Criando o nosso Hello World
Link do projeto no Github: https://github.com/AndroidDeveloperAcademiaJedi/Aula01-HelloWorld
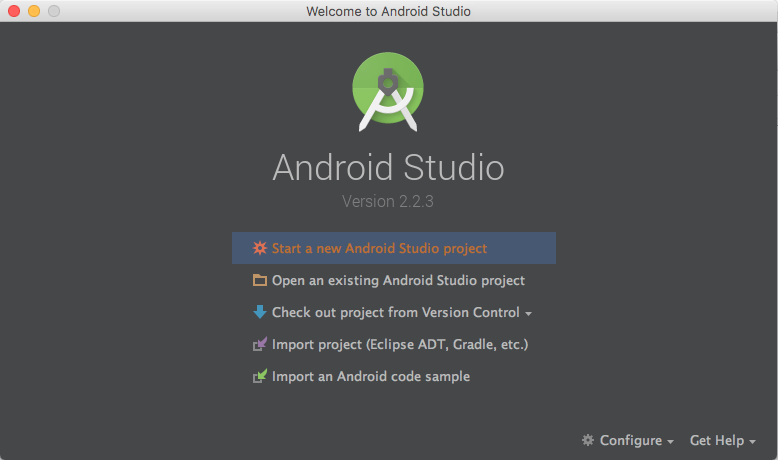
- Vamos abrir o Android Studio

- Clique em Start a new Android Studio project

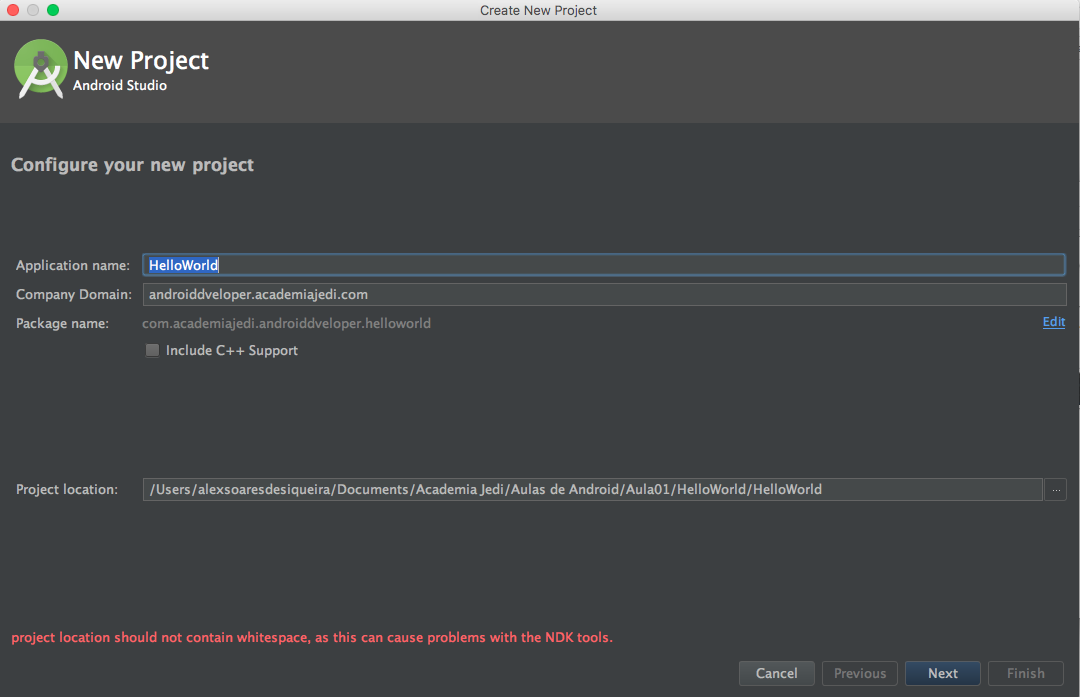
- Preencha os campos
- Application name: coloque o nome da sua aplicação, no meu caso eu coloquei HelloWorld
- Company Domain: coloque o dominio que voce desejar, no meu caso eu coloquei androiddeveloper.academiajedi.com
- Project location: Selecione a localização que voce deseja salvar o projeto
- Clique em Next

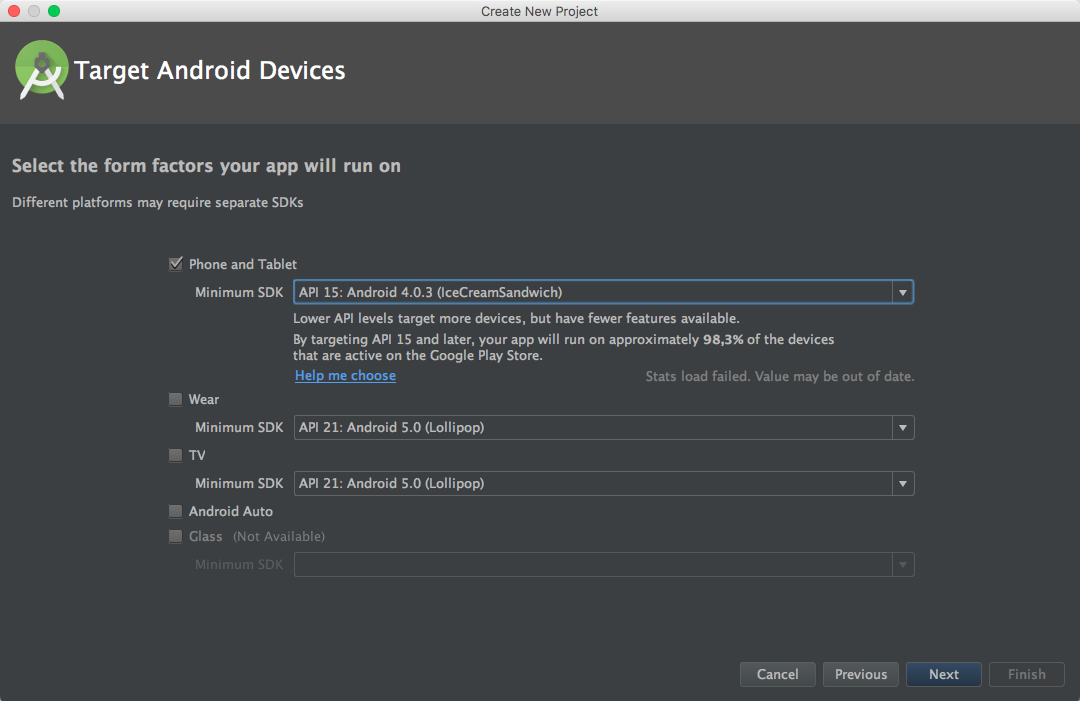
Selecione como minimum SDK: Android 4.0.3 (IceCreamSandwich) e clique em Next

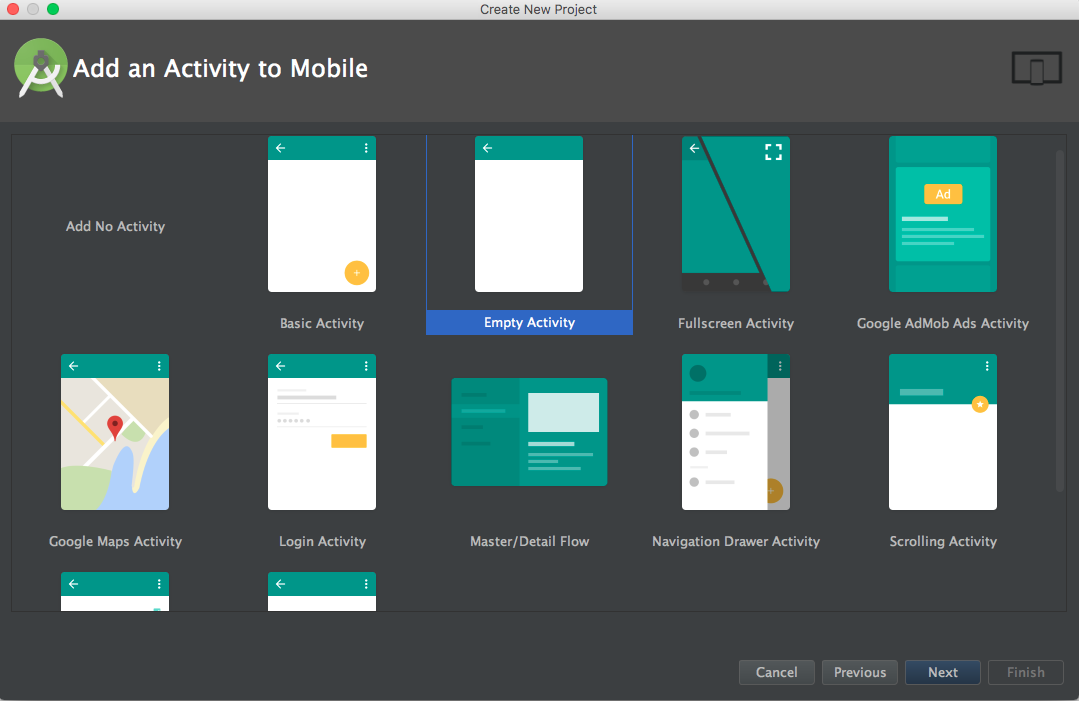
Selecione Empty Activity e clique em Next

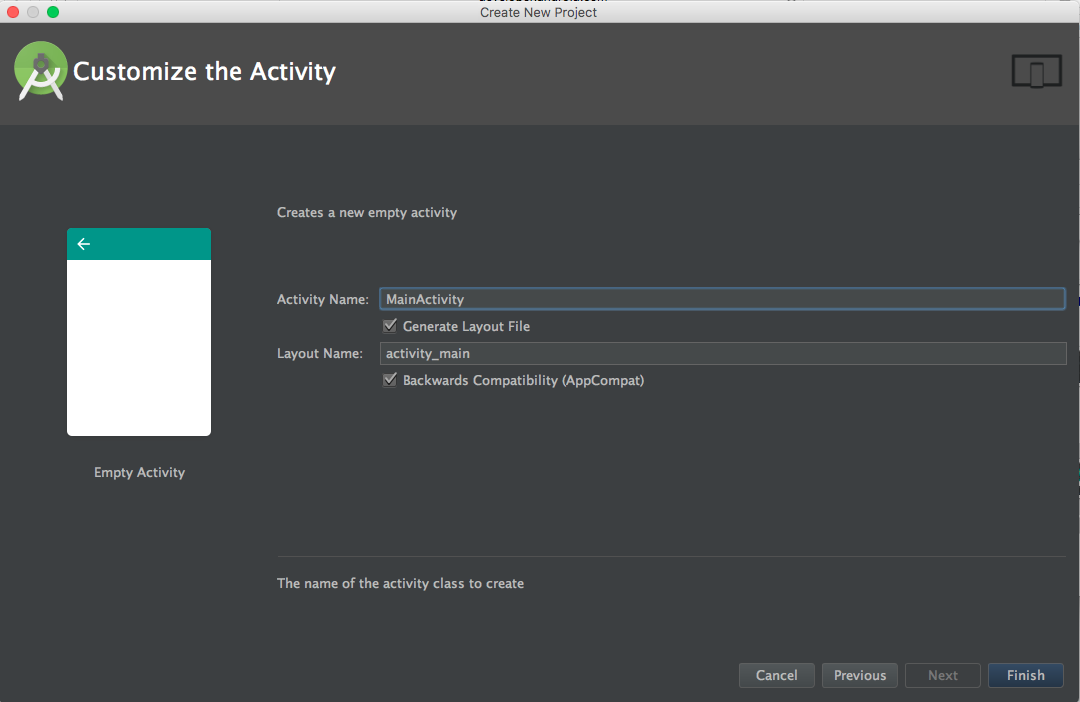
Nessa tela não é preciso modificar nenhuma informação, apenas clique em Finish

Aguarde enquanto o projeto é carregado

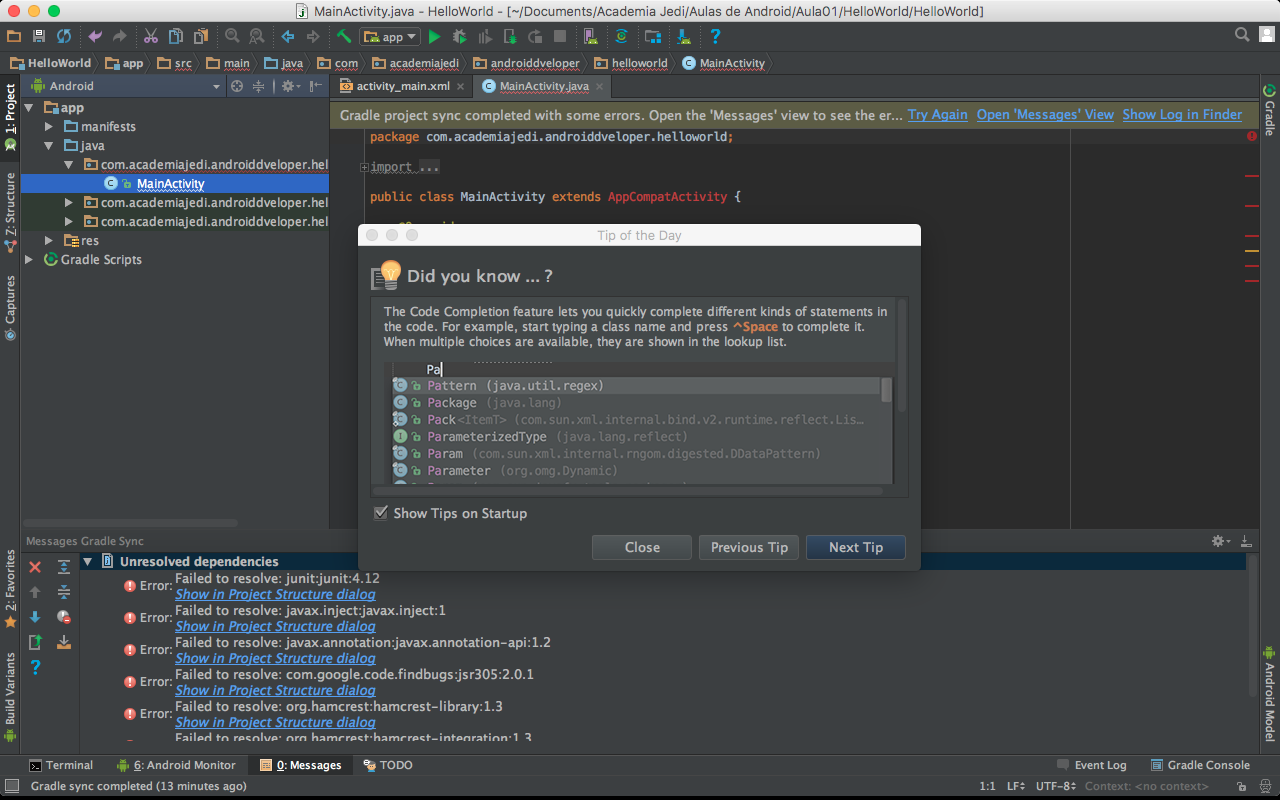
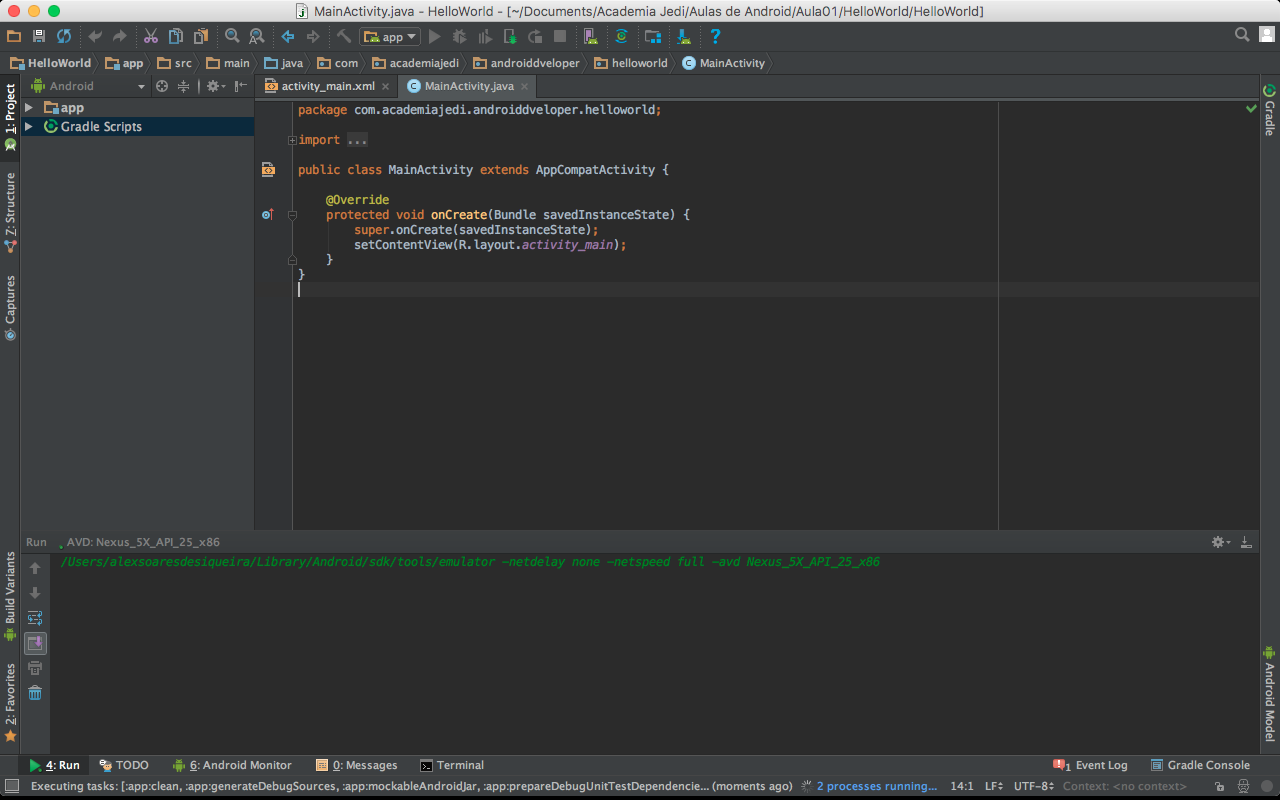
Ao Abrir o projeto caso apareça o dialog de "Did you know...?" clique em Close, apos fechar o dialog, caso o projeto apresente erros referentes a dependencias como na imagem abaixo, apenas clique em Try Again na mensagem em amarelo e aguarde a correção.

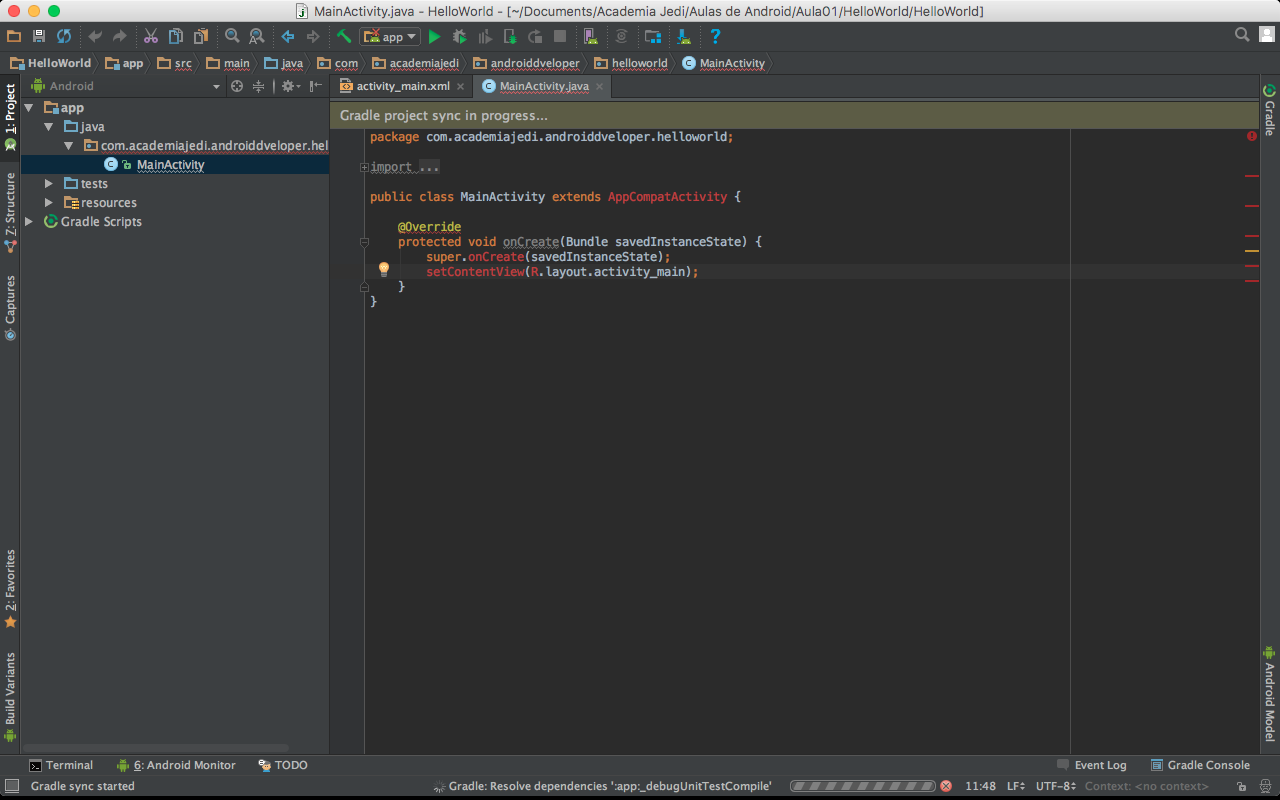
Aguardando a correção ser finalizada

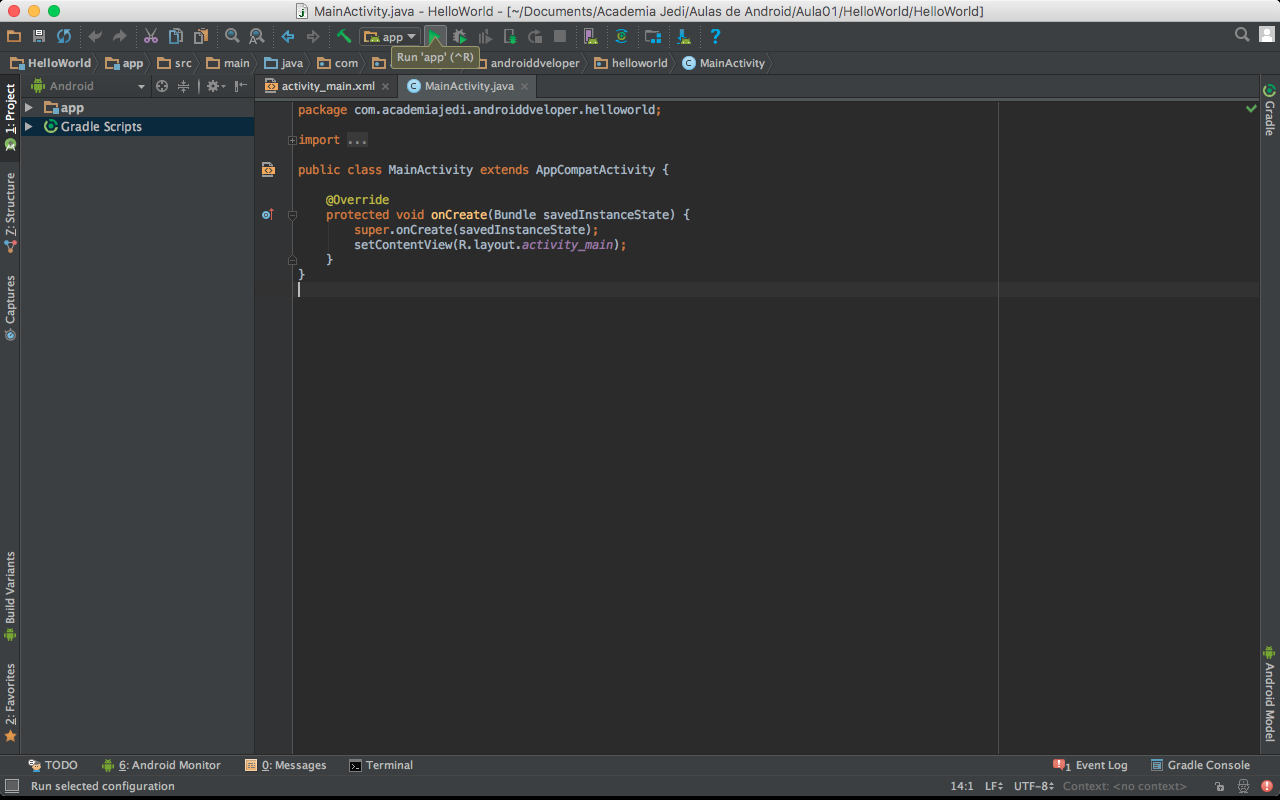
Quando a correção for finalizada clique no icone de play para rodar o app pela primeira vez.

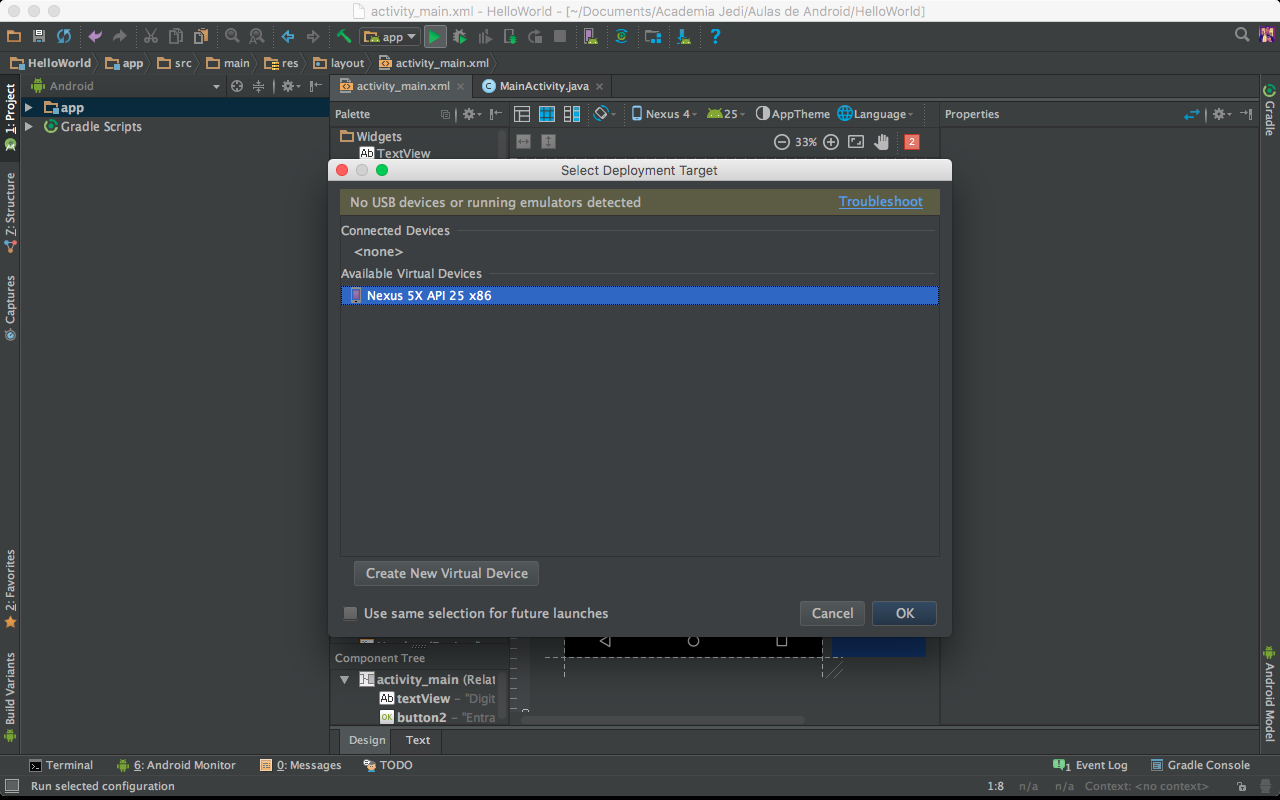
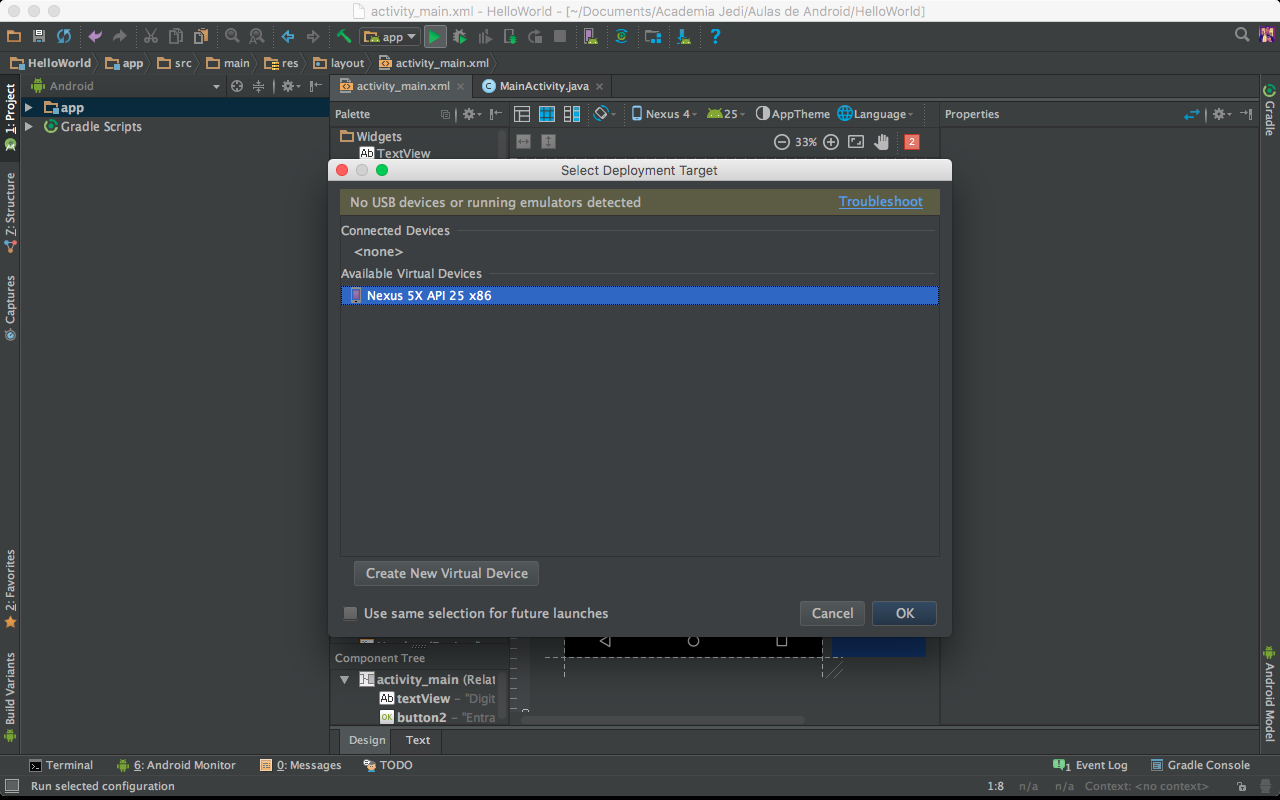
Selecione o emulador habilitado e clique em OK

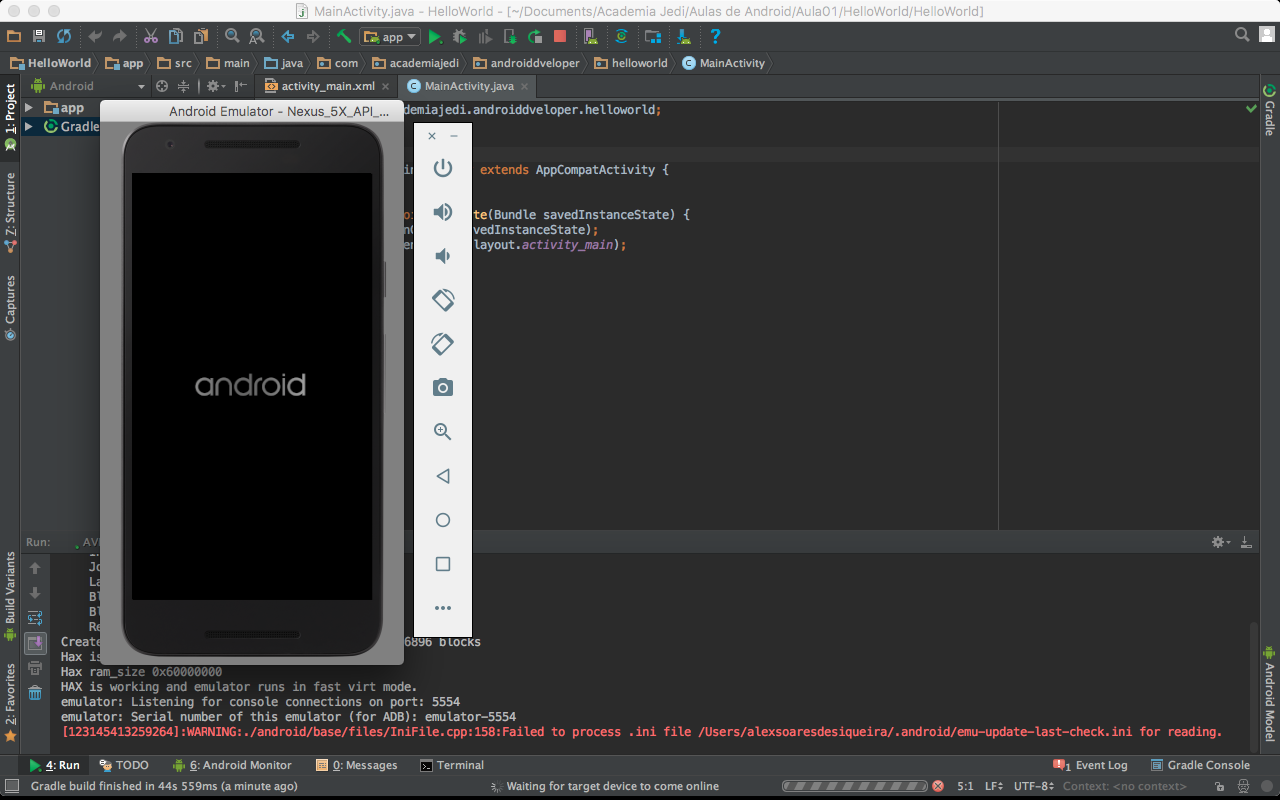
Aguarde enquanto o android studio esta executando o emulador para rodar o app

Aguarde enquanto o emulador esta executando

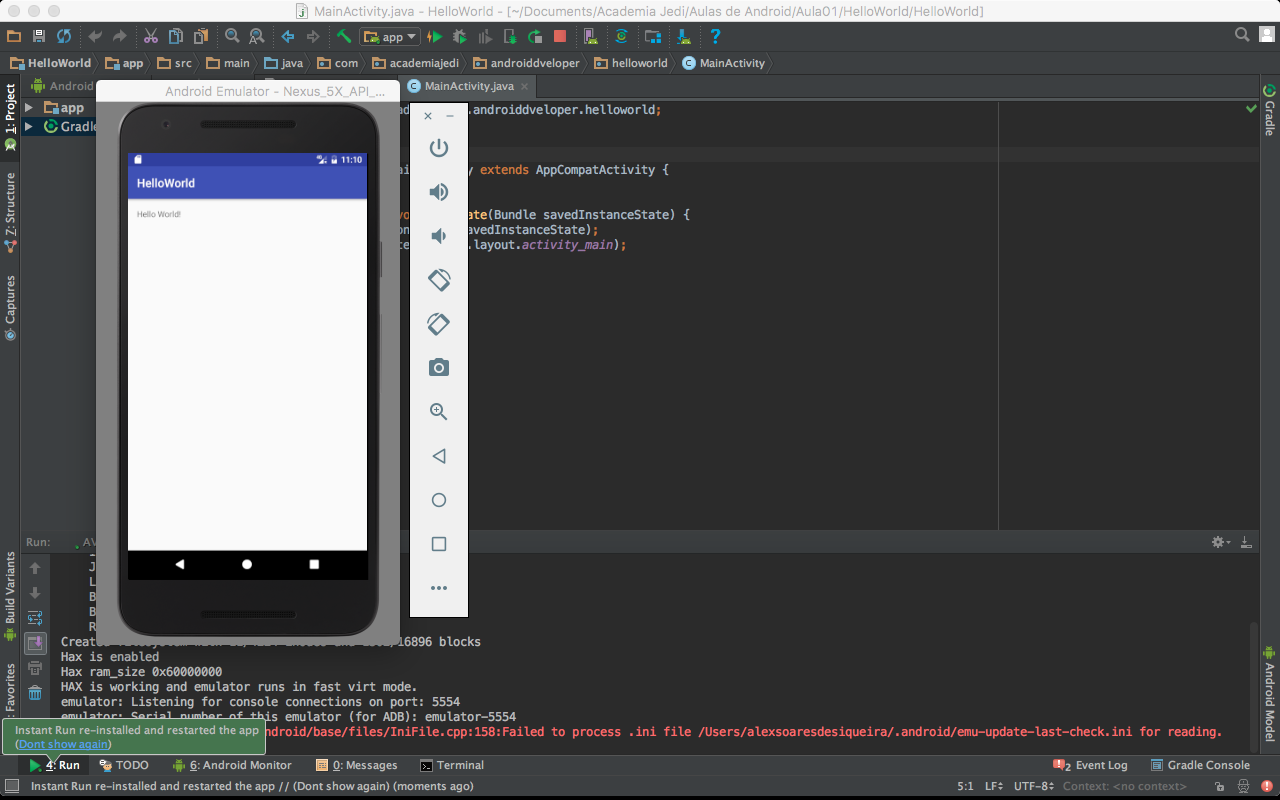
Aplicação executada com sucesso.

Agora vamos realizar nossas alterações no layout.
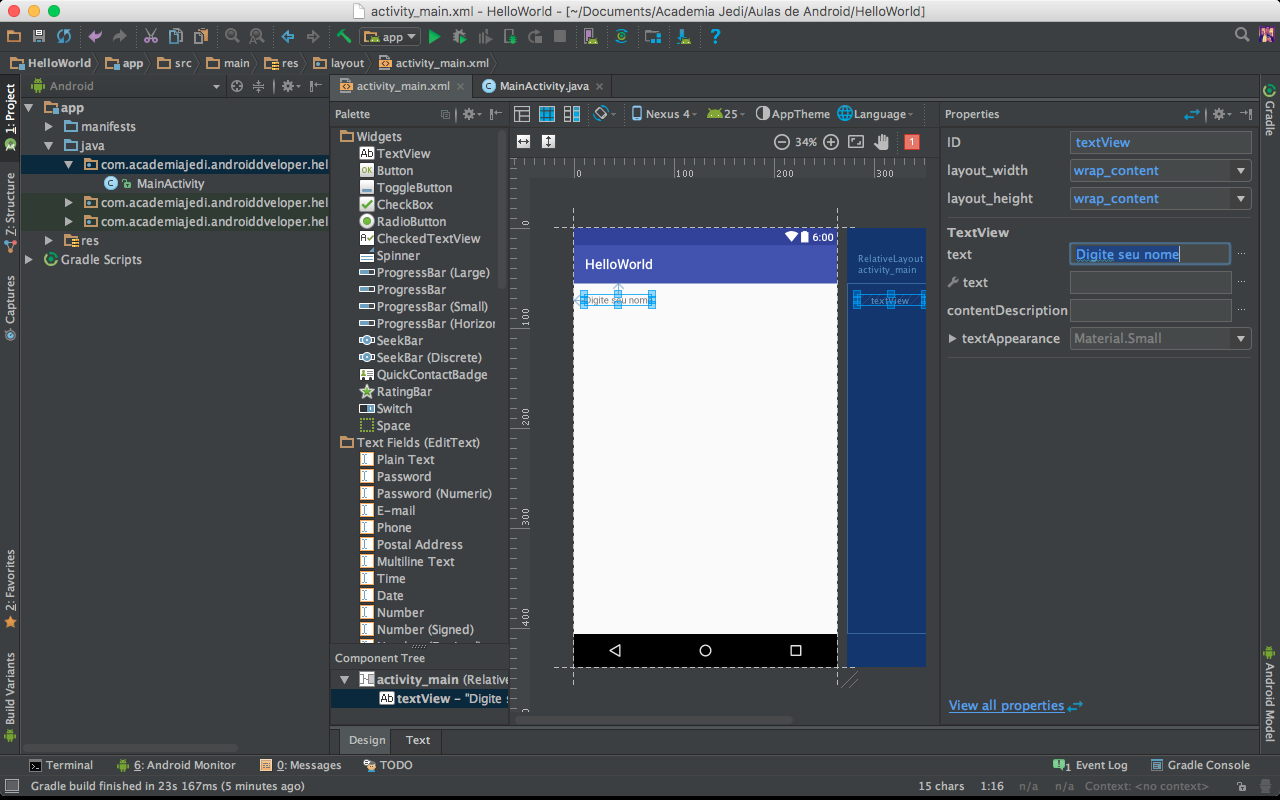
Vamos clicar em activity_main.xml
Vamos clicar onde esta "Hello World" e alterar o text para "Digite seu nome" como no exemplo da imagem abaixo.

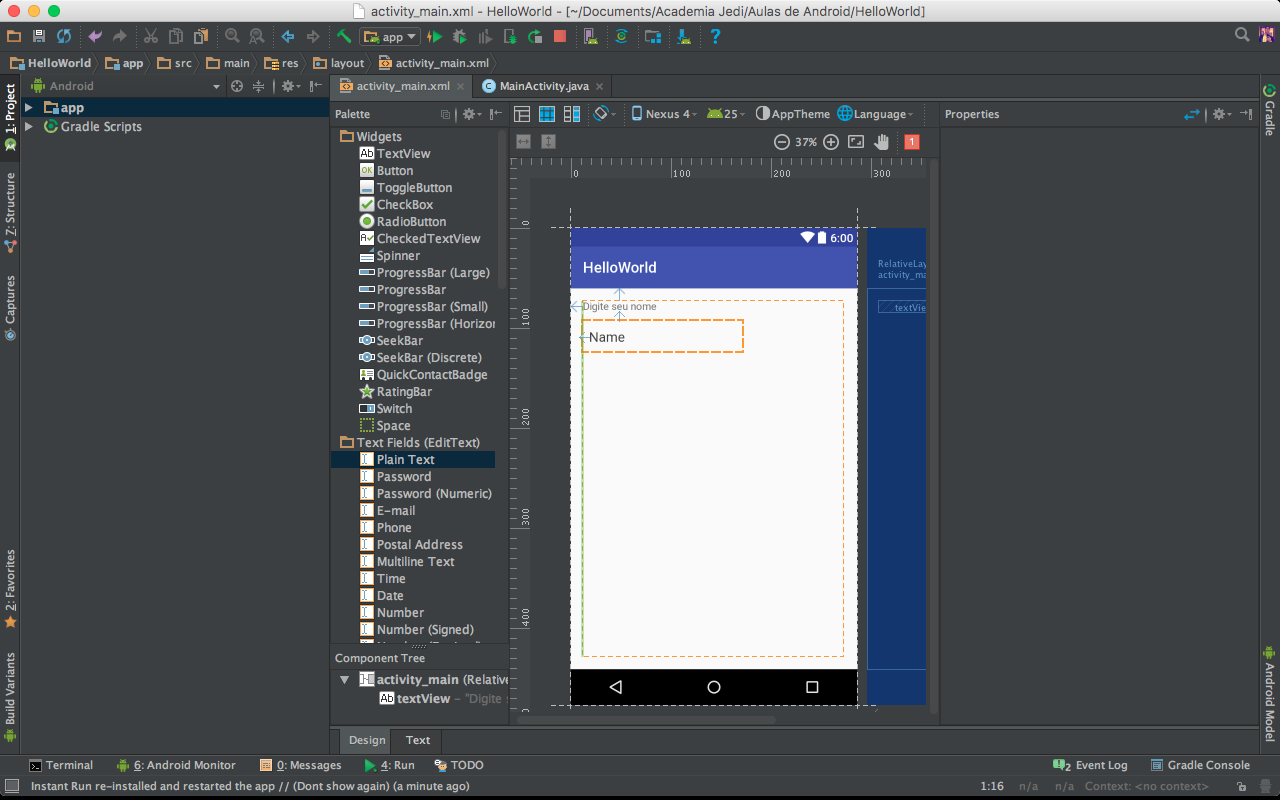
Agora vamos ate a nossa Paleta de componentes e vamos arrastar o componente Plain Text e colocar na nossa activity, como a imagem abaixo.

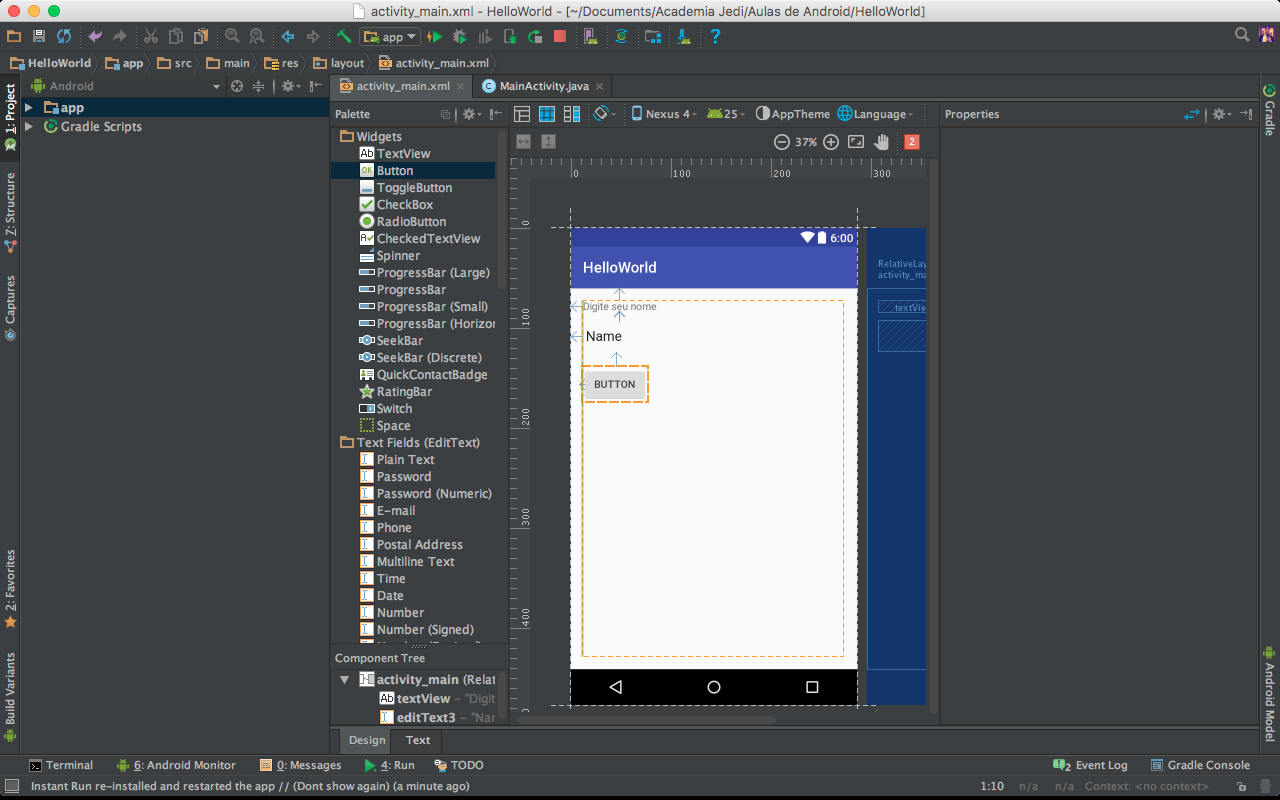
Agora vamos fazer o mesmo processo com o componente Button.

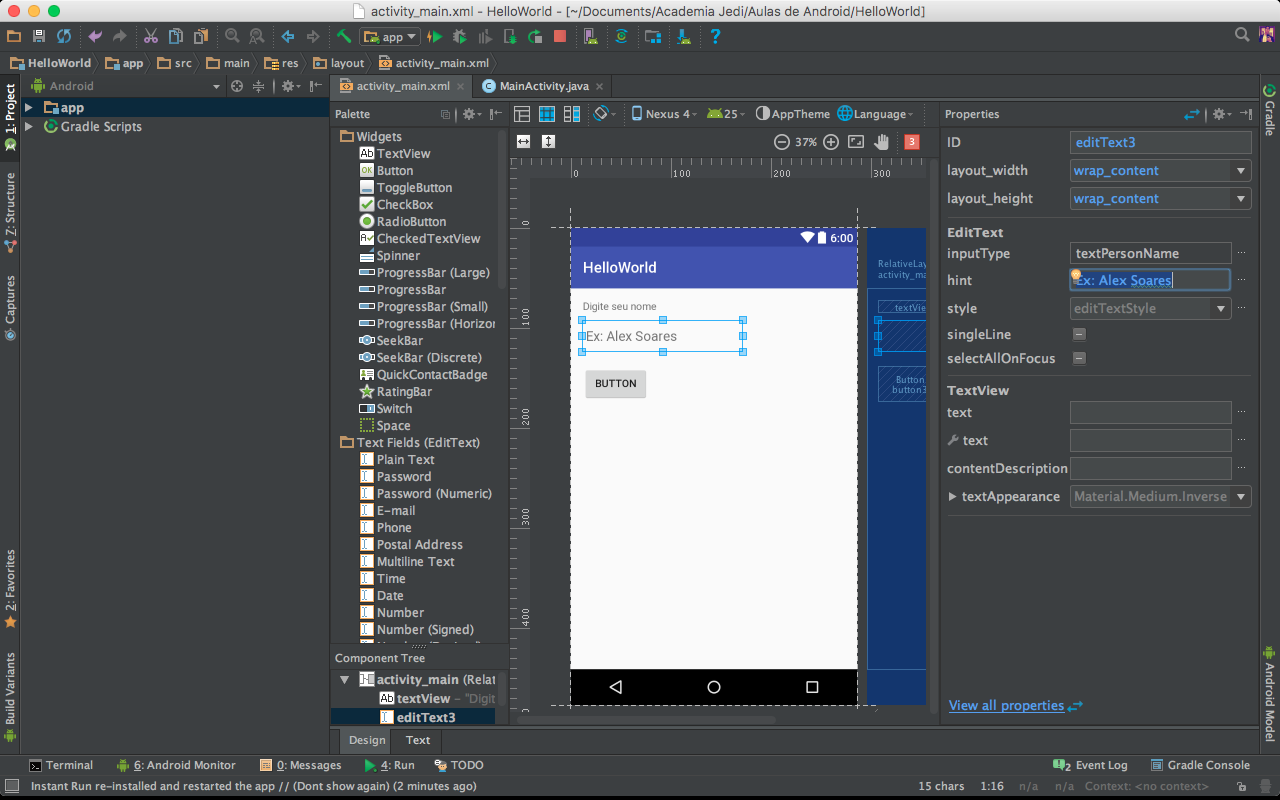
Agora vamos clicar no nosso elemento EditText e apagar o campo text e preencher o campo hint, no meu caso eu coloquei Ex: Alex Soares, como na imagem abaixo.

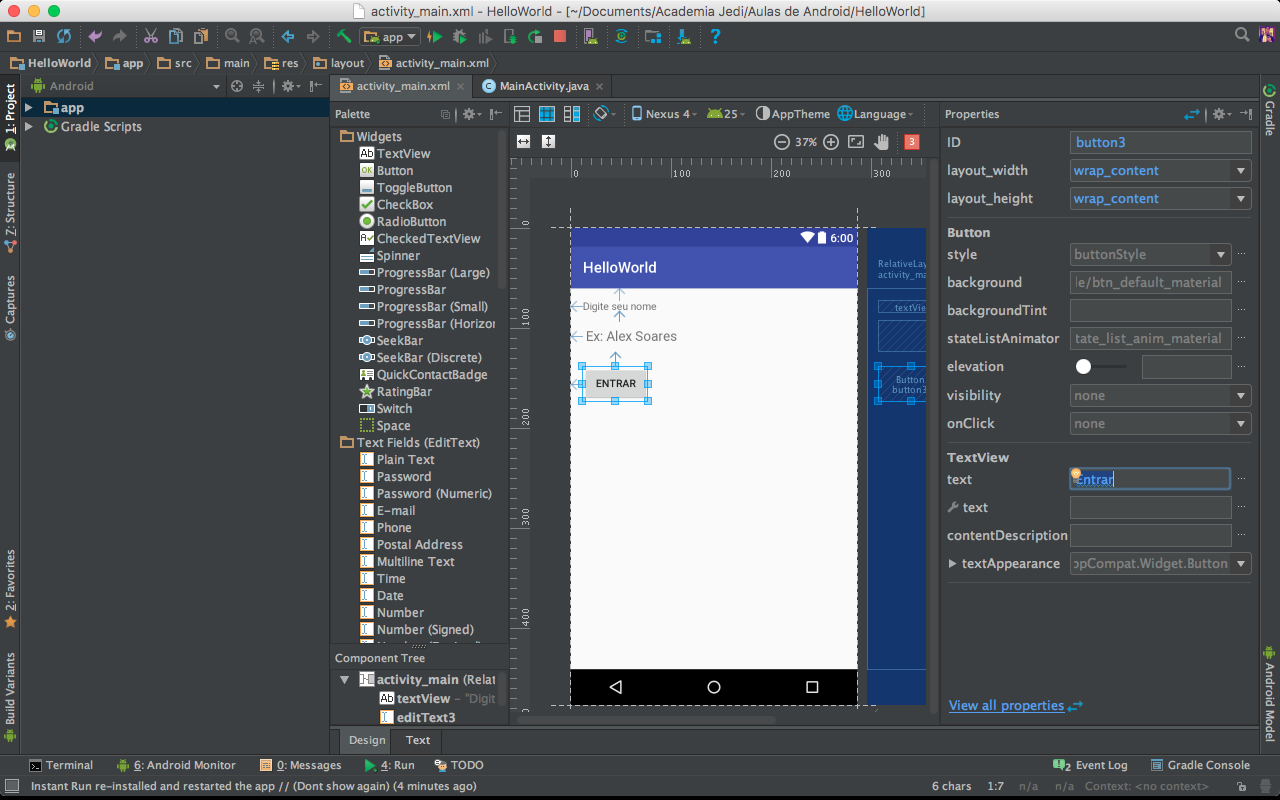
Agora vamos no nosso elemento Button e alterar o text dele para "Entrar"

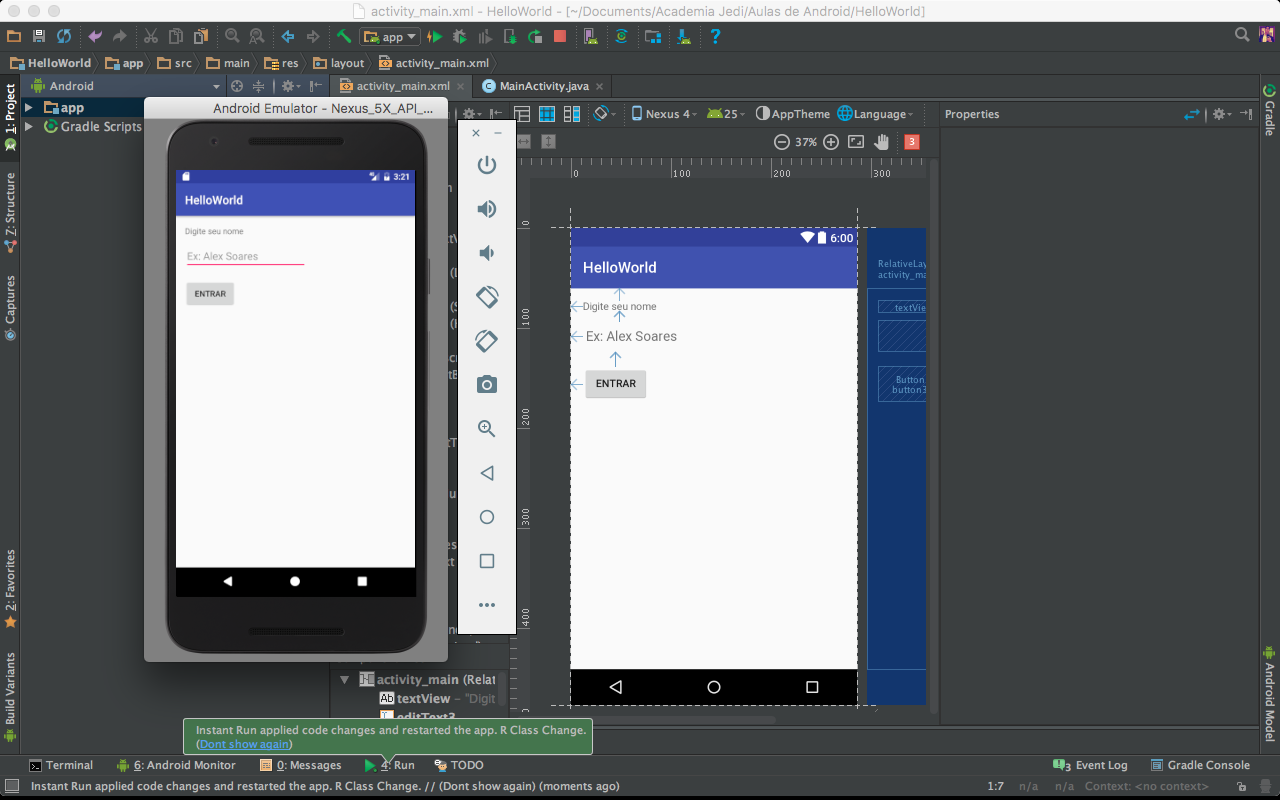
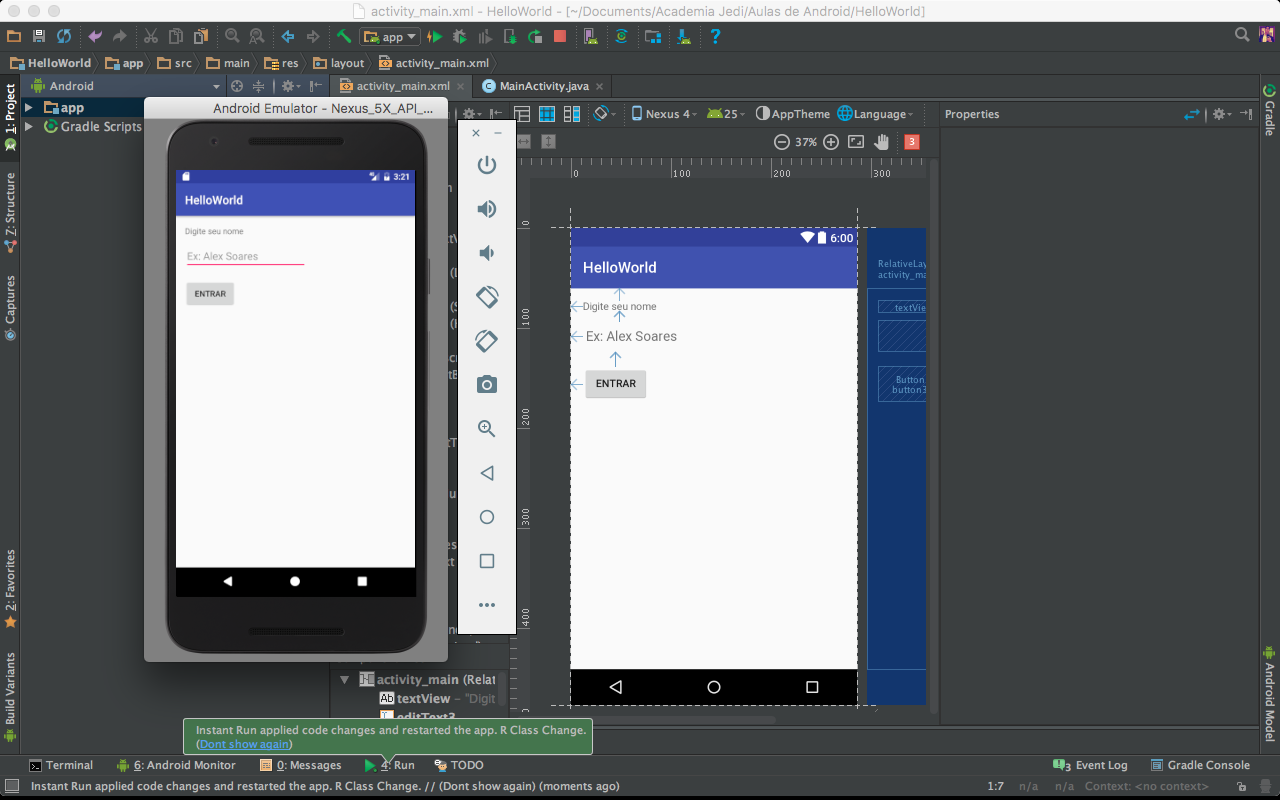
Agora vamos executar novamente o app

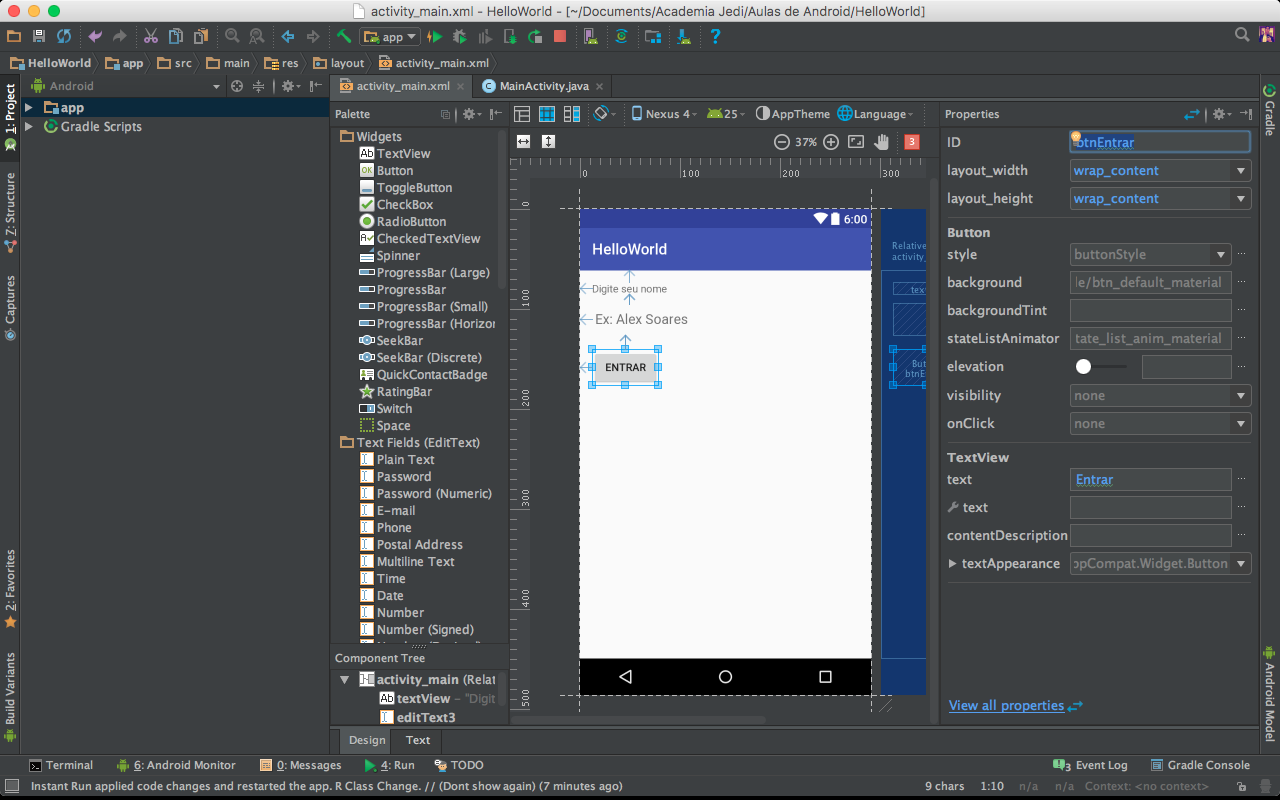
Agora vamos realizar um procedimento muito importante que é adicionar o identificador dos nossos componentes, ou seja alterar o campo ID, no meu caso eu chamei meu ID de "btnEntrar" como na imagem abaixo.

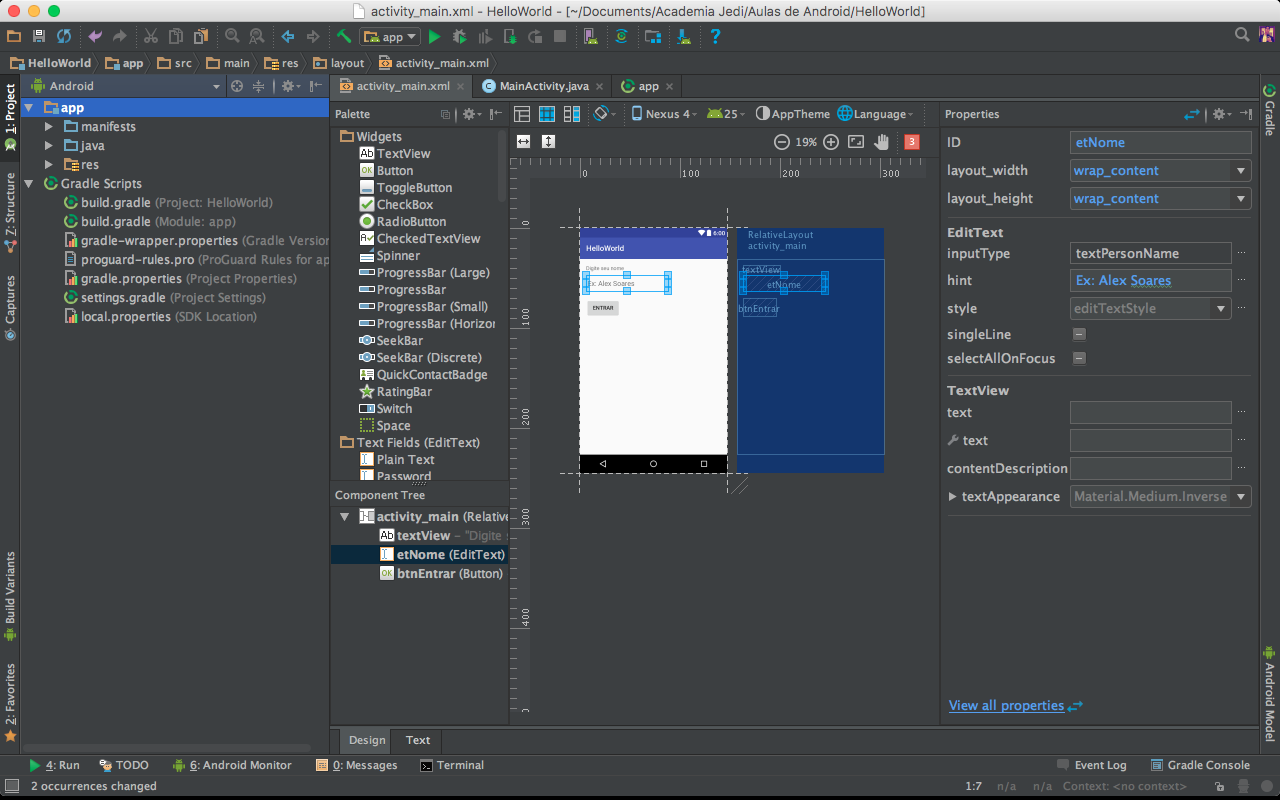
Agora vamos realizar o mesmo procedimento no nosso componente EditText, no meu caso eu chamei meu ID de "etNome"

Agora vamos rodar o nosso projeto novamente.

Por enquanto o nosso app não faz nada, alem de exibir um campo para o usuario digitar algo e um botão.

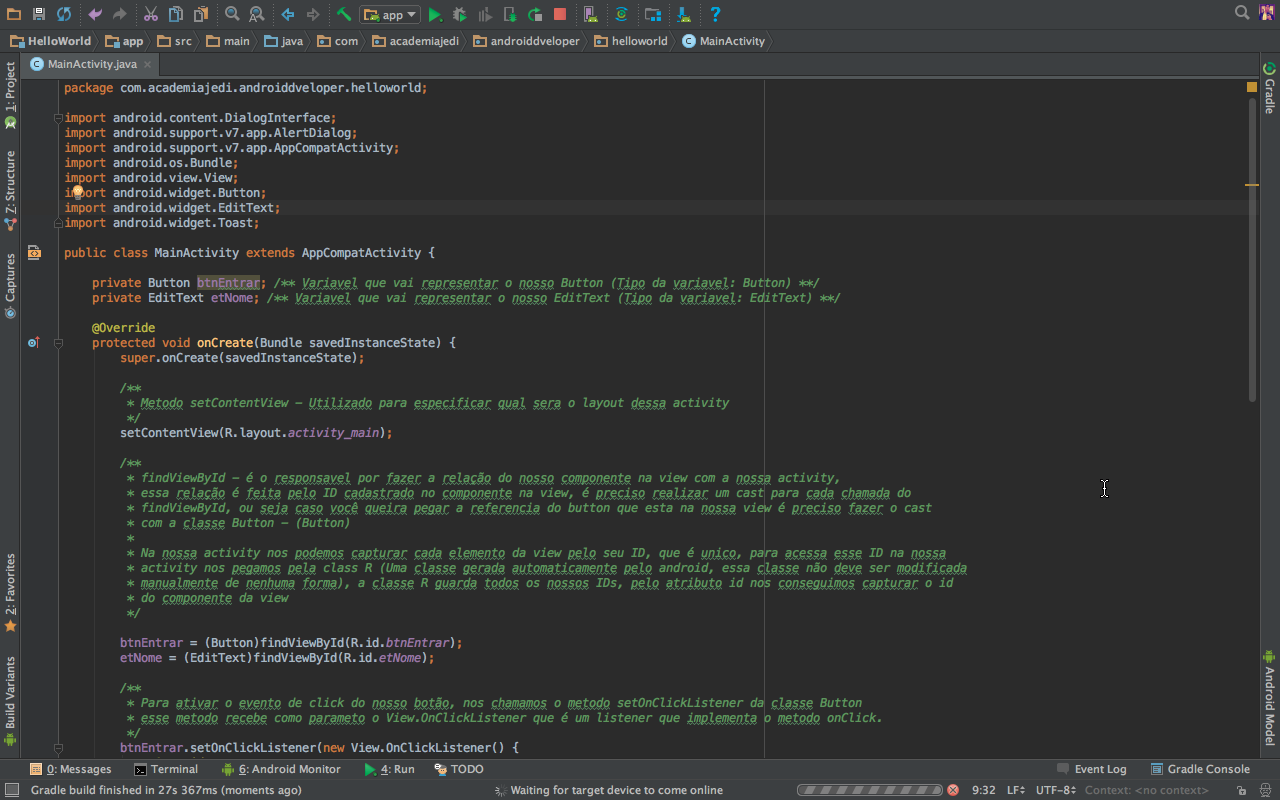
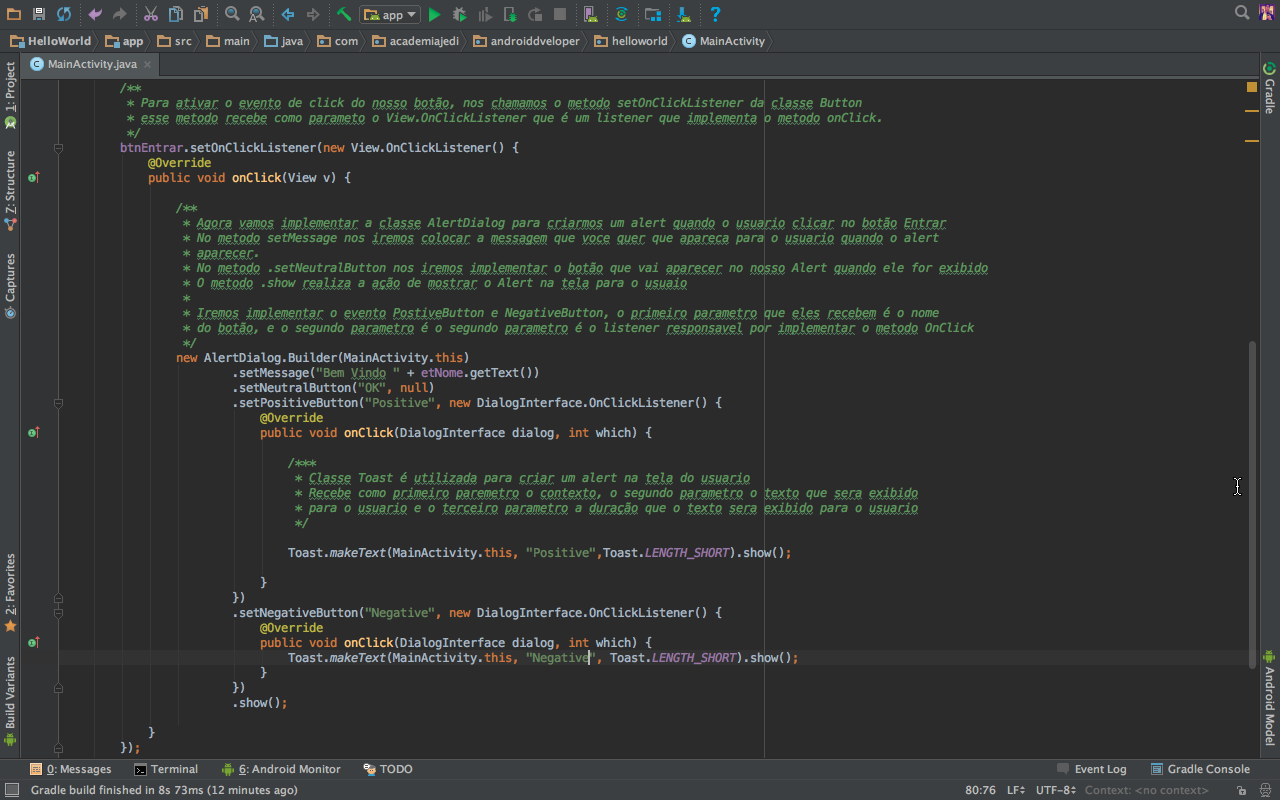
Vamos para a nossa MainActivity e vamos implementar o seguinte codigo.


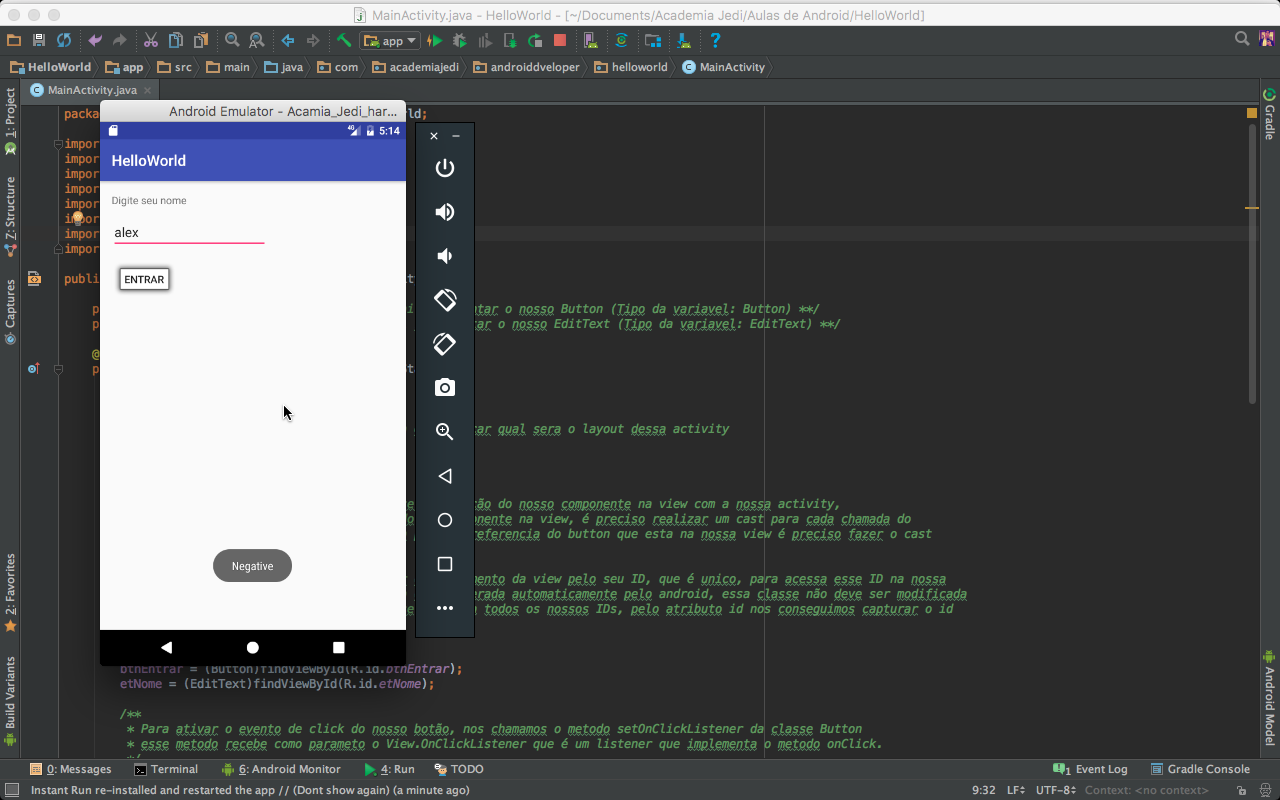
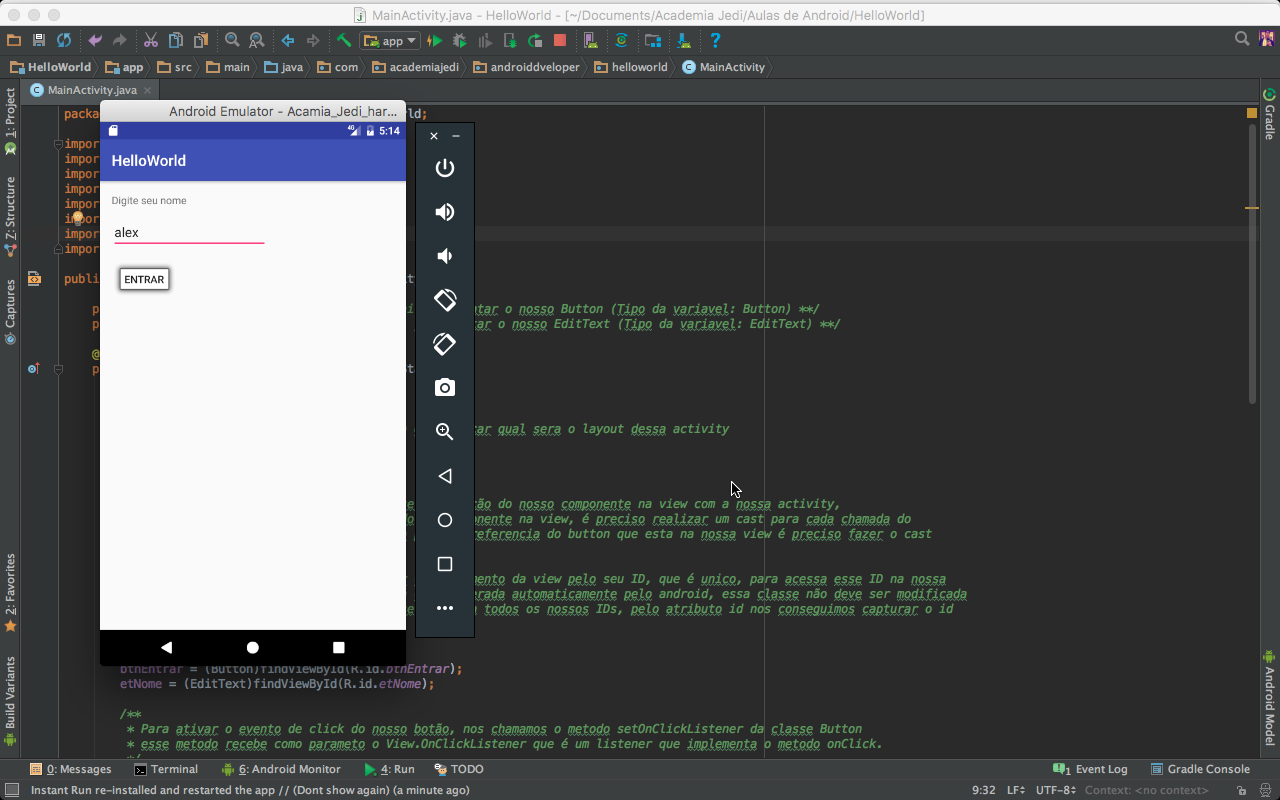
Agora vamos executar novamente o app e digitar o nosso nome no campo de text como na imagem abaixo

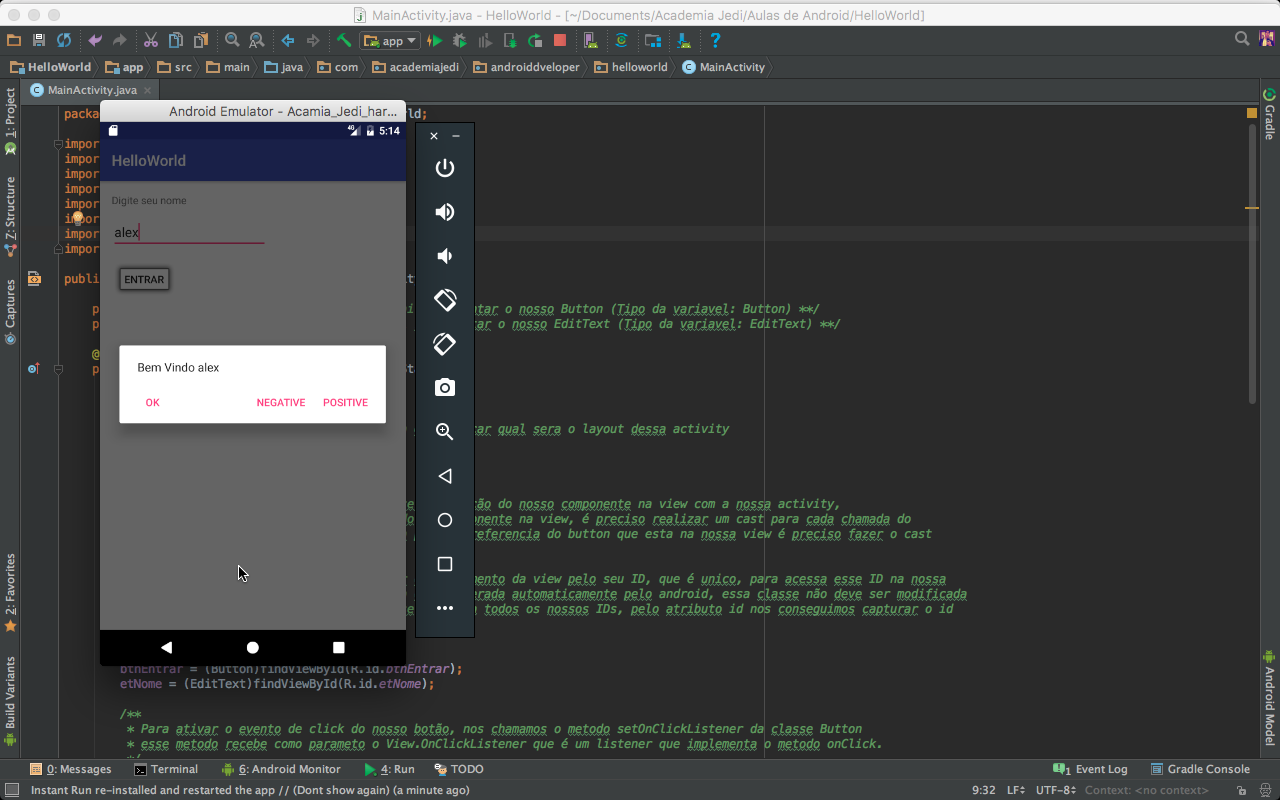
Agora vamos clicar no botão Entrar e ver o que acontece

Clicando no botão Negative ou Positive, ele exibira a mensagem que foi configurada para mostrar ao usuario