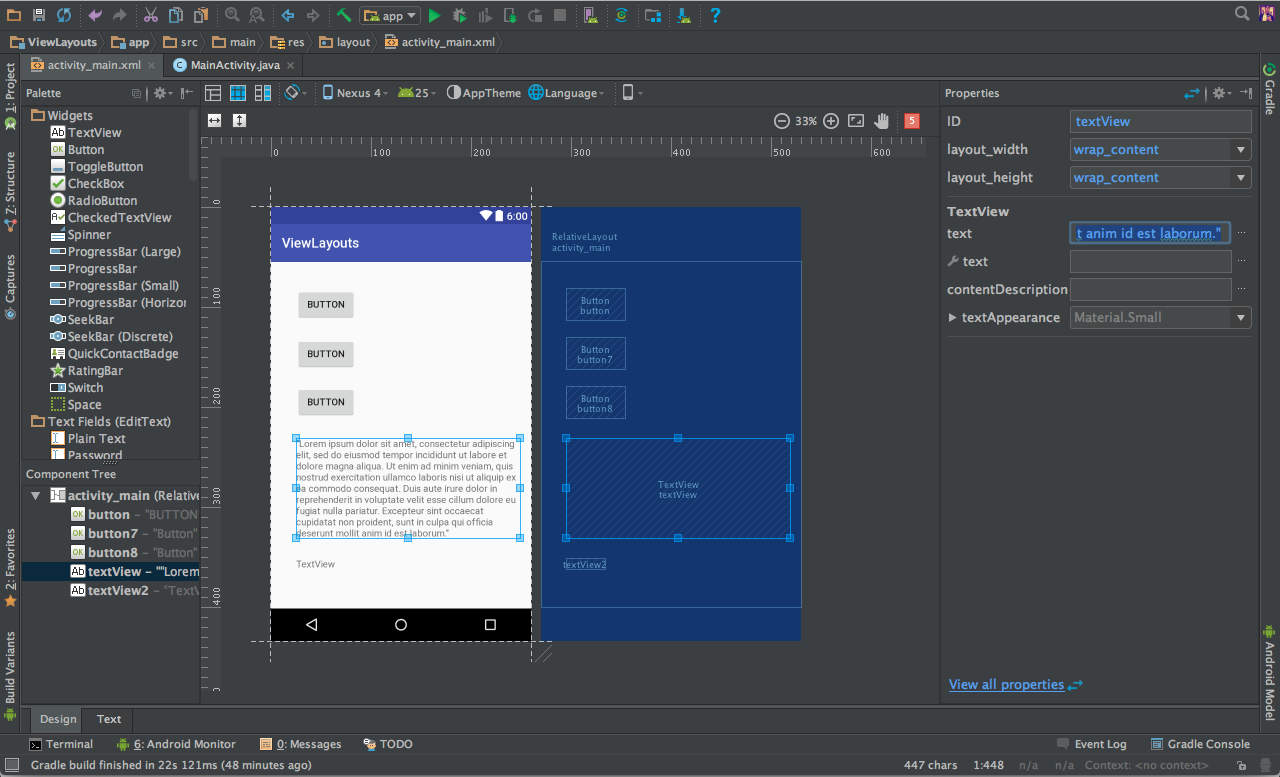
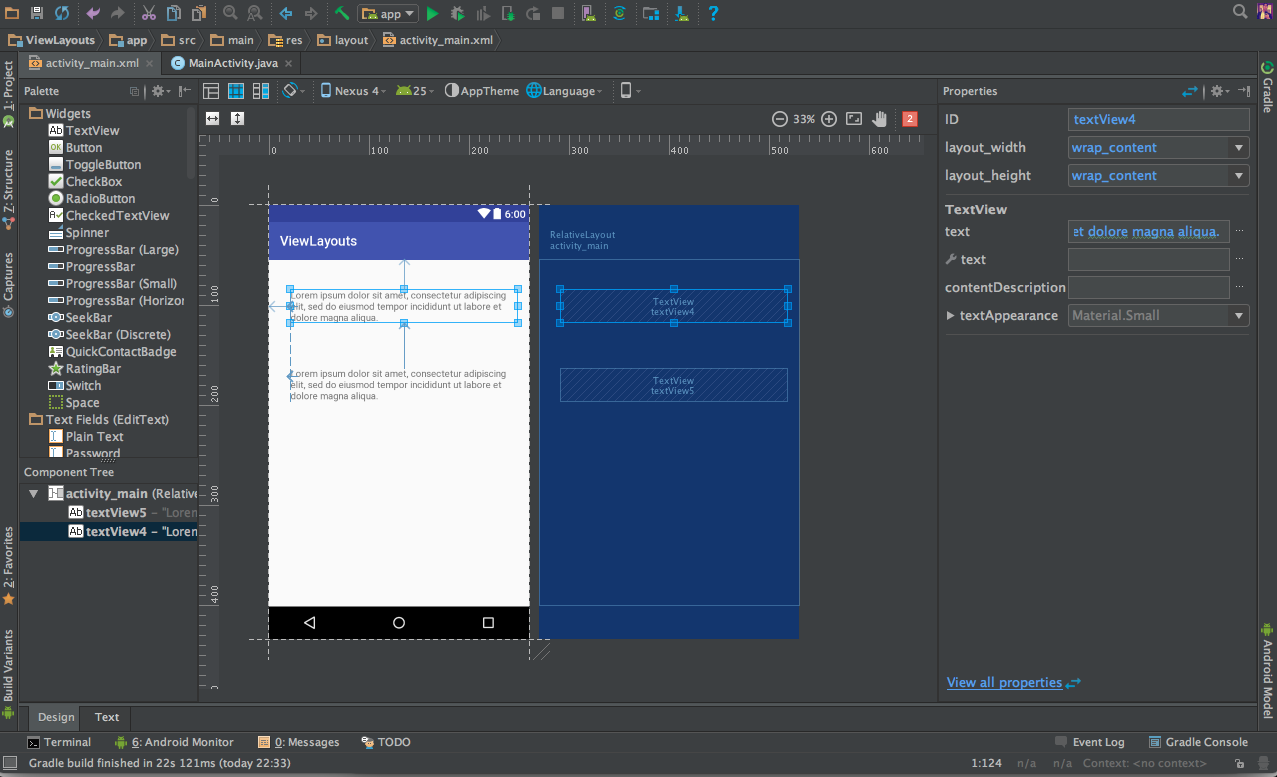
Podemos fazer esse mesmo processo com o TextView e veremos como ele se comporta.
Como boas praticas é necessario evitar ao maximo utilizar valores fixos para nossos componentes, pois quando a nossa aplicação rodar em aparelhos com telas de tamanhos diferentes, ocorrerar uma quebra de layout, caso seja necessario utilizar valores fixo é recomendado que se utilize o arquivo dimens.xml para declarar os valores e utilizar no seu layout.
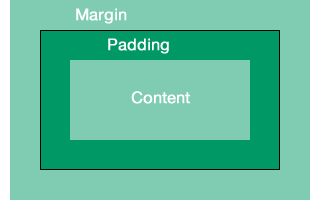
Padding e Margin
Agora vamos entender um pouco como funciona o Padding e o Margin dos nossos componentes.
As duas propriedade Padding e Margin são bem semelhantes, em alguns casos utilizar uma ou outra causara o mesmo efeito no layout.
Existe algumas diferenças internamente nessas duas propriedades, na propriedade Margin
android:marginela colocara um espaçamento em relação as bordas ou componentes proximos a ele, e a propriedade Paddingandroid:paddingcolocara o espaçamento da borda do componente para o seu conteudo.
Na tabela abaixo mostra a utilização dos componentes Margin e Padding no xml do nosso layout.
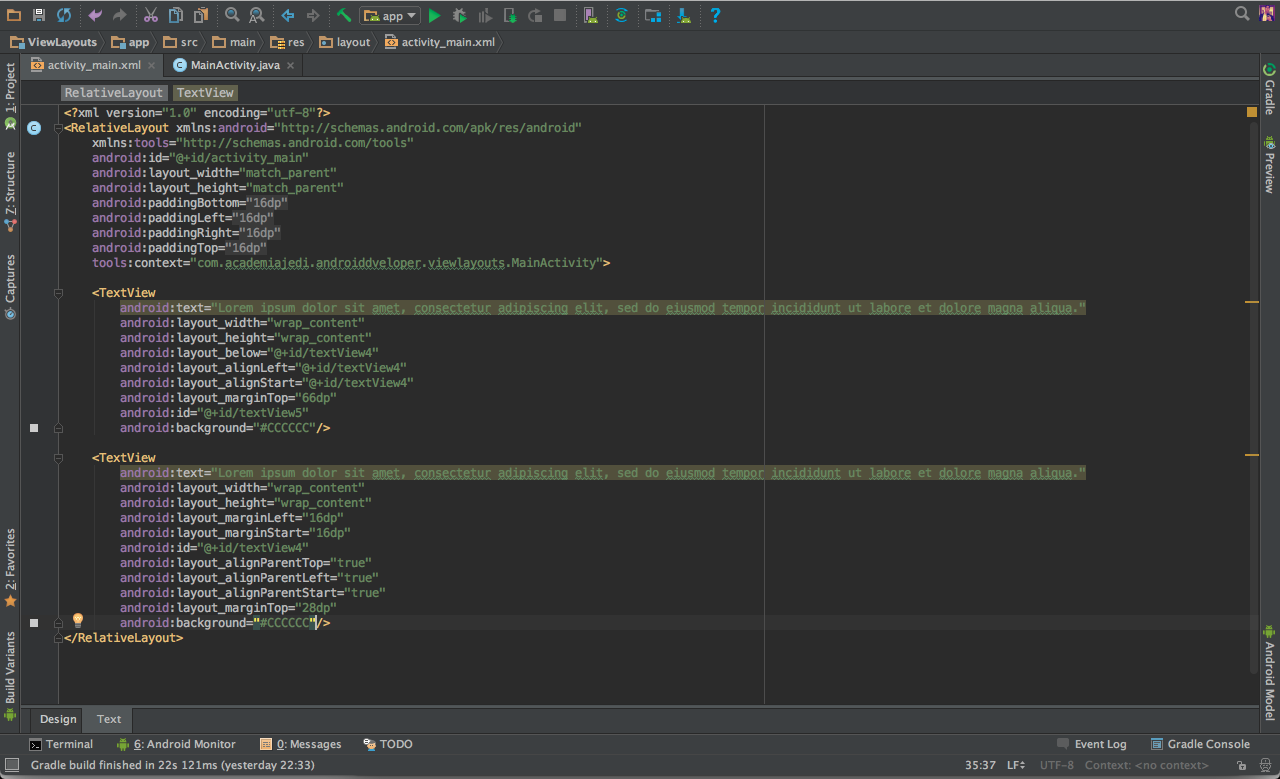
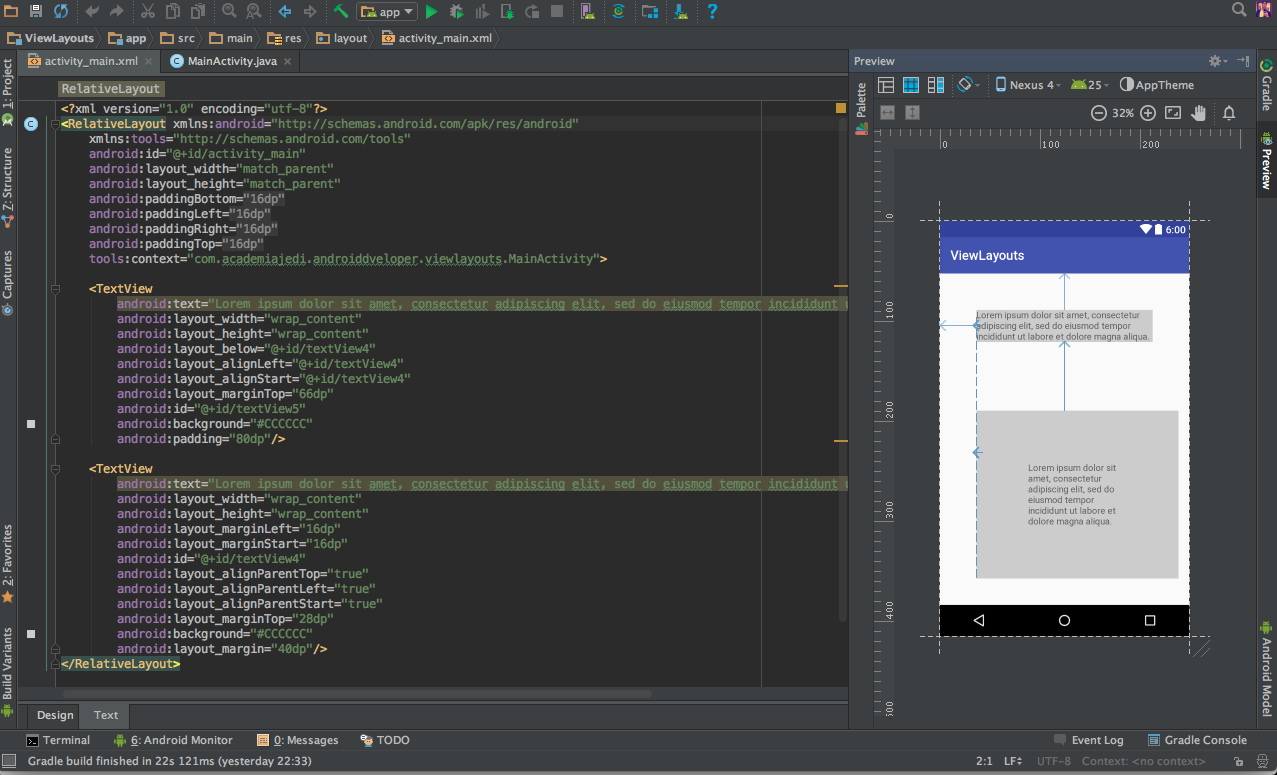
Margin Padding Descrição android:layout_margin android:padding Utilizando essa tag, ele aplicara o valor nas partes superior,inferior,direita e esquerda. android:layout_marginBottom android:paddingBottom Utilizando essa tag, ele aplicara o valor na parte inferior do componente. android:layout_marginTop android:paddingTop Utilizando essa tag, ele aplicara o valor na parte superior do componente android:layout_marginLeft android:paddingLeft Utilizando essa tag, ele aplicara o valor na parte esquerda do componente android:layout_marginRight android:paddingRight Utilizando essa tag, ele aplicara o valor na parte direita do componente android:layout_marginStart android:paddingStart Utilizando essa tag, ele aplicara o valor na parte esquerda do componente. android:layout_marginEnd android:paddingEnd Utilizando essa tag, ele aplicara o valor na parte direita do componente Agora vamos voltar ao nosso arquivo activity_main.xml e vamos deixar da seguinte forma. Vamos criar dois TextViews e adicionar algum texto a eles, e vamos alterar o background color deles atraves da tag
android:background
Agora vamos aplicar no nosso primeiro TextView a propriedade Margin e no nosso segundo TextView a propriedade Padding e vamos ver a diferença entre uma propriedade e outra.