RelativeLayout
Neste topico nos iremos conhecer o RelativeLayout, esse é o gerenciador de layout mais flexivel que os outros gerenciadores, ele permite que posicionamos os nosso componentes em relação a outros componentes ou ate mesmo em relação ao seu pai. E um dos gerenciadores de layout mais complexos de ser utilizado, pois ele possui muitas propriedades.
As propriedades principais do nosso RelativeLayout são.
| Propriedade | Descrição |
|---|---|
| android:layout_above | Fica acima do componente indicado por parametro |
| android:layout_below | Fica abaixo do componente indicado por parametro |
| android:layout_toRightOf | Fica a direita do componente indicado |
| android:layout_toLeftOf | Fica a esquerda do componente indicado |
| android:layout_alignParentTop | Deixa o componente alinhado ao topo do nosso layout |
| android:layout_alignParentLeft | Deixa o componente a esquerda do nosso layout |
| android:layout_alignParentRight | Deixa o componente a direita do nosso layout |
| android:layout_alignParentBottom | Deixa o componente na parte inferior do nosso layout |
| android:layout_alignRight | Alinha o componente a direita de outro componente indicado por parametro |
| android:layout_alignLeft | Alinha o componente a esquerda de outro componente indicado por parametro |
| android:layout_alignTop | Alinha o componente ao topo de outro componente indicado por parametro |
| android:layout_alignBottom | Alinha o componente a parte inferior de outro componente indicado por parametro |
| android:layout_centerVertical | Centraliza o nosso componente verticalmente ao nosso layout |
| android:layout_centerHorizontal | Centraliza o nosso componente horizontalmente ao nosso layout |
| android:layout_centerInParent | Essa propriedade é a combinação das propriedades (android:layout_centerVertical e android:layout_centerHorizontal) |
Caso não especificarmos as propriedades no nosso componente de acordo com a tabela a cima, os componentes ficarão sobrepostos.
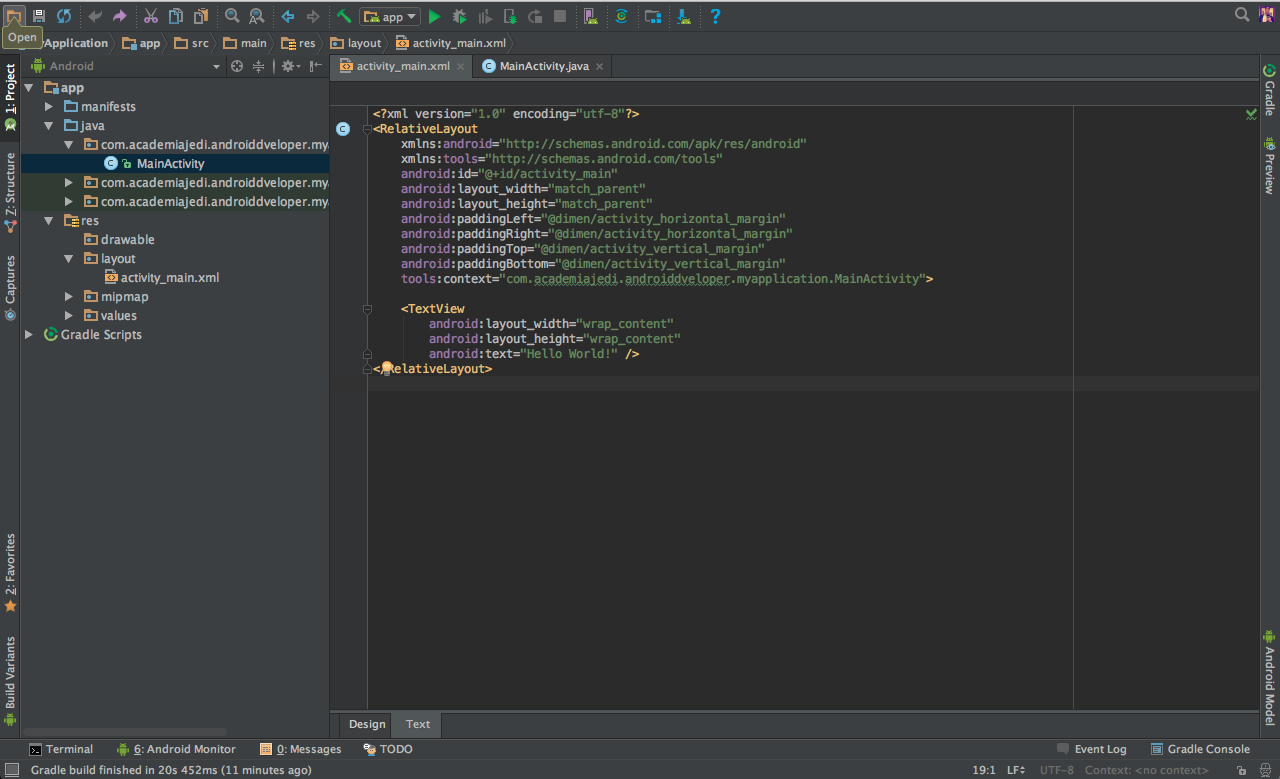
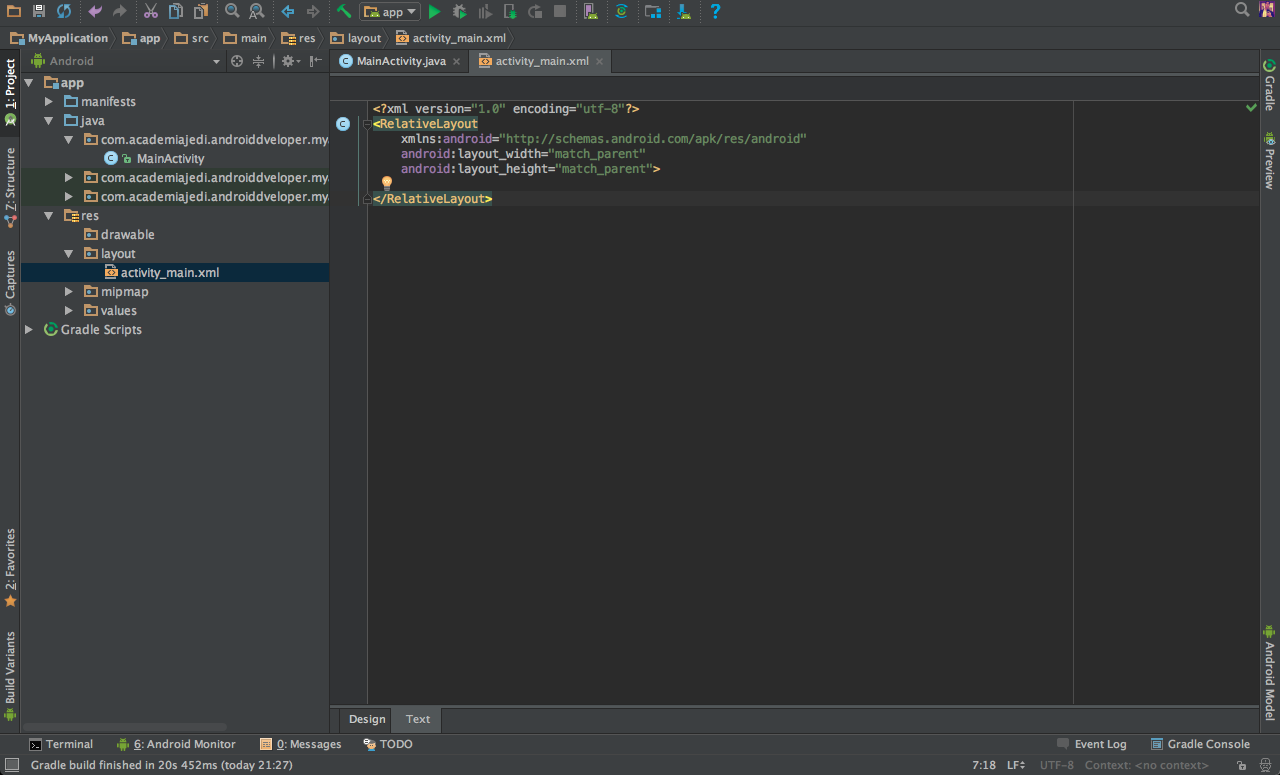
Vamos agora criar um novo projeto, assim que o projeto for criado vamos apagar o gerenciado de layout do nosso arquivo activity_main.xml e vamos criar o nosso RelativeLayout


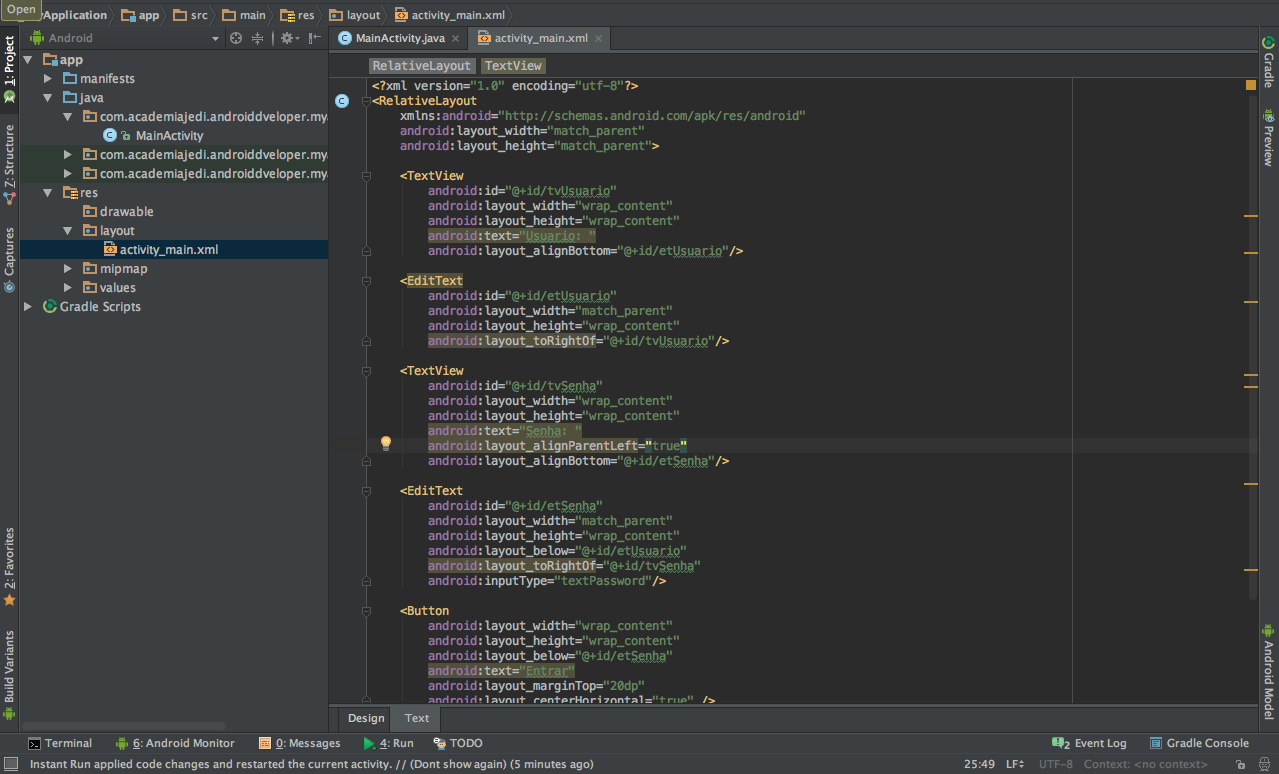
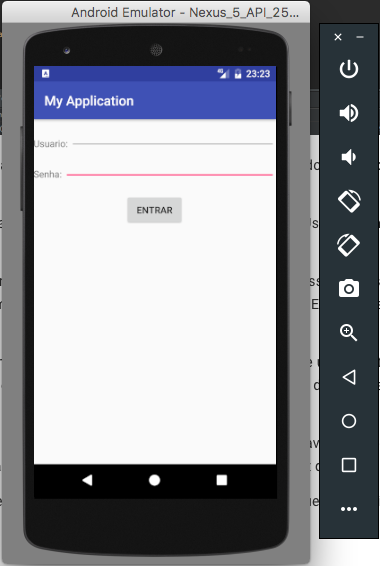
Vamos agora criar uma tela simples de Login para exemplificarmos a utilização do RelativeLayout, vamos criar dois componente TextView, dois componentes EditText e um button.

No nosso TextView de usuario nos informamos que ele vai ficar alinhado a parte inferior do nosso EditText de usuario atraves da propriedade android:layout_alignBottom.
No nosso EditText de usuario nos informamos que ele vai ficar a direita do TextView de Usuario atraves da propriedade android:layout_toRightOf.
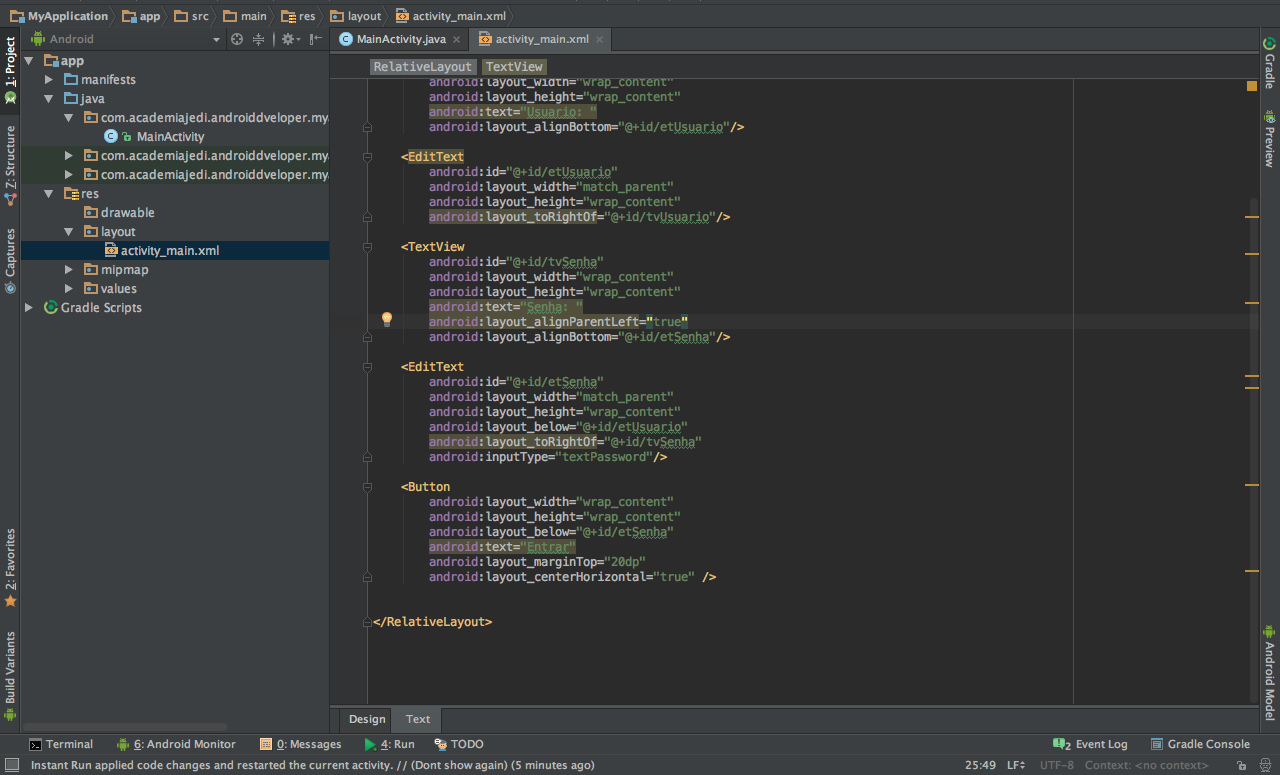
No nosso TextView de senha nos informamos que ele vai ficar alinhado a esquerda do nosso layout atraves da propriedade android:layout_alignParentLeft e informamos que ele vai ficar alinhado a parte inferior do EditText de senha atraves da propriedade android:layoutalignBottom.
No nosso EditText de senha nos informamos que ele vai ficar abaixo do nosso EditText de usuario atraves da propriedade android:layout_below, e informamos também que ele vai ficar a direita do nosso TextView de senha atraves da propriedade android:layoutToRightOf.
No nosso Button nos informamos que ele vai ficar abaixo do nosso EditText de senha atraves da propriedade android:layout_below e vamos deixar uma margem de 20dp em relação do nosso EditText de senha.
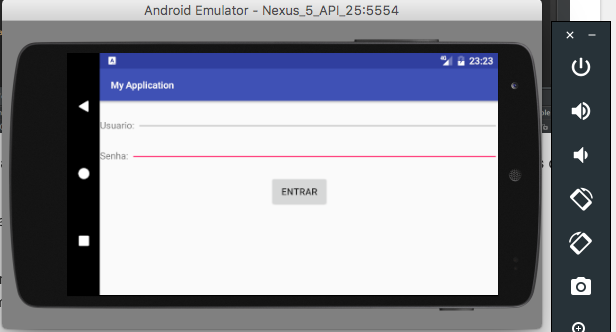
Podemos agora rodar a nossa aplicação e mudar a orientação da tela, vamos perceber que o layout ira respeitar os atributos que nos colocamos no nosso xml.


Nos podemos tambem criar o nosso layout utilizando o RelativeLayout apenas arrastando os componentes na area de Design, porem sempre temos que verificar o nosso xml para verificar se esta tudo certo, ou seja, de acordo com o que voce esta desejando fazer.