Estrutura de um projeto no android studio
Cada projeto no android studio possui um ou mais modulos com arquivos de codigo fontes e recursos.
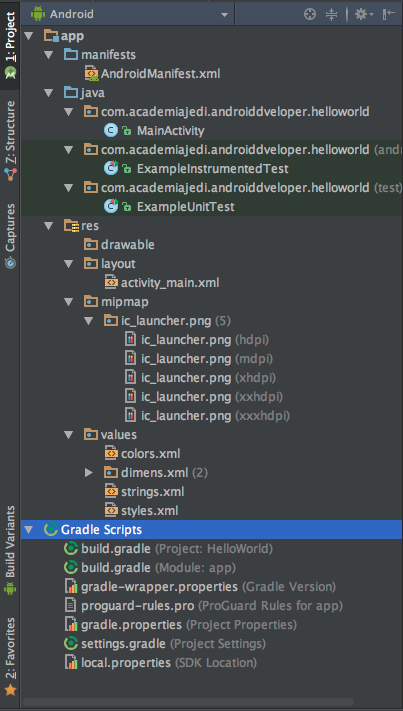
Por padrão, o Android Studio exibe os arquivos de projeto na visualização de projeto Android, como mostrado na figura abaixo.

- manifest: Contem o arquivo AndroidManifest.xml
- java: contem os arquivos de codigo-fonte do java, incluindo os arquivos de teste
- res: contém todos os recursos que não são código, como layouts XML, strings de IU e imagens em bitmap ou outros tipos de midia.
- drawable: Os diretórios "drawable" são responsáveis pelo armazenamento de todas as imagens que nosso projeto Android utilizará. A diferença de um diretório para o outro é a questão da resolução que utilizaremos no Emulador.
- layout: Este diretório é responsável pelo armazenamento de todos os layouts do nosso projeto Android. Normalmente esses layouts são criados em arquivos com extensão ".xml". O arquivo "activity_main.xml" é o layout padrão da aplicação.
- values: Este diretório é responsável por armazenar valores estáticos de nossa aplicação.
- Classe R: A classe "R" é responsável por fazer a comunicação entre os arquivos ".xml" e os arquivos ".java". Sem essa classe não seria possível buscar os valores de variáveis estáticas no arquivo "strings.xml" por exemplo.
AndroidManifest.xml
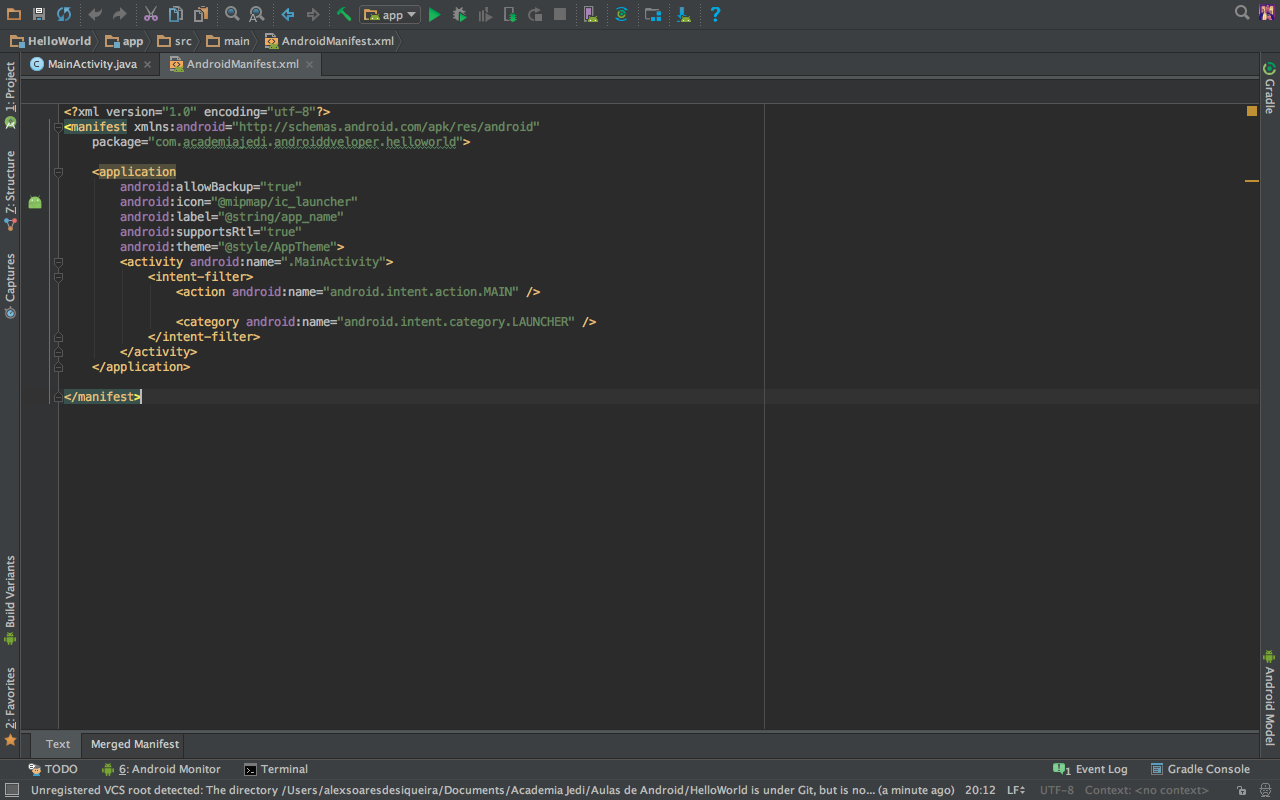
Vamos entender um pouco sobre o arquivo AndroidManifest.xml

- <manifest>
- package
- Pacote da nossa aplicação(Campo com identificador unico, na hora de publicar a nossa app na loja, so pode existir uma aplicação com esse nome)
- package
<application>
- android:icon
- Define o icone da nossa aplicação, que esta localizado em @mipmap/ic_launcher.
- Cada recuso da aplicação é mapeado e salvo na classe R que é gerada automaticamente, todos os recursos ficam salvos na pasta res/.
- Para utilizar recursos da classe R no xml nos utilizamos o @ e o nome da pasta/arquivo e o nome do componente ou arquivos que vamos querer acessar por exemplo(@mipmap/ic_launcher - estamos acessando a pasta mipmap e selecionando o arquivo com o nome ic_laucher; @string/app\_name - estamos acessando o arquivo string.xml e selecionando a tag app_name\), para utilizar no java, chamamos a classe R.<diretorio que queremos acessar>.<arquivo que queremos acessar>, exemplo (R.mipmap.ic_launcher; R.string.app_name).
android:label
- Define o nome da nossa aplicação
android:theme
- Define um estilo para toda a aplicação
<activity>
- Todas as activitys que serão exibidas para o usuario devem ser registradas pela tag activity no androidmanifest
android:name
- Nome da nossa classe da activity
<intent-filter>
Informa as intents que nossa acitivty pode receber(iremos estudar sobre intents na aula 02)
<action>
Declara a intenção da intent ou seja a ação dela, no caso da action da activity inicial o action é definido como:
android:name="android.intent.action.MAIN"que informa que essa activity é a tela inicial de nossa aplicação
<category
Declara a categoria de nossa intent, no caso da categoria da nossa activity inicial ela é definida como:
android:name="android.intent.category.LAUNCHER"que informa que essa acitivty aparecerá na lista de aplicações do nosso dispositivo
- android:icon
MainActivity

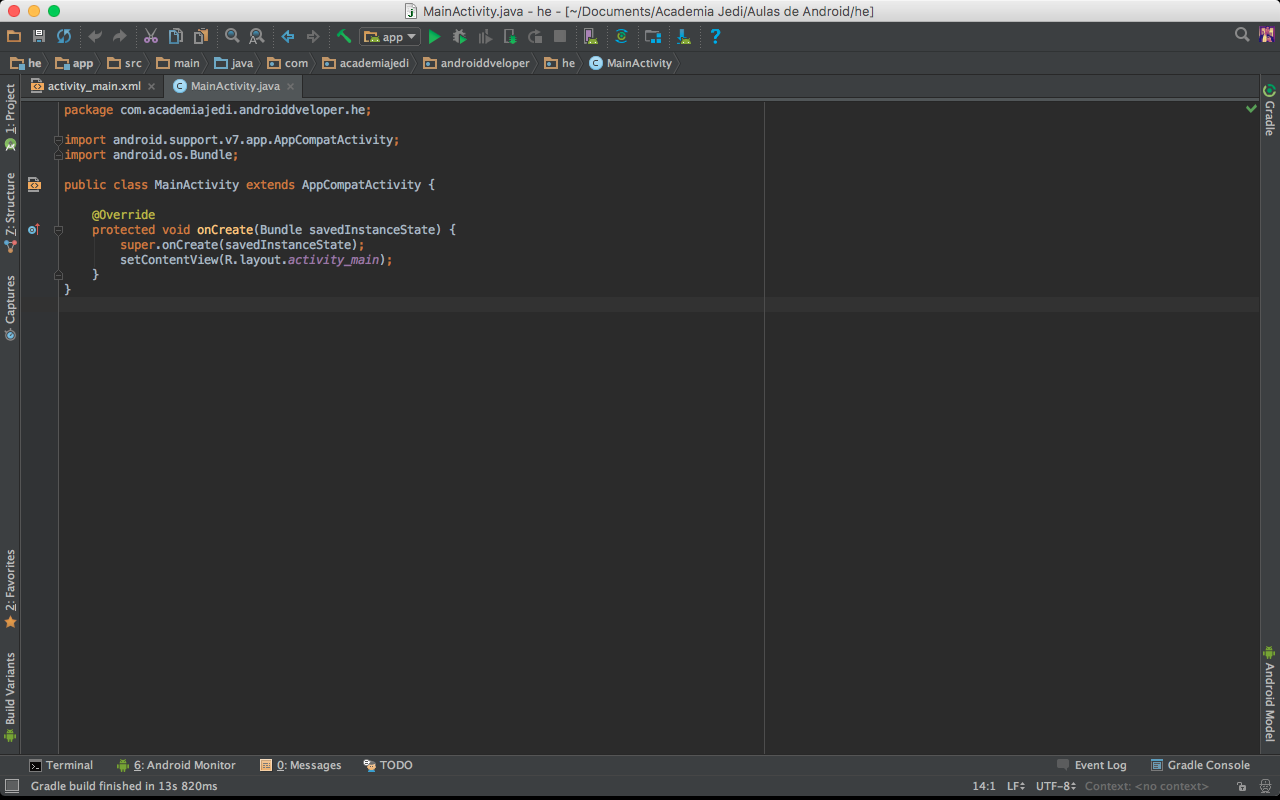
O Nosso arquivo MainActivity ele herda da classe AppCompatActivity que é uma subclasse da activity que permite que nossa aplicação implemente recursos recentes do android em versões mais antigas.
O metodo onCreate é chamado quando a activity é criada(iremos estudar sobre o ciclo de vida de uma activity na aula 02), no arquivo onCreate é chamado o metodo setContentView que passamos como parametro o layout dessa activity.
activity_main.xml
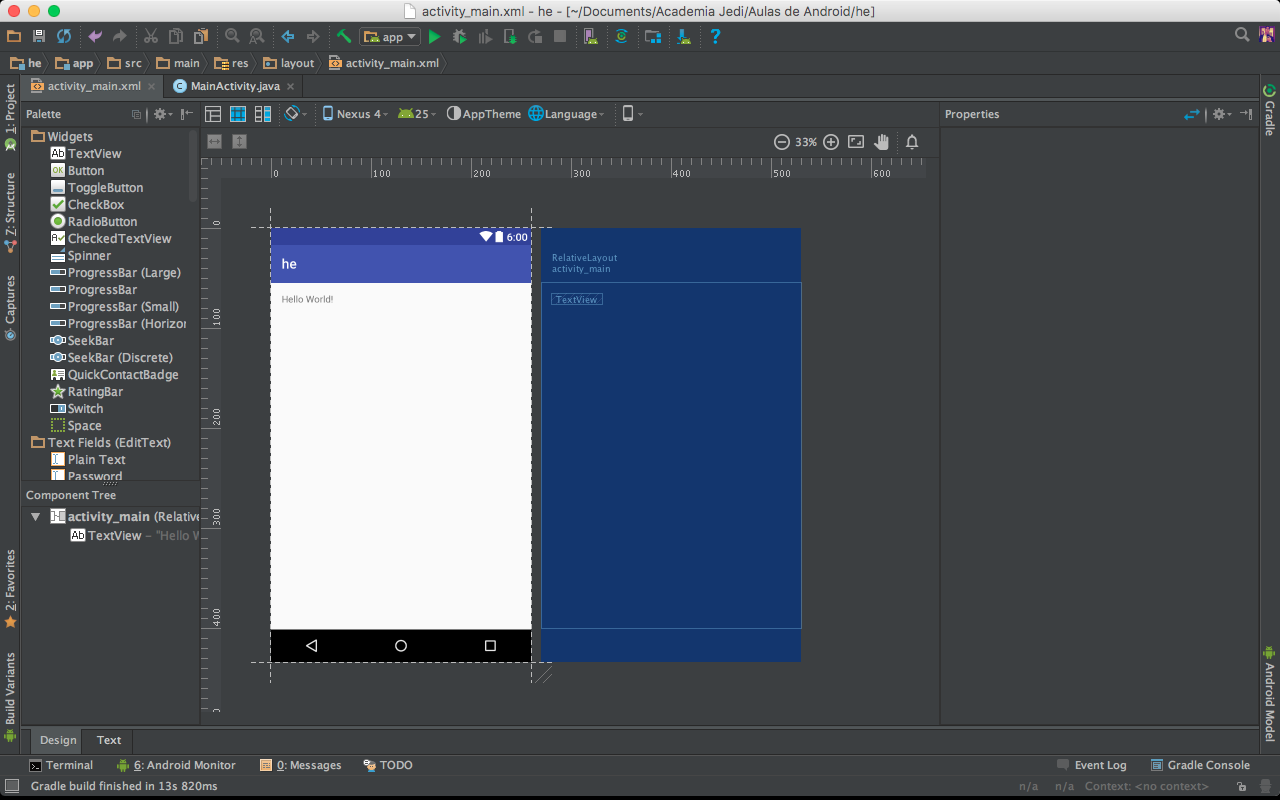
Editor visual de layouts

A paleta de componentes fica do lado esquerdo(Palette), com ela nos podemos adicionar elementros ao nosso layout, logo abaixo ficar o Component Tree, que permite visualizar a estrutura do nosso layout, na parte direita nos temos a lista de Properties, onde podemos editar um componente do nosso layout, no topo do nosso layout na parte central nos temos as opções de mudar a orientação do nosso layout, idiomas diferentes, visualizar em outros aparelhos, na parte inferior logo abaixo de Component Tree nos temos duas abas: Design e Text, a primeira exibe o nosso layout e a segunda exibe o xml do nosso layout.
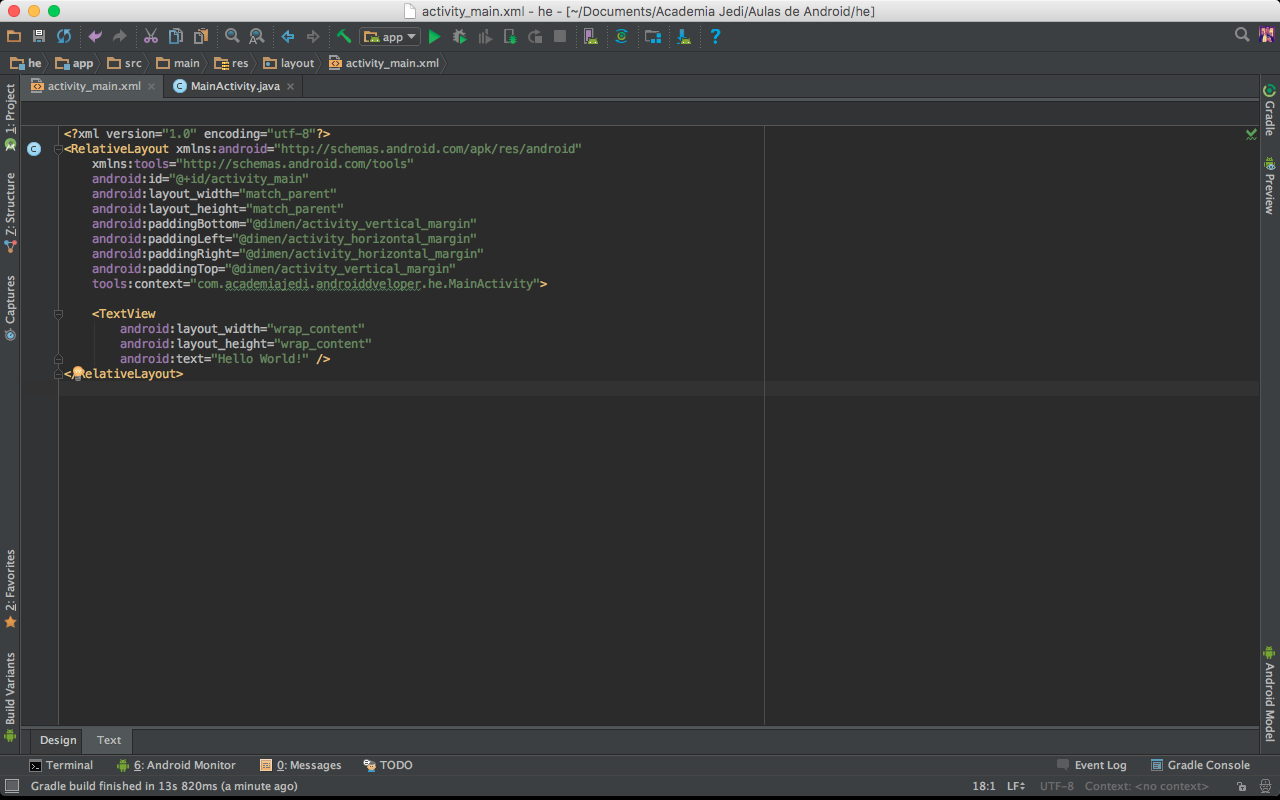
XML do nosso layout

Iremos estudar sobre esse xml na aula 02, mas para voce ter um entendimento basico sobre o esse XML, a tag <RelativeLayout> é um gerenciado de layout que coloca os nosso componentes alinhados aos demais ou as bordas da nossa view. Algumas das tags principais desse layout seria o android:padding que informamos o espaçamento entre a borda do componente e o conteudo do mesmo, android:id que informa o identificado do elemento e a tag <TextView> que é a criação de texto na view.