Bottom Navigation View
Agora vamos ver um exemplo de como podemos trabalhar com o componente Bottom navigation view.
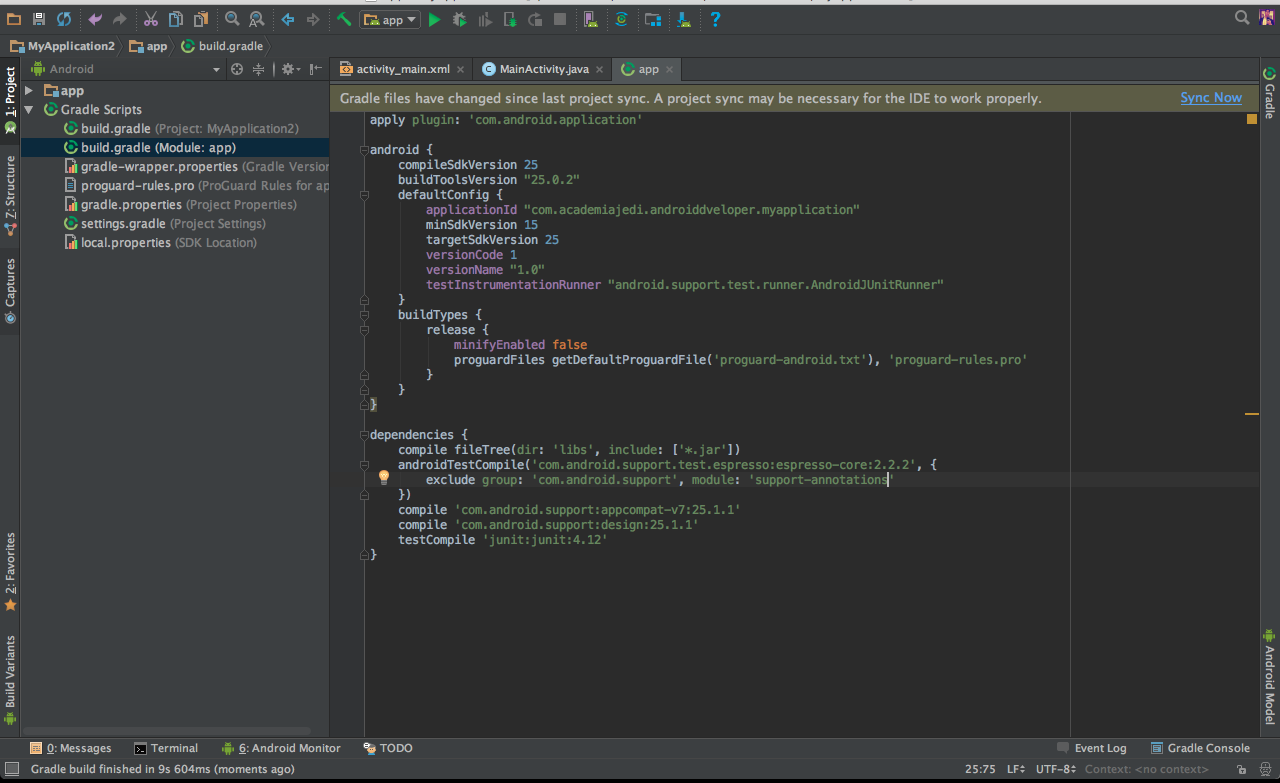
Vamos criar um novo projeto e vamos nosso arquivo build.gradle (Module: app) e vamos adicionar a seguinte biblioteca e vamos clicar em SyncNow
compile 'com.android.support:design:25.1.0'

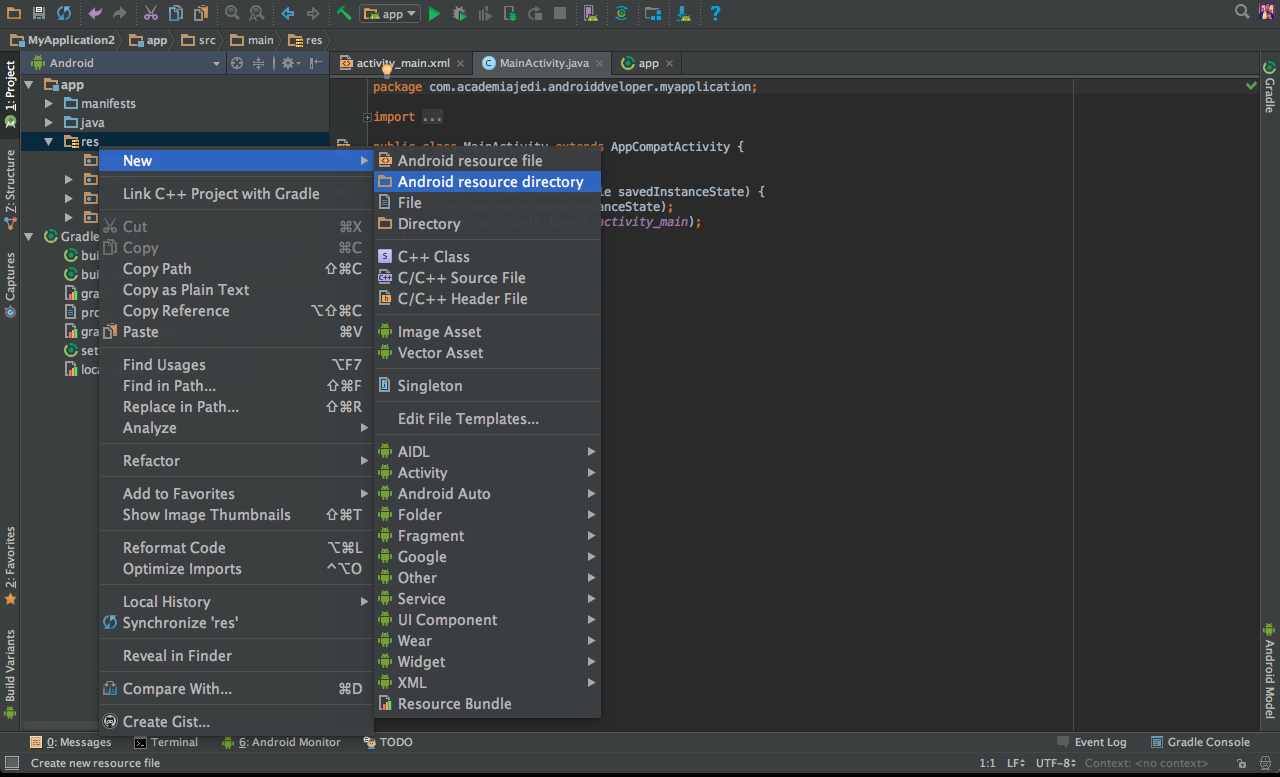
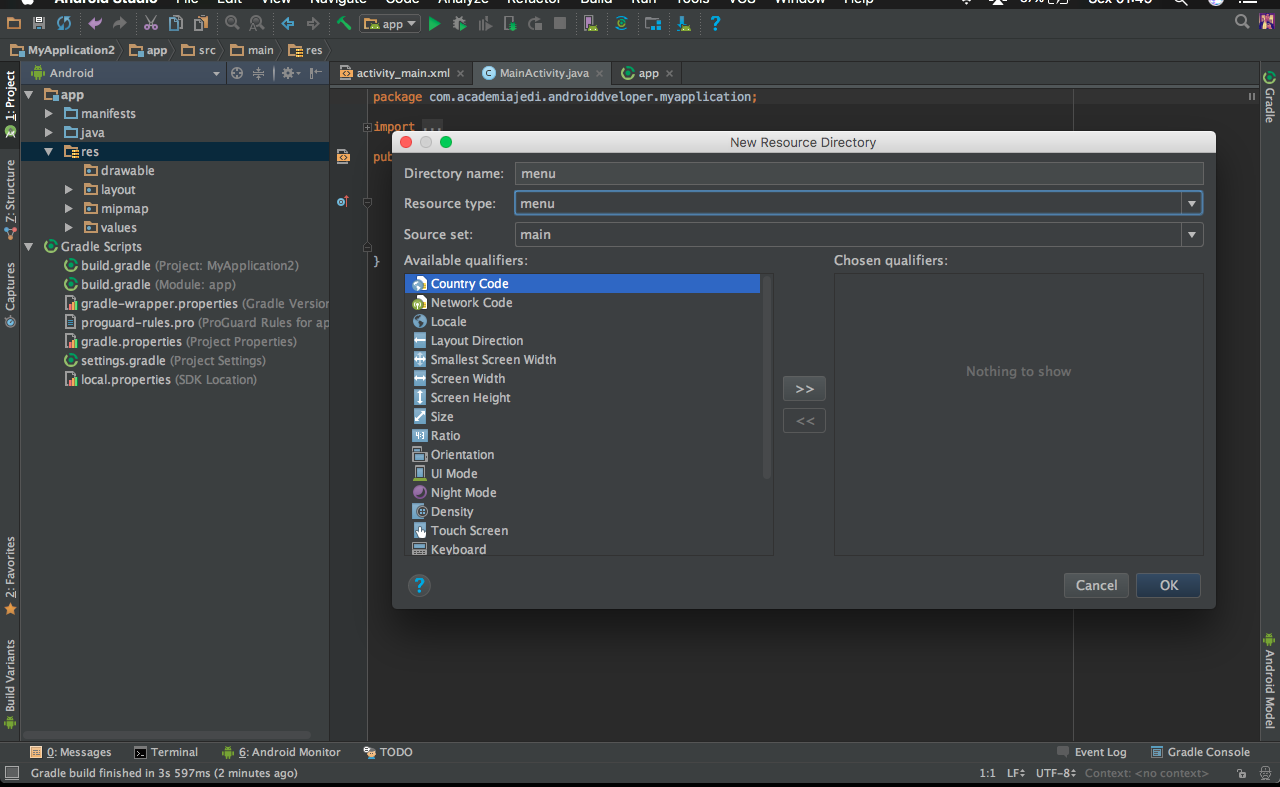
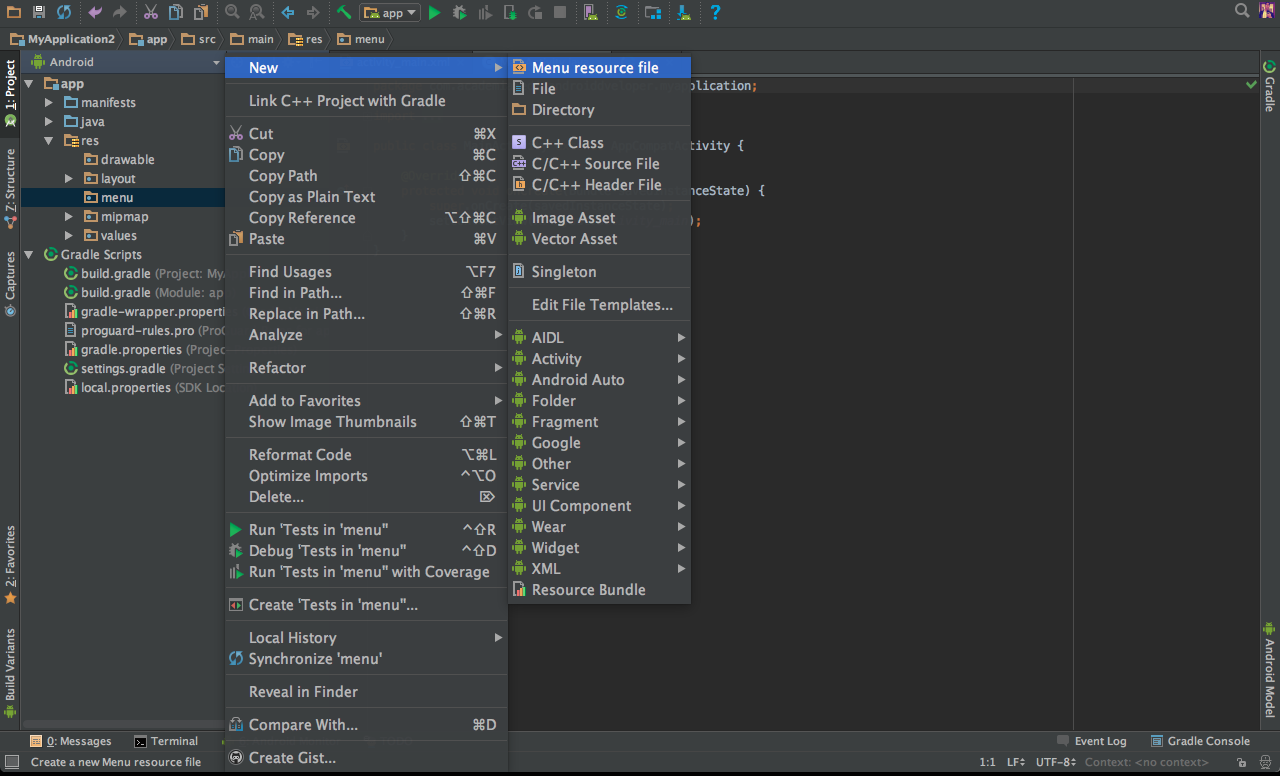
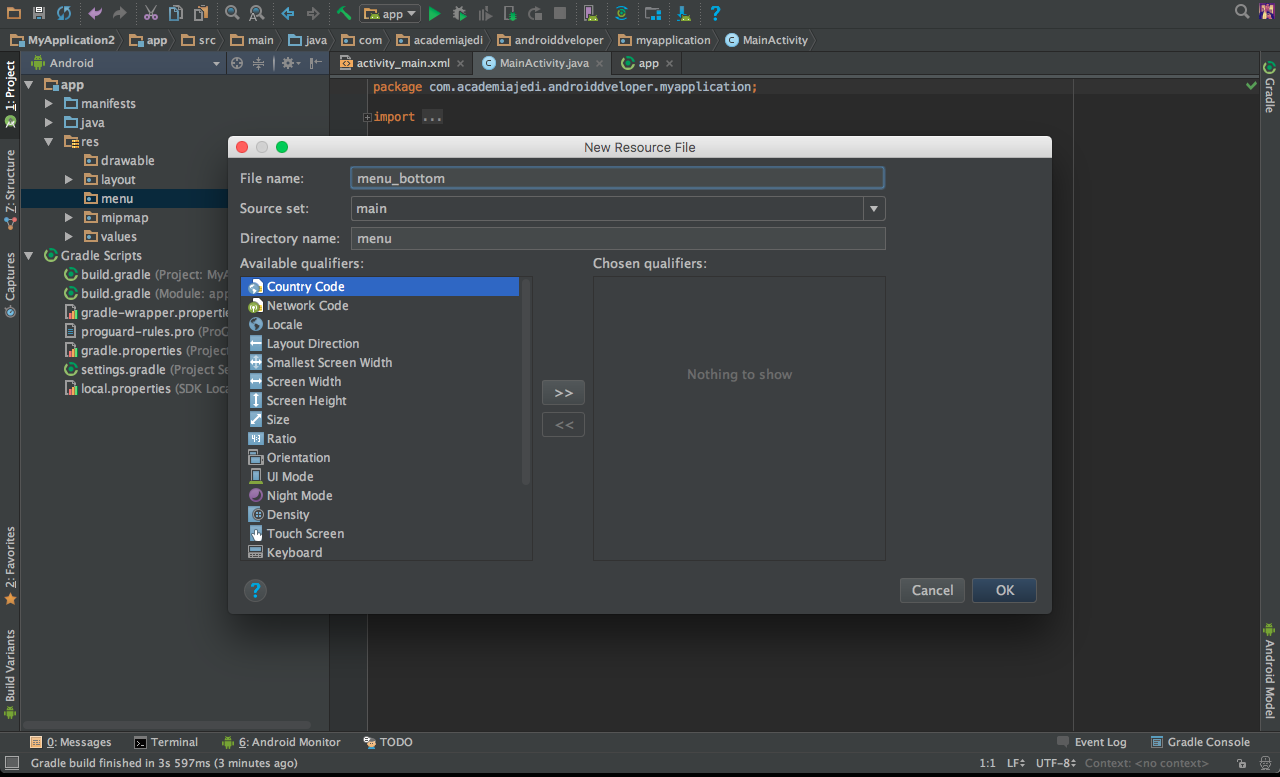
Agora vamos criar o nosso diretorio menu, e vamos criar o nosso arquivo de menu dentro dele.





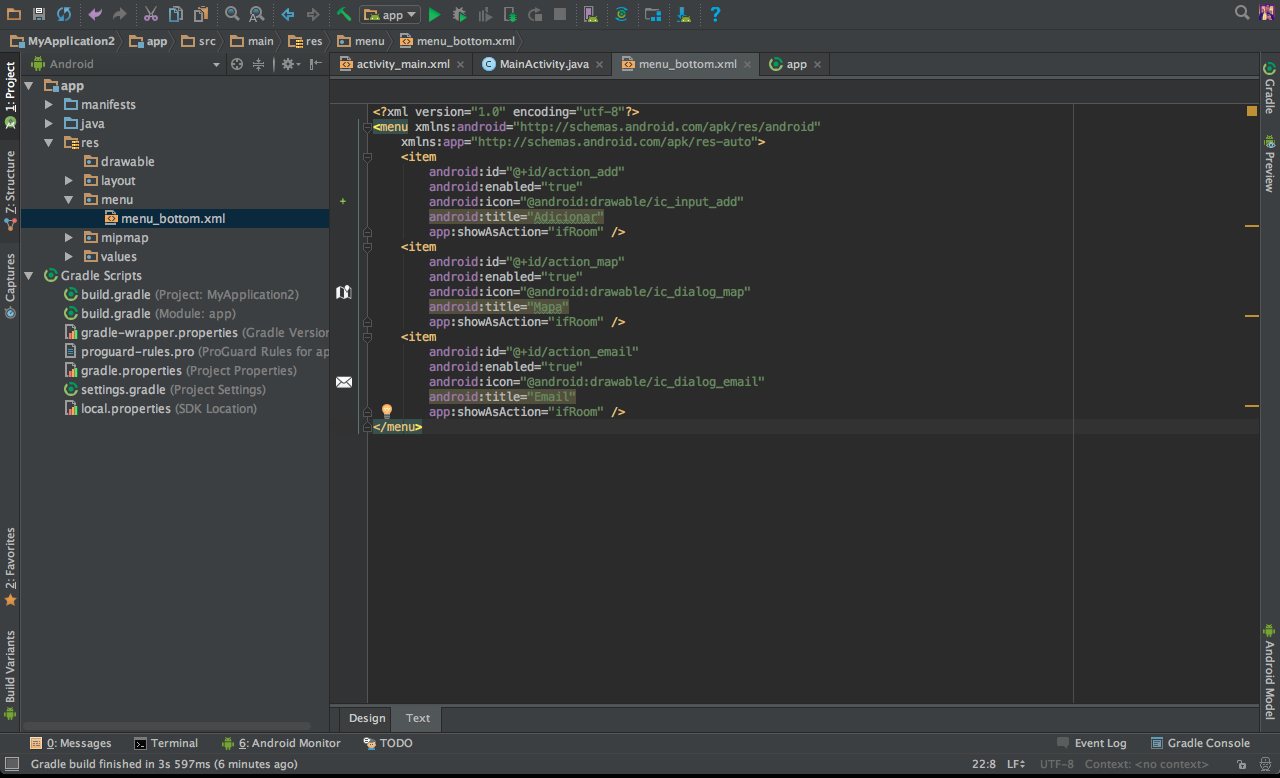
Agora vamos ate a parte Text do nosso menu_bottom.xml e criar os determinados itens.

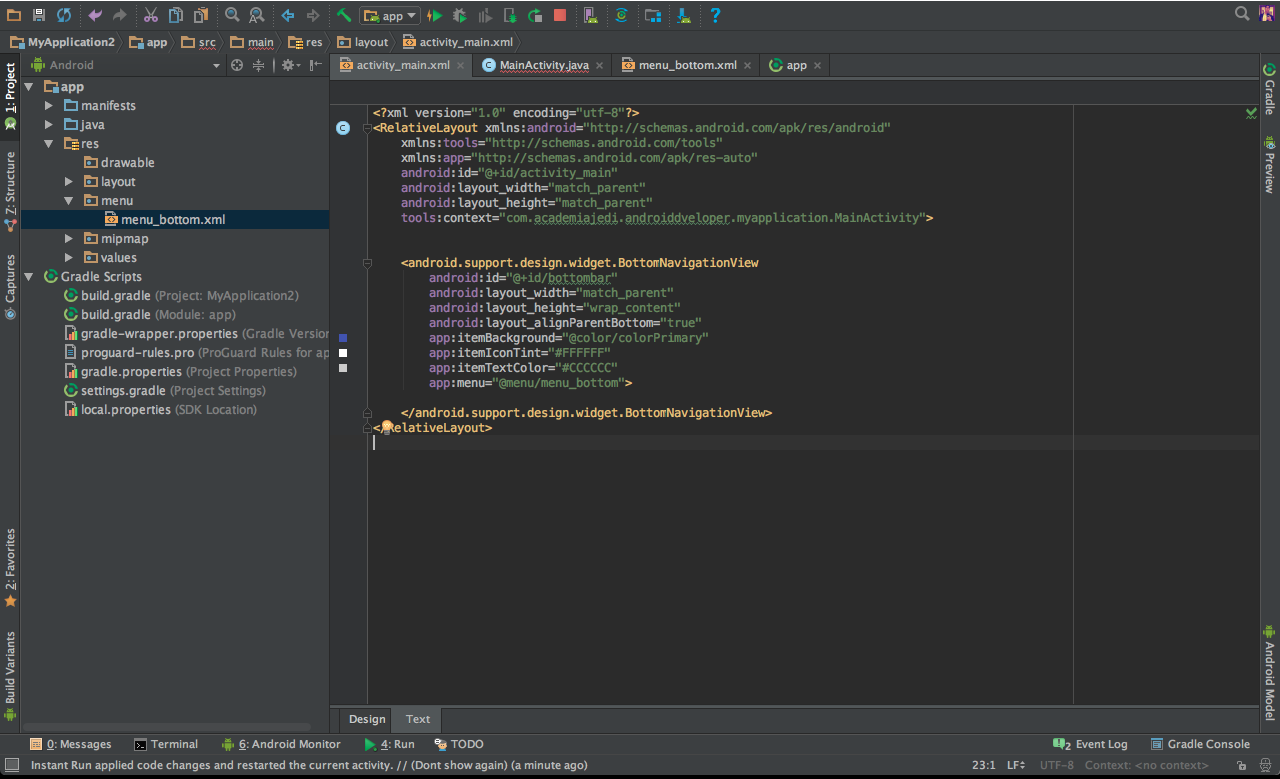
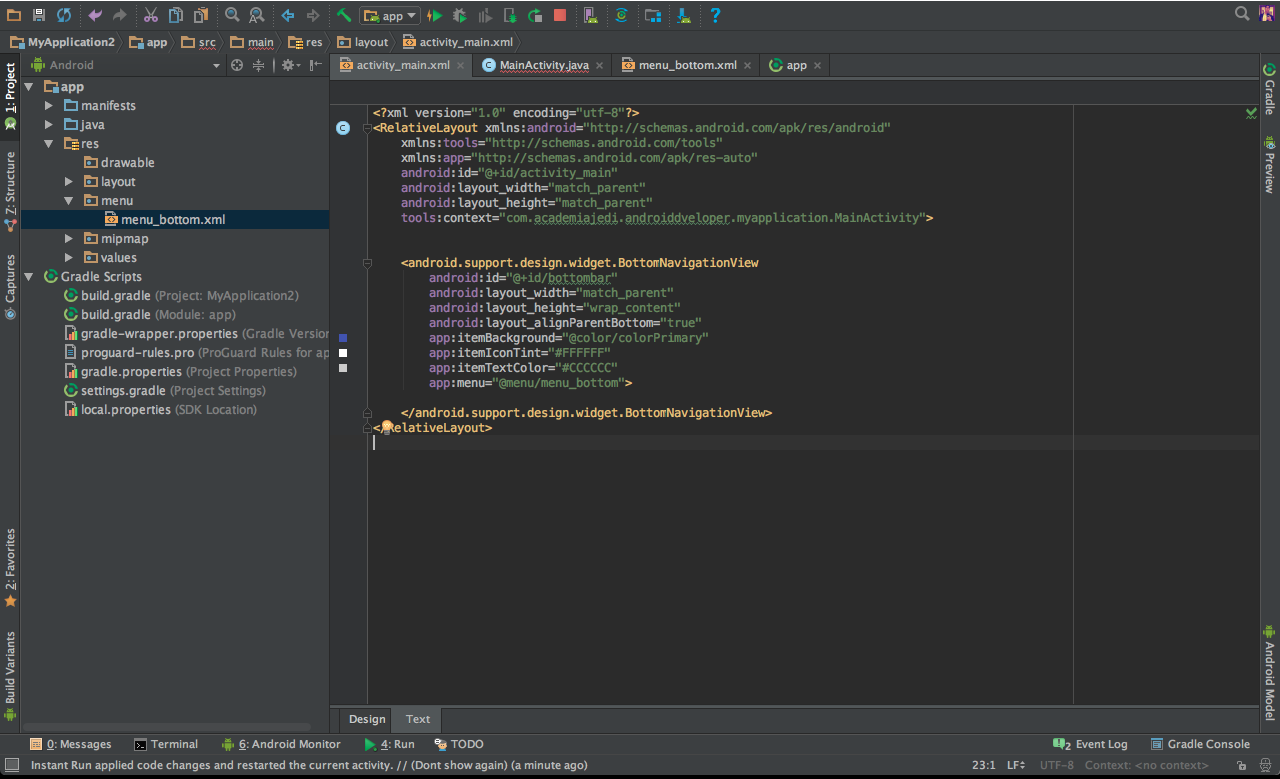
Agora vamos ate o nosso arquivo activity_main.xml e vamos criar o nosso BottonNavigationView, nele podemos ver algumas propriedades importantes.
- app:itemBackground
- define a cor de background
- app:itemIconTint
- define a cor do icone
- app:itemTextColor
- define a cor do titulo
- app:menu
- define os itens que vai aparecer na nossa bottonNavigation
.

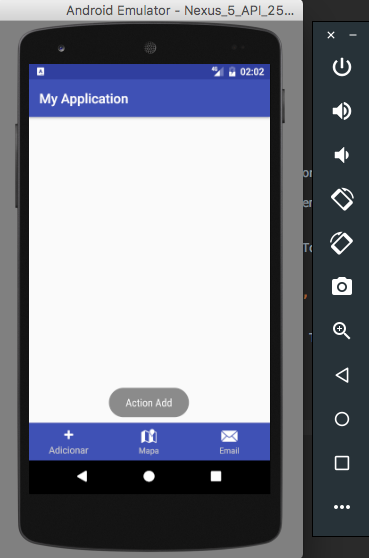
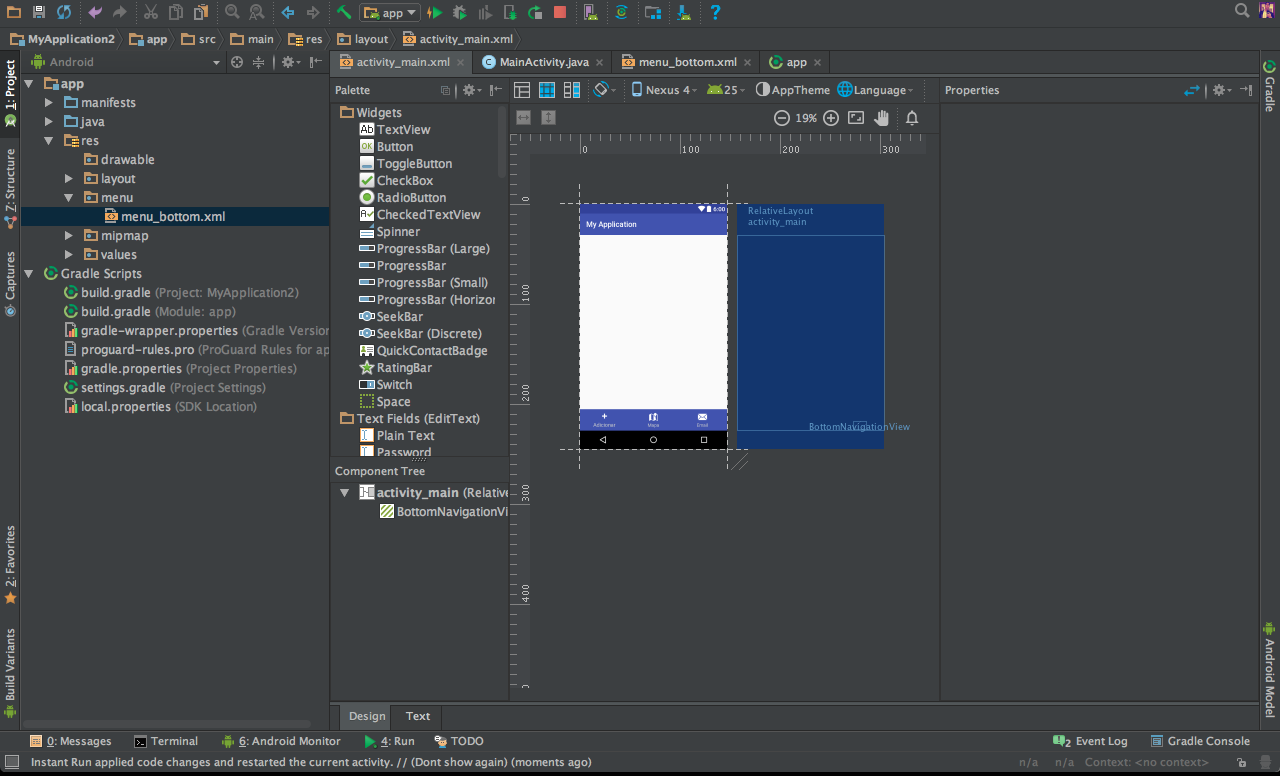
Agora vamos visualizar o Design de nosso layout para ver como ficou o bottom navigation

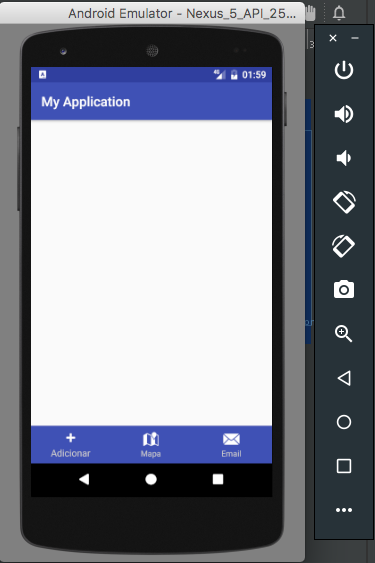
Agora vamos executar a nossa aplicação e vamos ver como o bottom navigation de comporta.

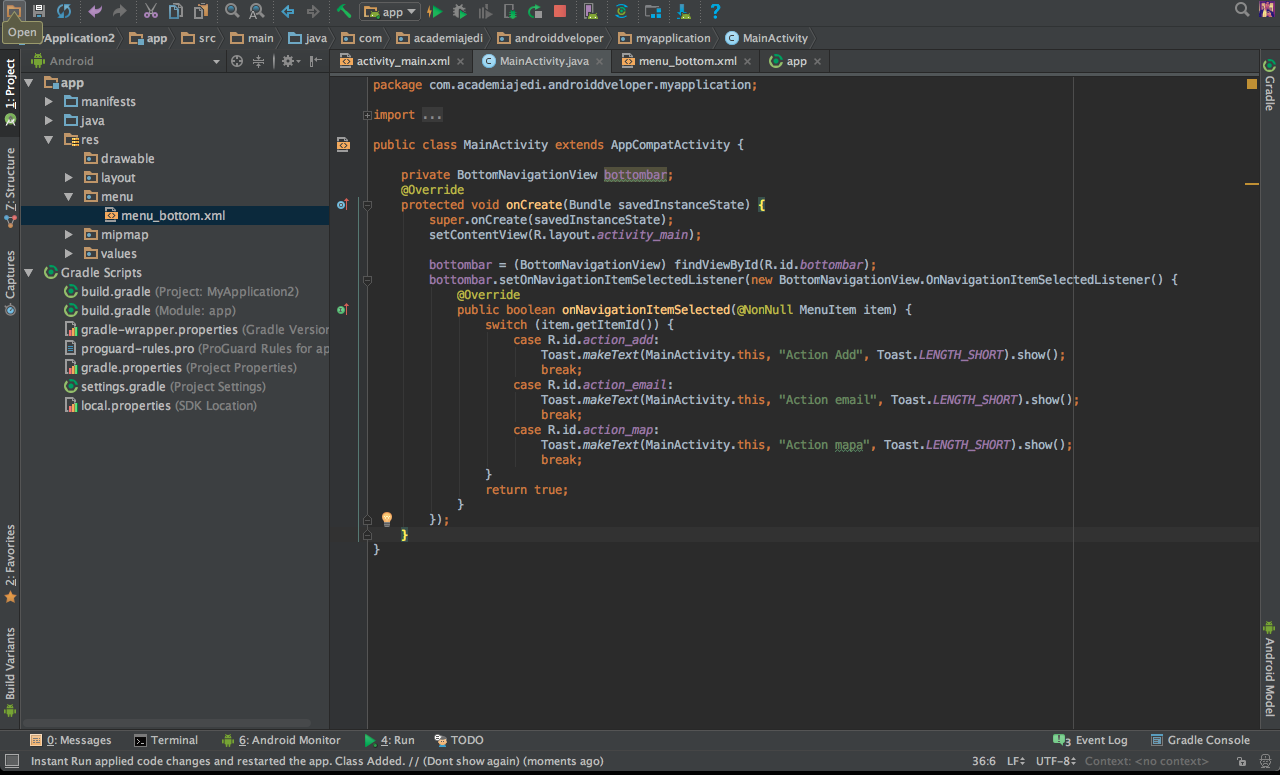
Agora vamos ate o nosso arquivo MainActivity e vamos instanciar o nosso bottomNavigation e vamos aplicar o evento setOnNavigationItemSelectedListener, que é bastante parecido com o onClickListener, nesse metodo nos podemos capturar qual foi o item clicado e realizar alguma ação, no caso da imagem abaixo estou exibindo um Toast.

Agora vamos executar novamente a nossa aplicação e vamos ver como é o trabalho com o clique dos itens do nosso bottom navigation.