ToolBars
Vamos ver agora um exemplo de como podemos trabalhar com o Componente Toolbars na nossa aplicação android.s
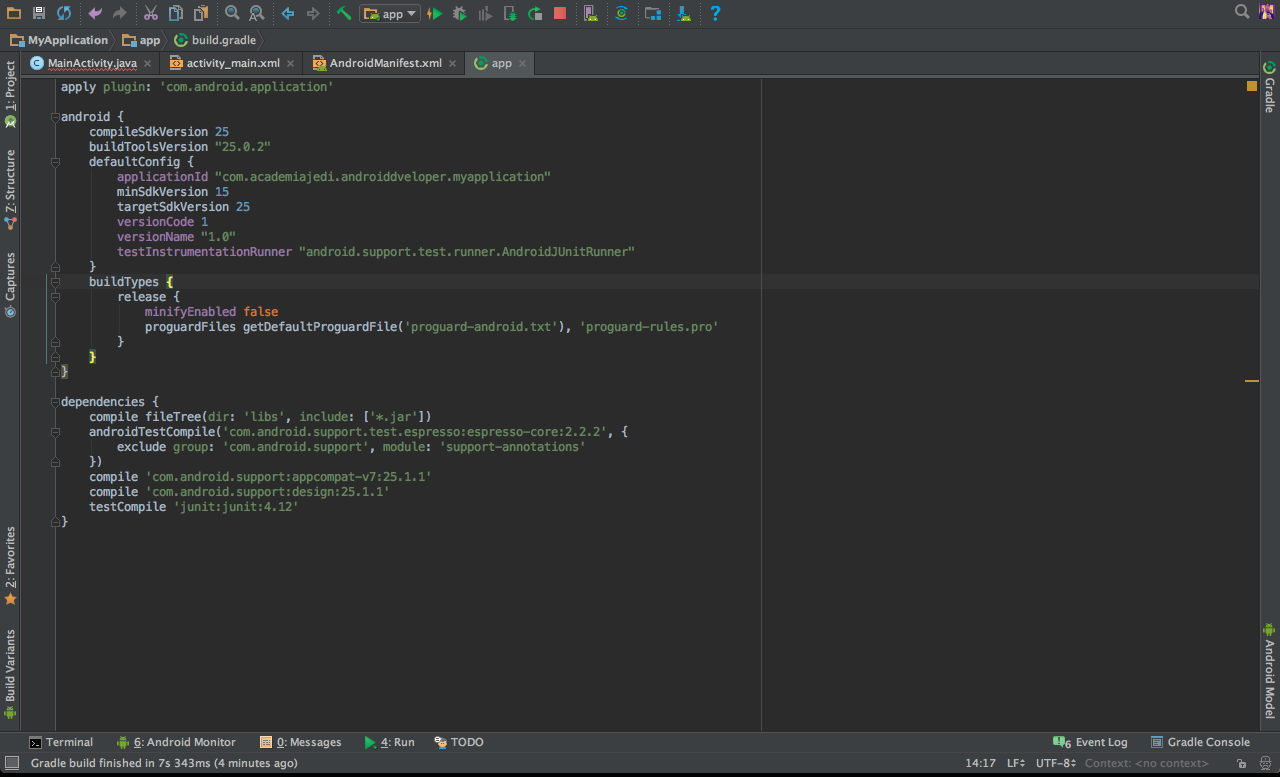
Vamos criar um novo projeto e vamos nosso arquivo build.gradle (Module: app) e vamos adicionar a seguinte biblioteca e vamos clicar em SyncNow
compile 'com.android.support:design:25.1.0'

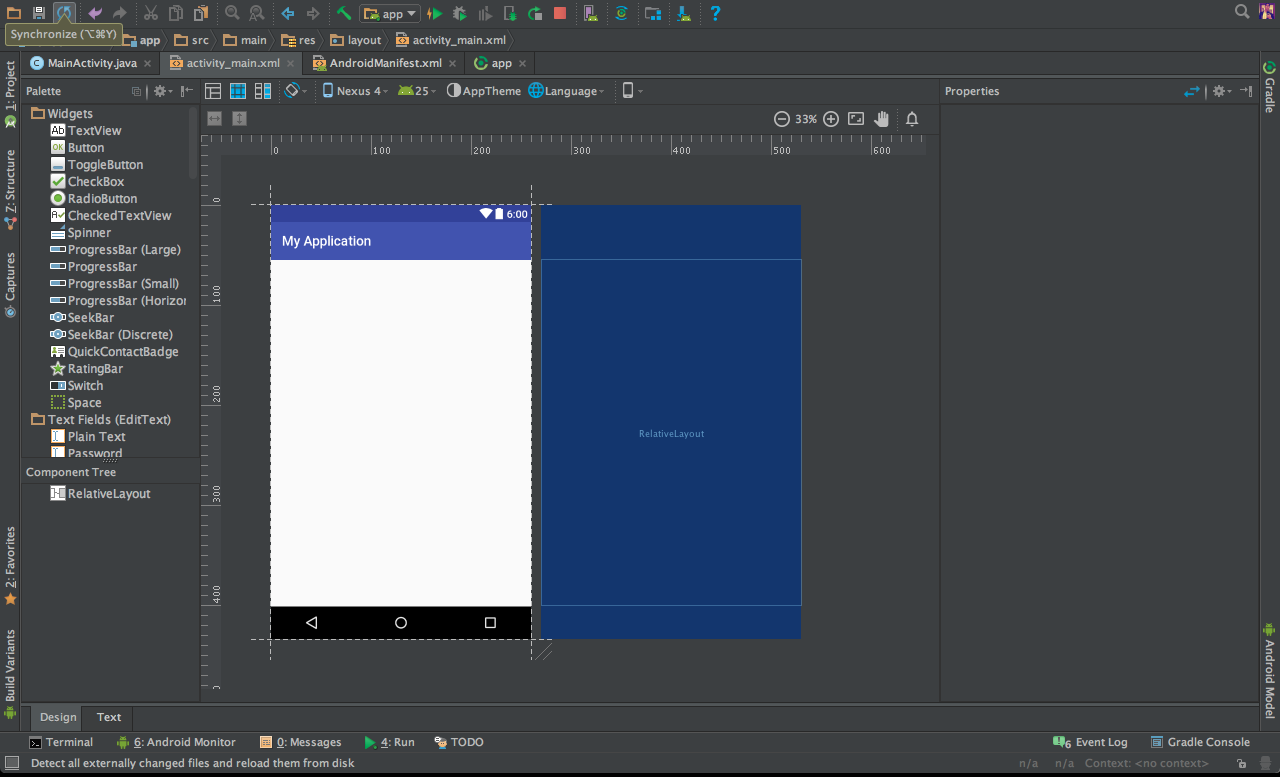
Agora vamos ate o nosso arquivo activity_main.xml.

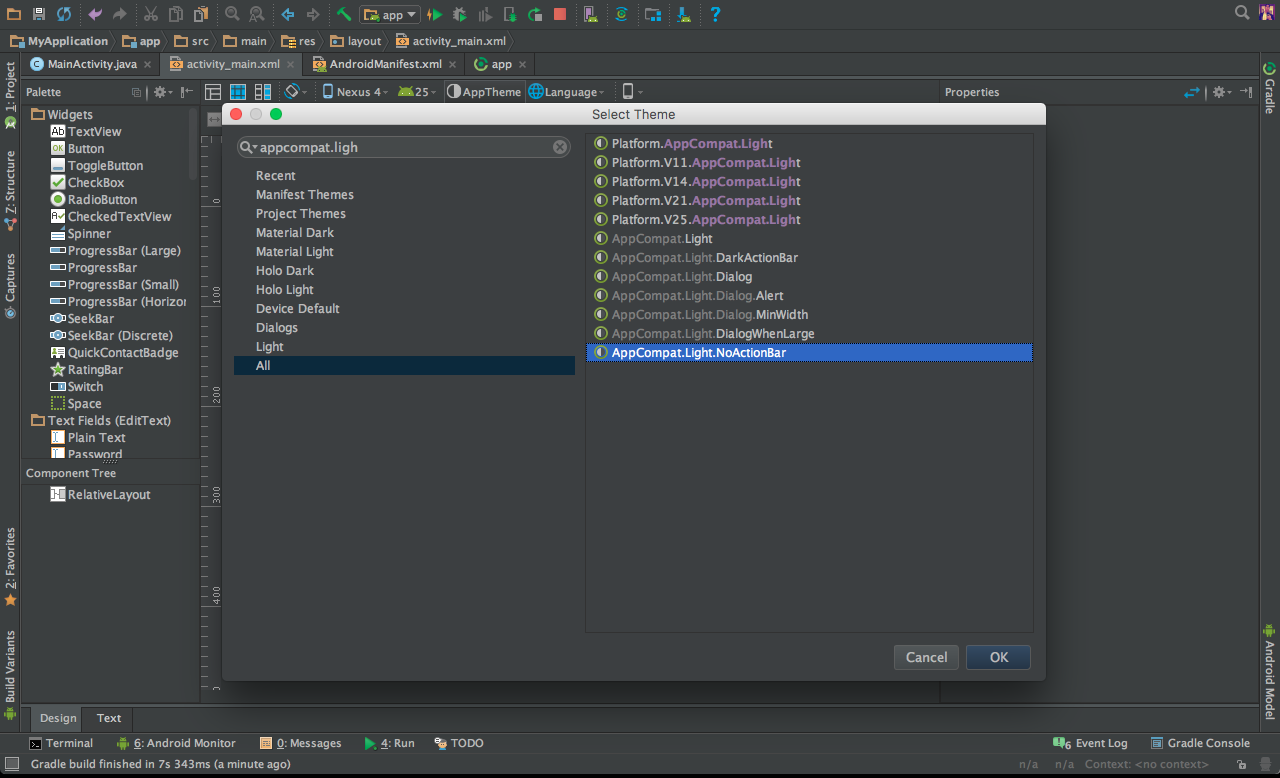
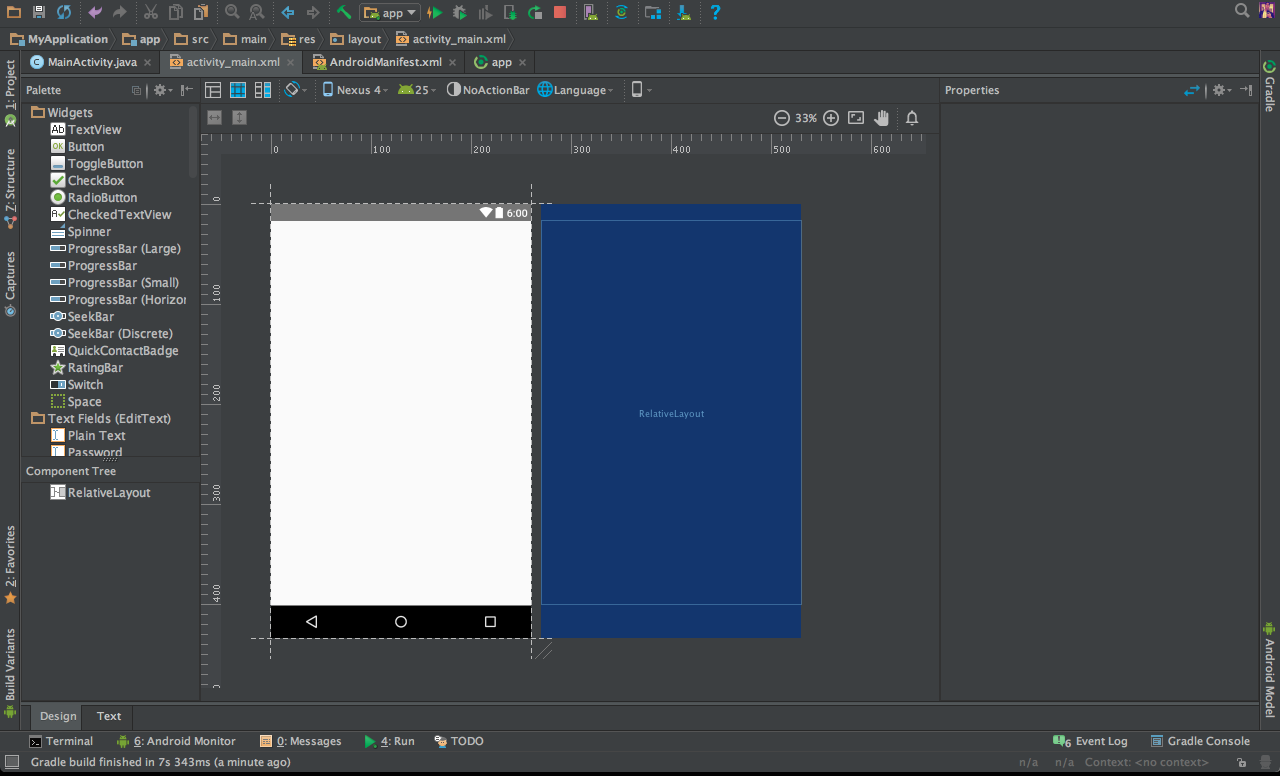
Vamos alterar o tema do nosso layout para AppCompatLight.NoActionBar, para alterar o tema do layout bastar clicar na label AppTheme que fica do lado esquerdo da label Language. Nos iremos colocar esse determinado tema para podermos colocar a nossa Toolbar e assim manipular ela.


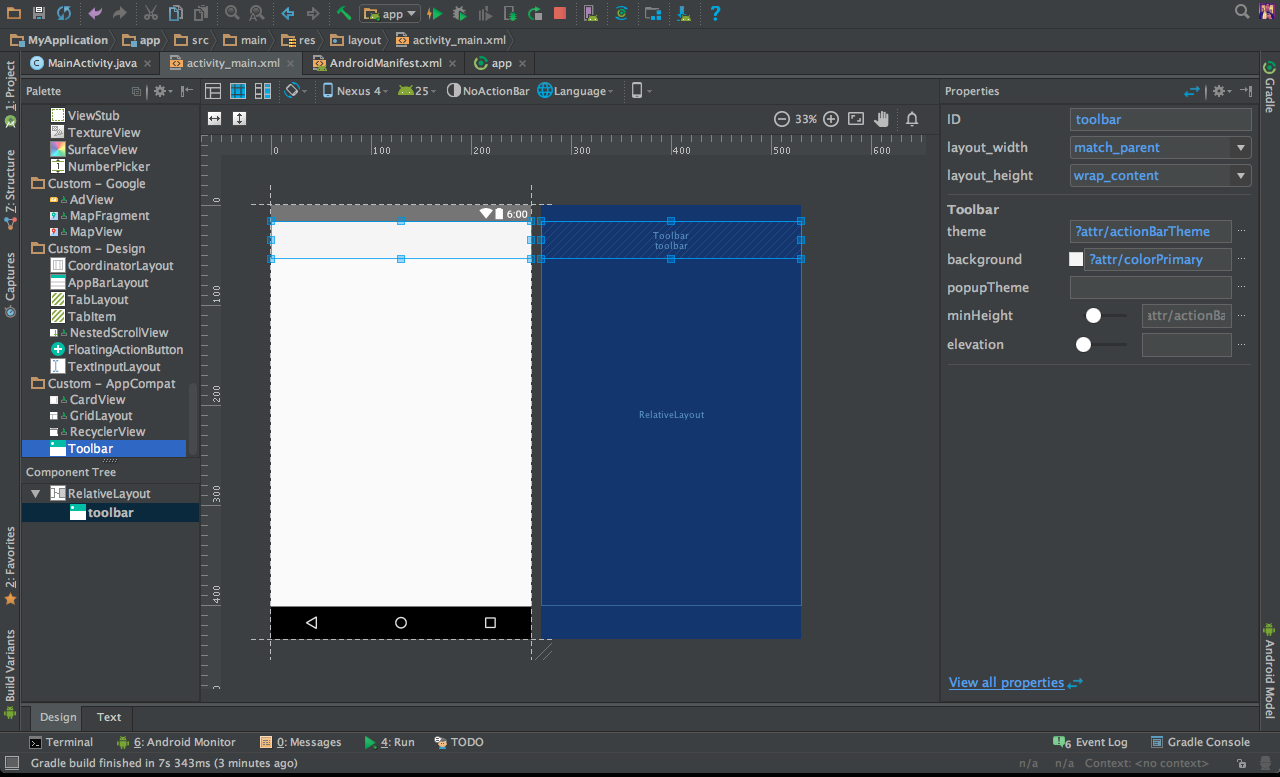
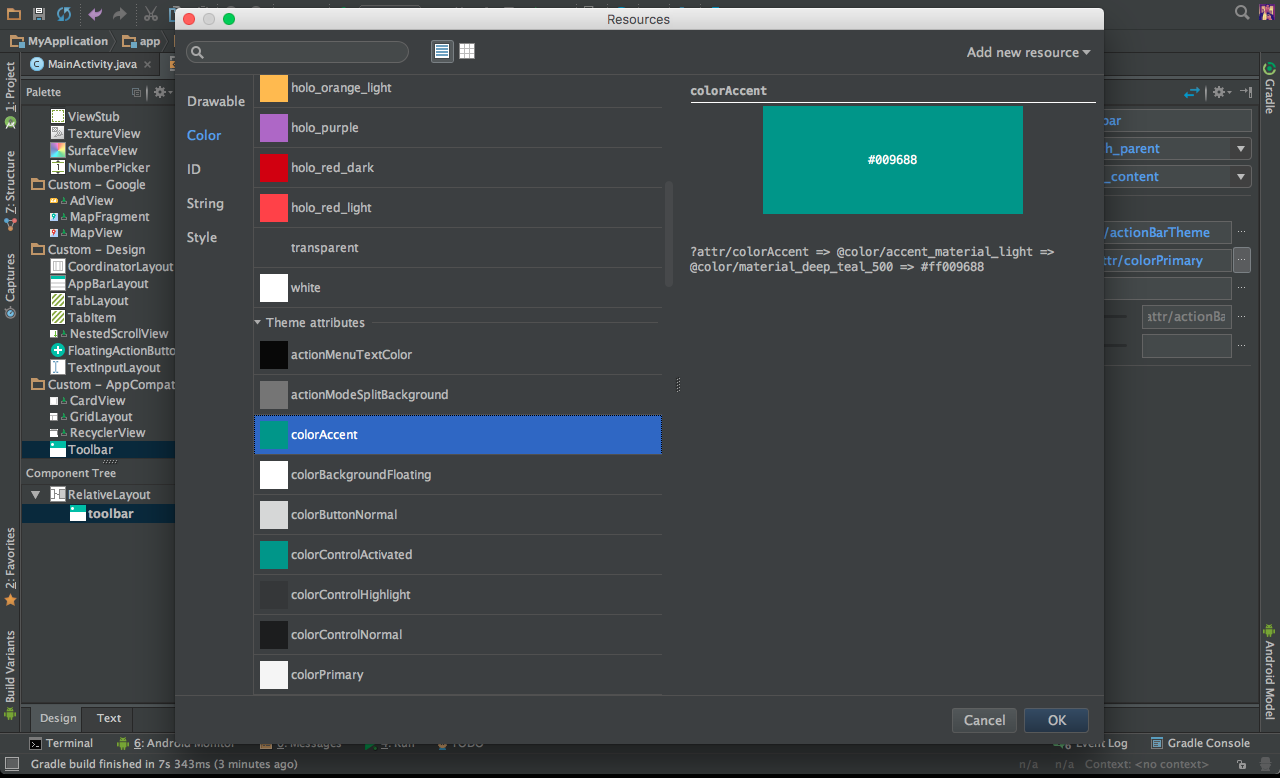
Agora vamos selecionar o componente Toolbar e arrastar ele para o nosso layout, ao colocar o componente no nosso layout vamos clicar em background na aba de Properties e vamos escolher uma cor de fundo para ele e vamos clicar em OK.


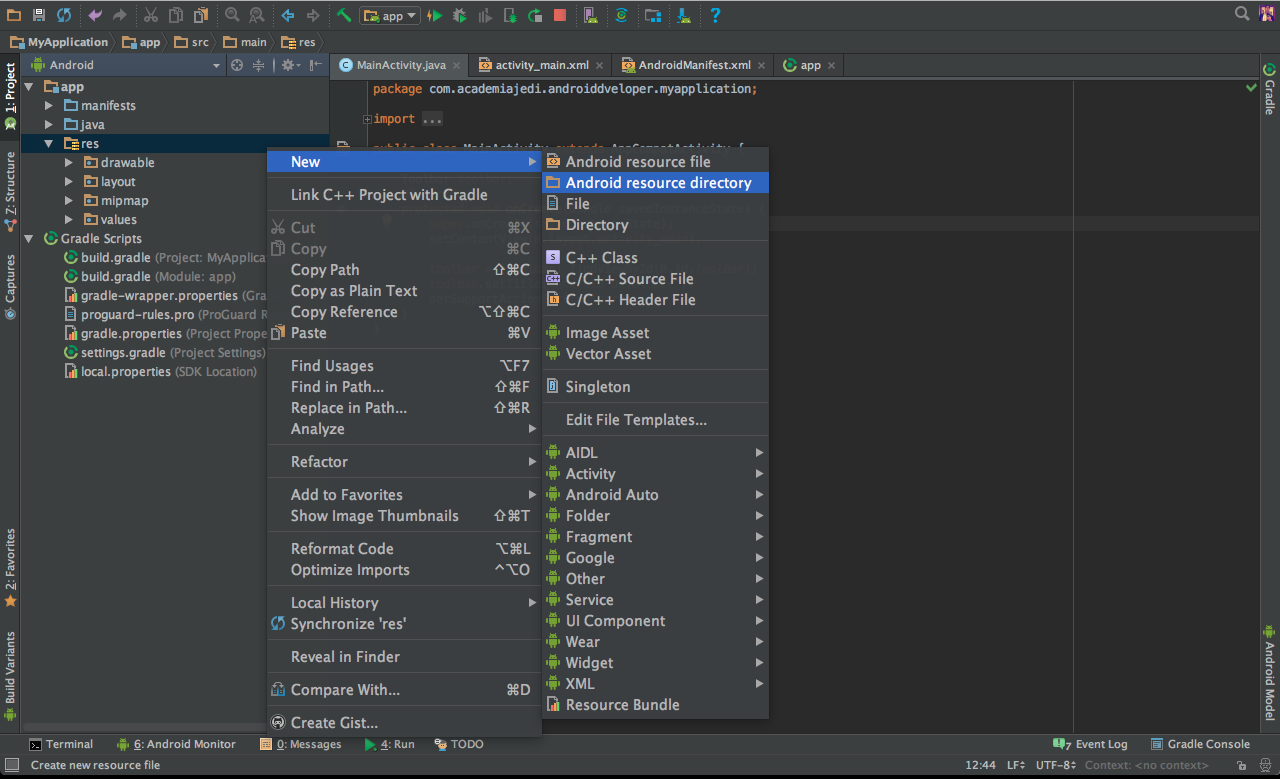
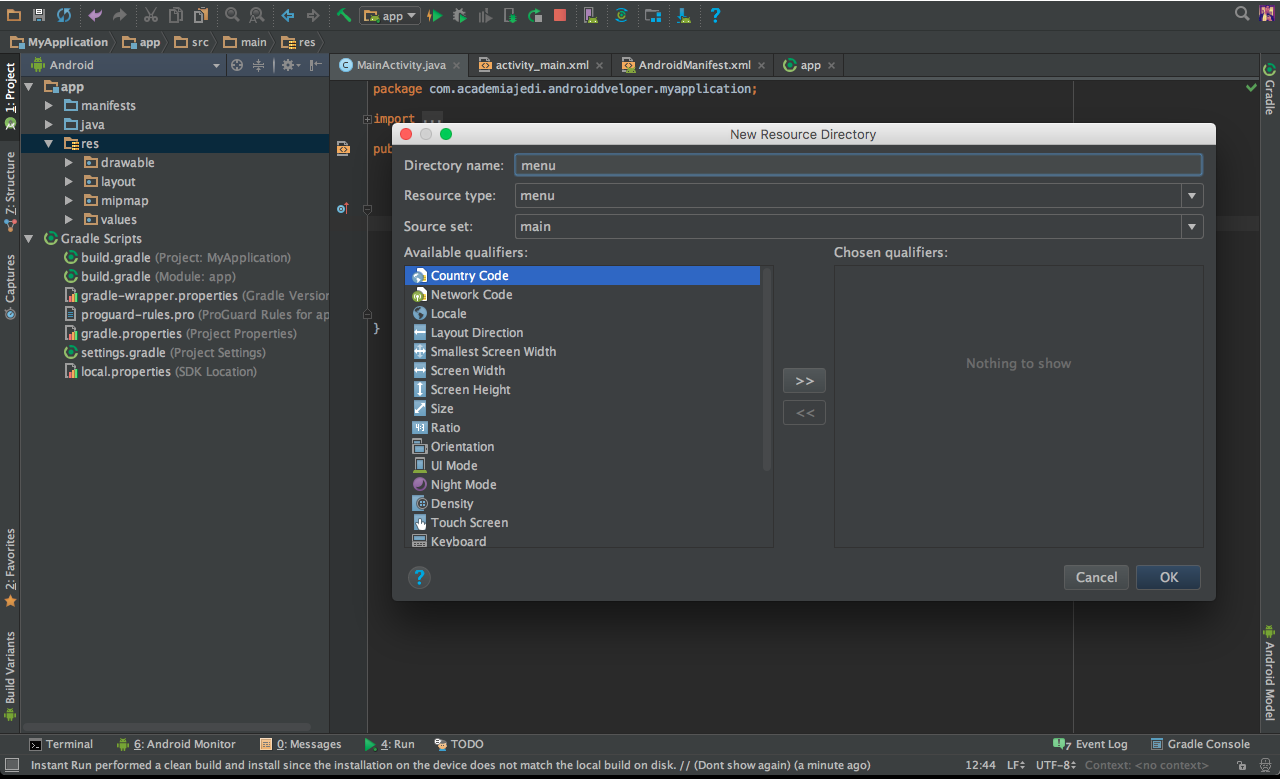
Agora vamos criar um diretorio chamado menu, ele fica dentro do diretorio res/, ele sera o responsavel por colocar os campos clicaveis no nosso toolbar.


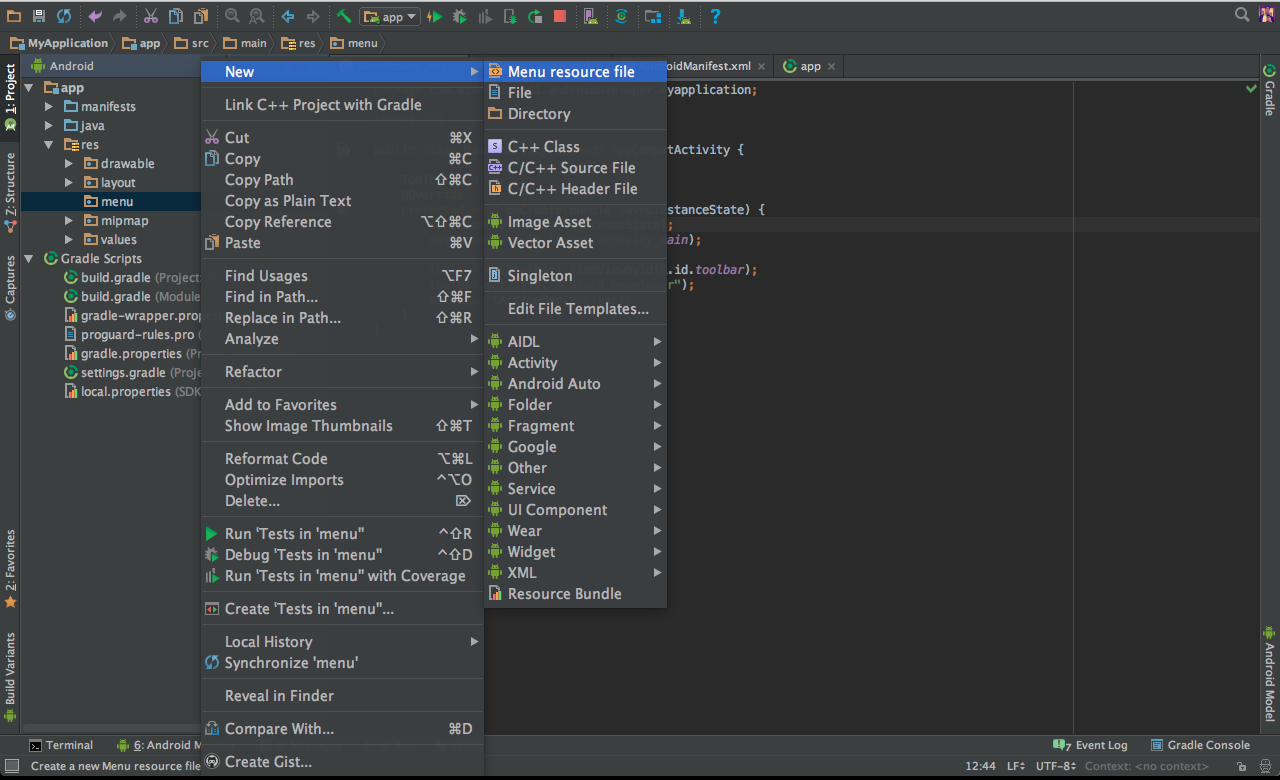
Agora vamos adicionar um menu resource file dentro do nosso diretorio menu, esse arquivo que iremos criar agora sera onde iremos criar os itens para adicionar ao nosso toolbar.

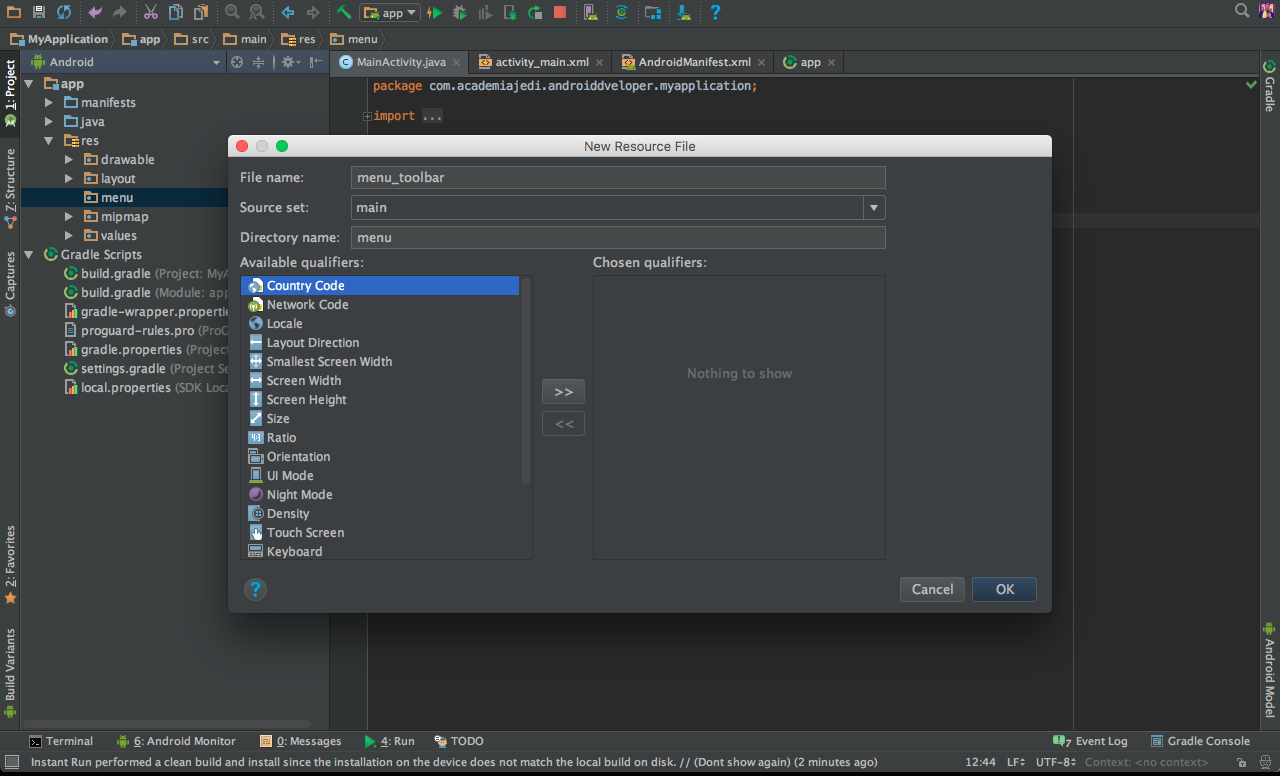
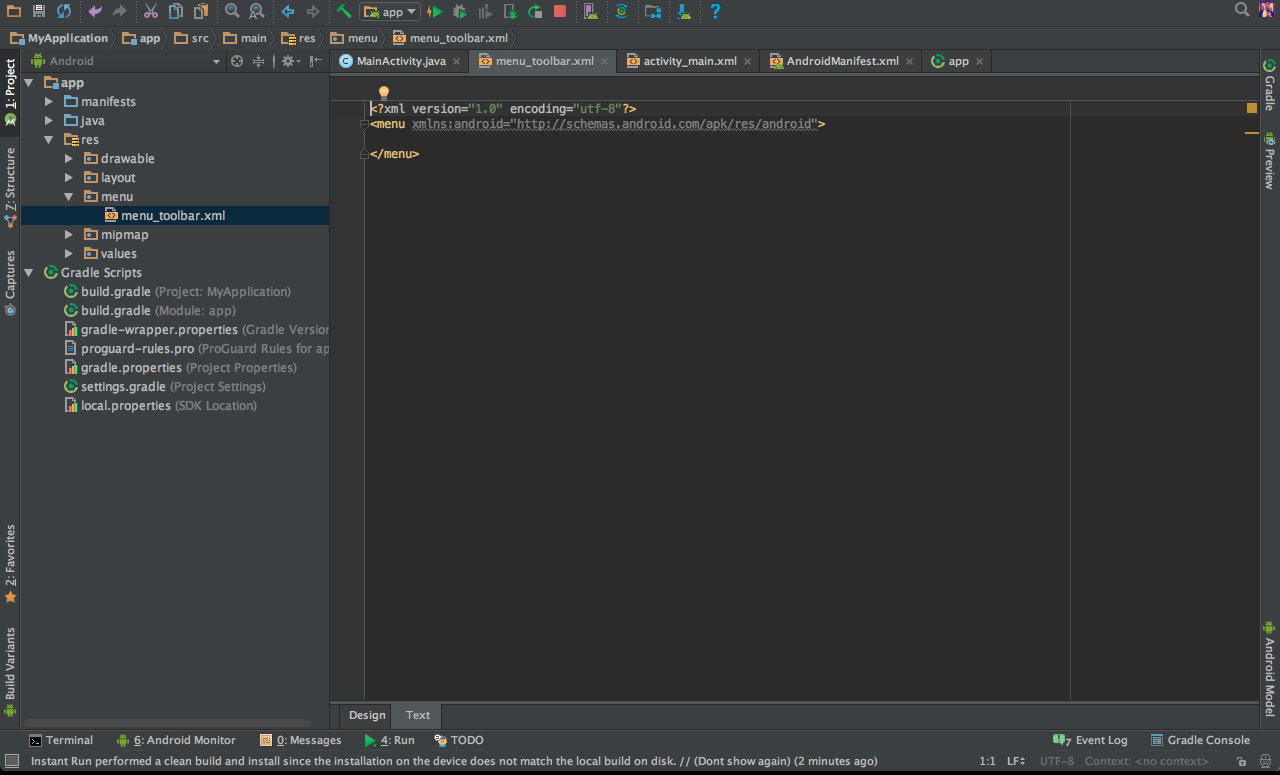
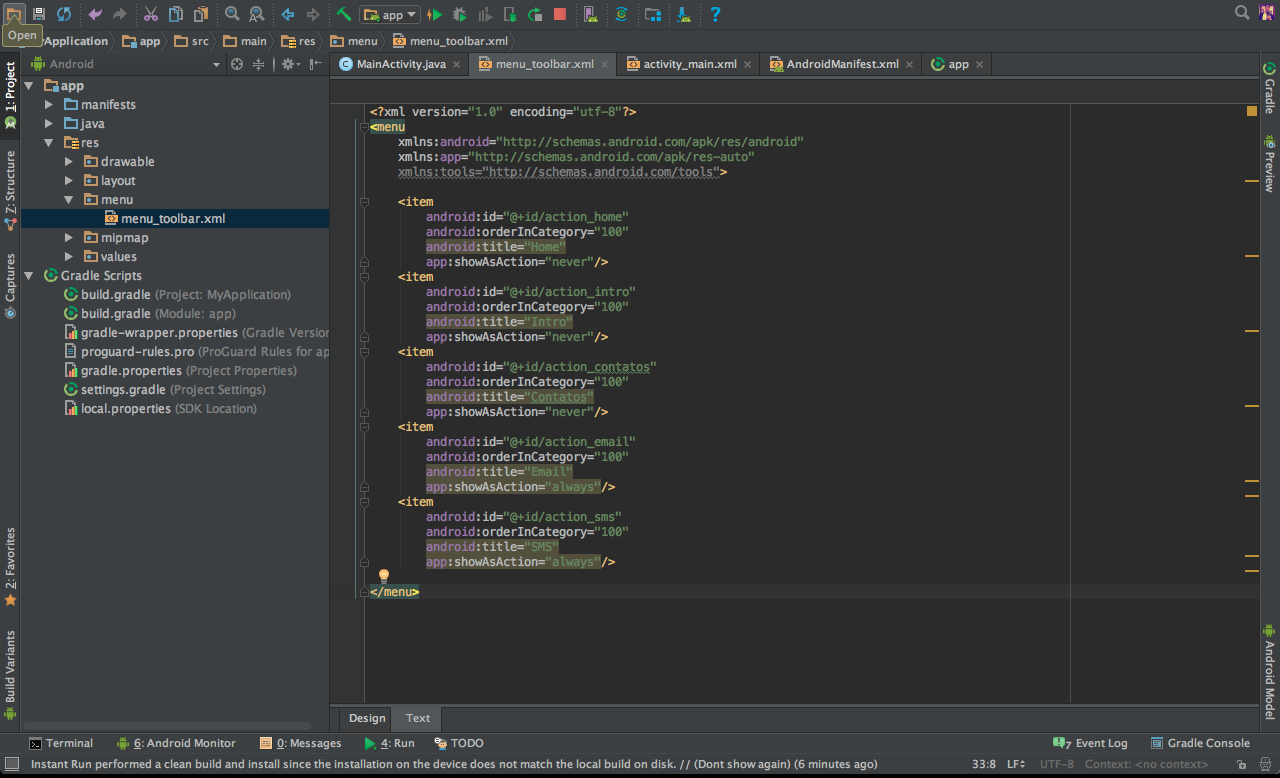
Nos iremos criar o nosso arquivo de menu com o nome menu_toolbar.


Vamos deixar o nosso menu_toolbar.xml da seguinte forma.

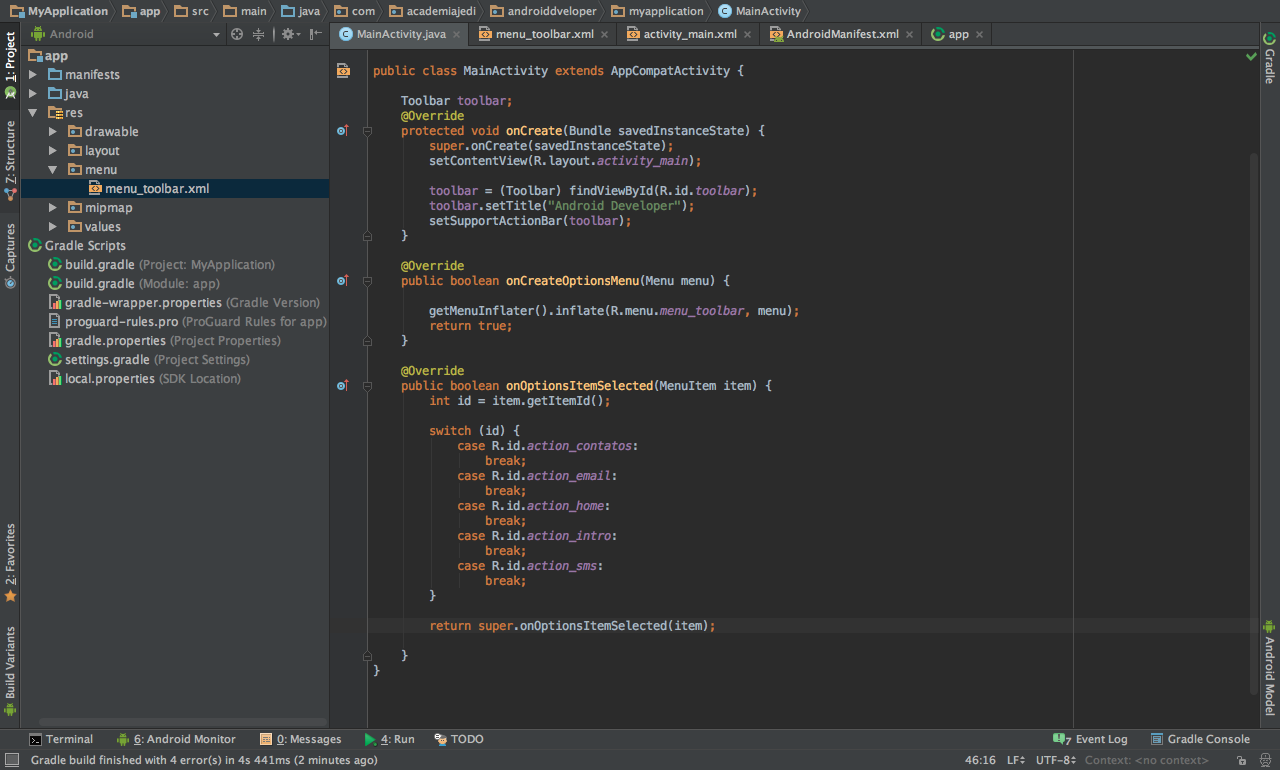
Agora vamos ate o nosso arquivo MainActivity , vamos instaciar o nosso toolbar e informar ao nosso layout que a toolbar que criamos vai ser a actionbar do nosso layout, assim ele pode aplicar os metodos onCreateOptionMenu e onOptionsItemSelected para a nossa toolbar.

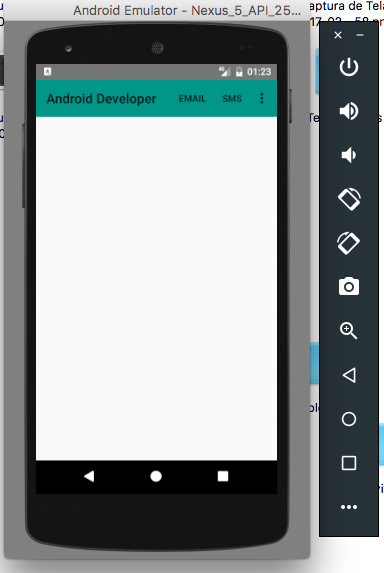
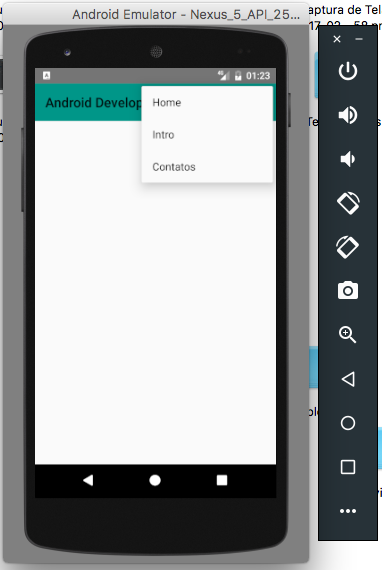
Agora vamos executar a nossa aplicação e vamos ver como o menu Toolbar se comporta.