CardView
Vamos agora conhecer um pouco do componente chamado CardView, esse componente é um frameLayout com bordas arredondadas, background e sombra. Para utilizar esse componente nos precisamos importar uma biblioteca ao nosso projeto.
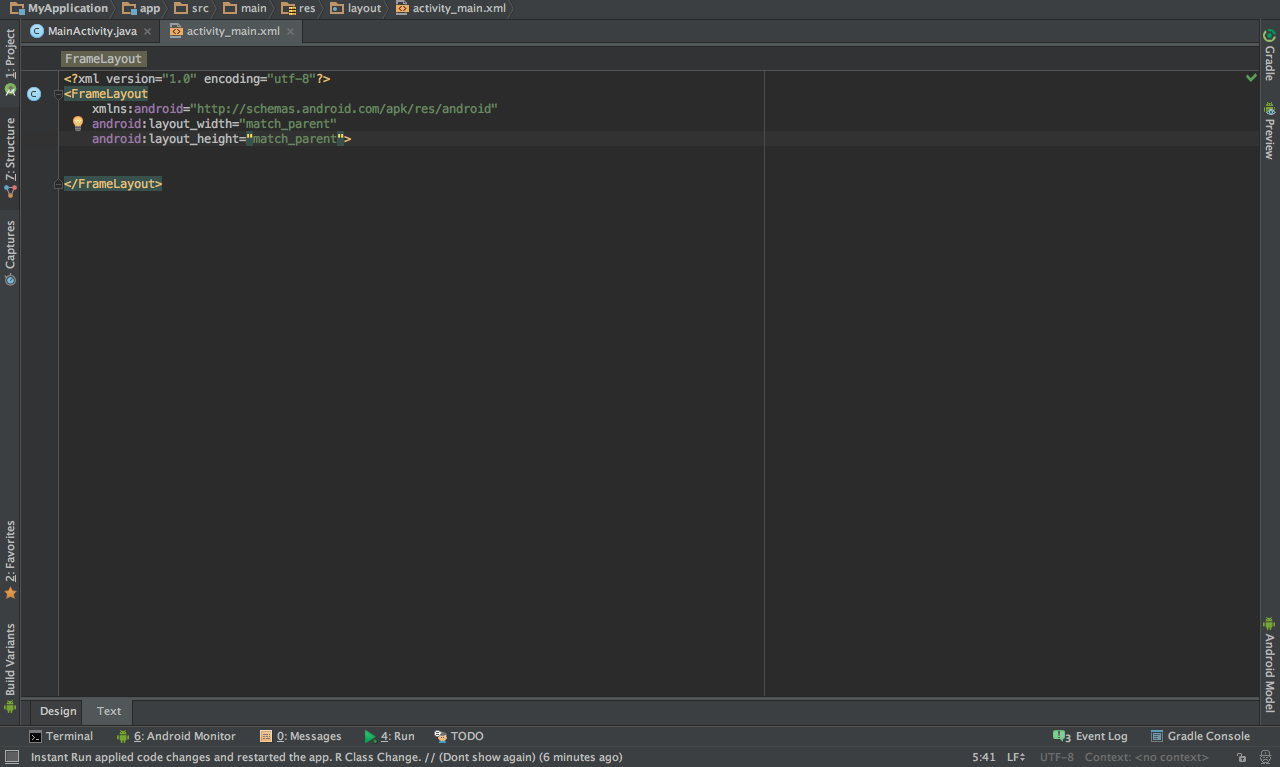
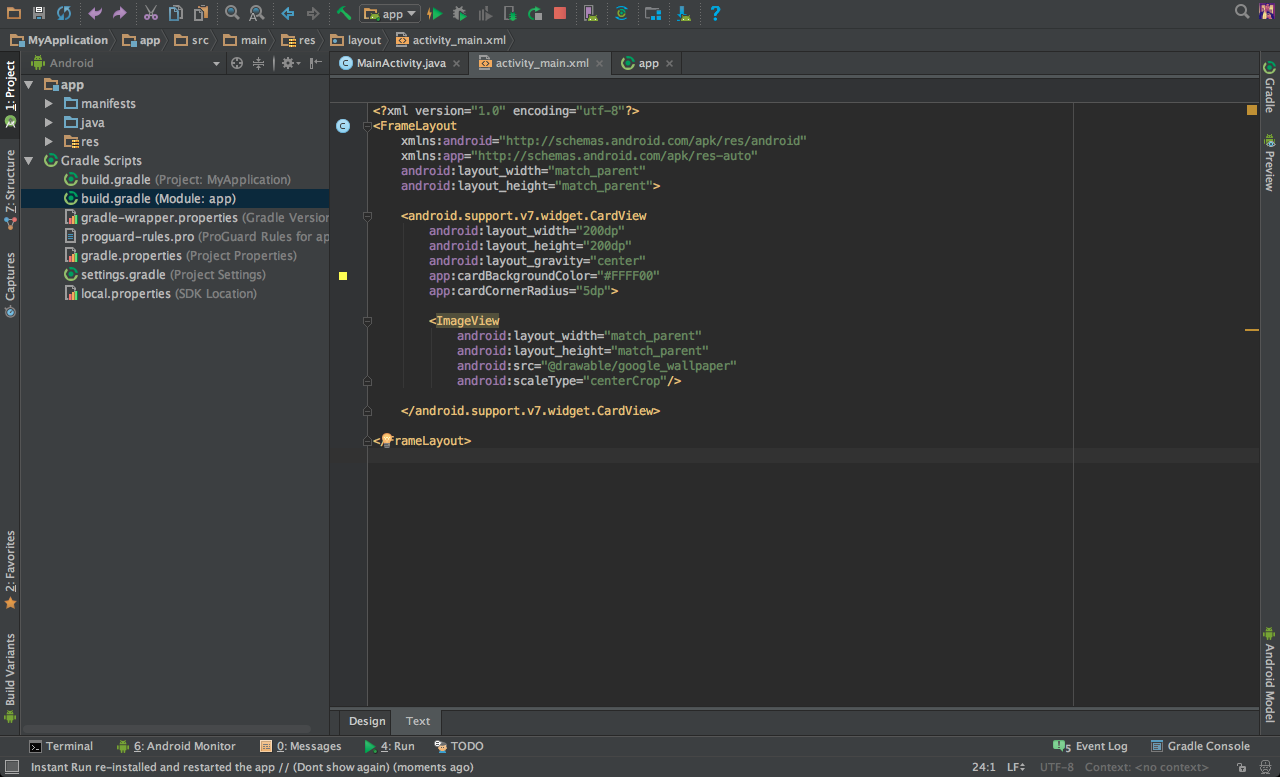
Vamos agora criar um novo projeto, quando o projeto abrir vamos ate o nosso arquivo activity_main.xml e vamos apagar o gerenciador de layout que ja é criado automaticamente e vamos criar um FrameLayout como elemento pai.


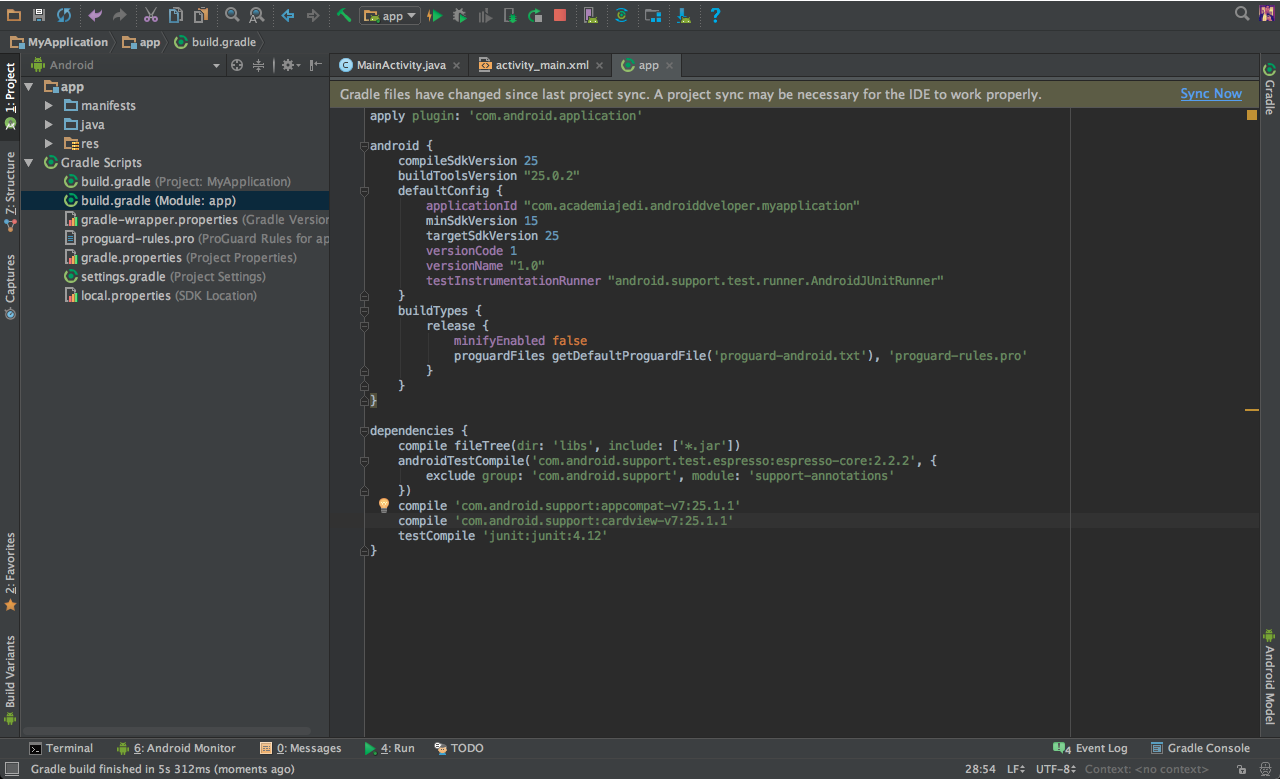
Agora vamos ate o nosso arquivo Build.gradle (Module: app) e vamos adicionar a seguinte biblioteca e vamos clicar em Sync Now.
compile 'com.android.support:cardview-v7:25.1.1'

Apos o gradle terminar o build, vamos ate o nosso arquivo activity_main.xml e vamos adicionar um CardView ao nosso layout, dentro do cardView nos iremos adicionar uma imagem qualquer.
Na nossa tag FrameLayout vamos adicionar mais uma propriedade
xmlns:app="http://schemas.android.com/apk/res-auto"
No nosso cardView existe algumas propriedades importantes.
| Propriedade | Descrição |
|---|---|
| app:cardBackgroundColor | Definimos a cor de background do nosso cardView |
| app:cardCornerRadius | Definimos a curvatura do nosso cardview. |

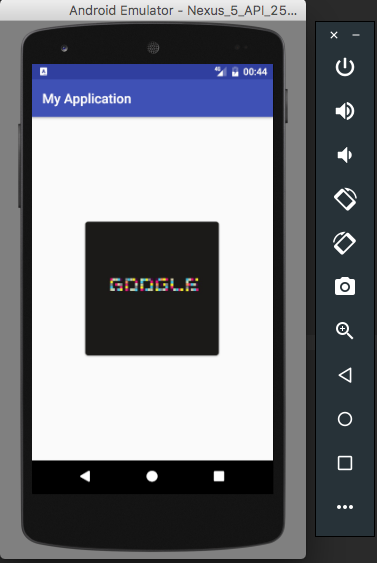
Agora vamos executar a nossa app e vamos ver como ficou.