Float Action Buttons
Vamos ver agora um exemplo de como podemos trabalhar com o componente chamado Float Action Buttons, é um botão redondo para representar a ação principal da tela, é recomendado que o FAB seja criado para representar ações positivas, como criar, adicionar aos favoritos, compartilhar e etc.
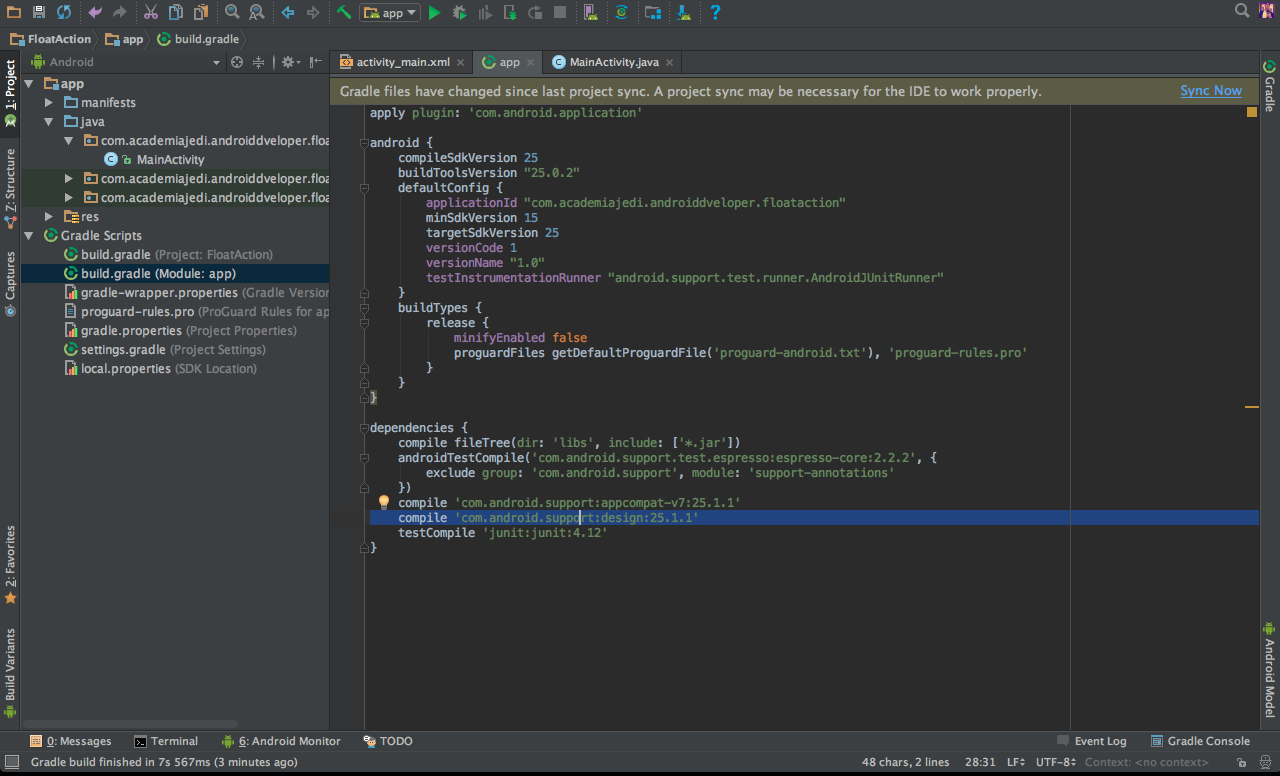
Vamos criar um novo projeto e vamos nosso arquivo build.gradle (Module: app) e vamos adicionar a seguinte biblioteca e vamos clicar em SyncNow
compile 'com.android.support:design:25.1.0'

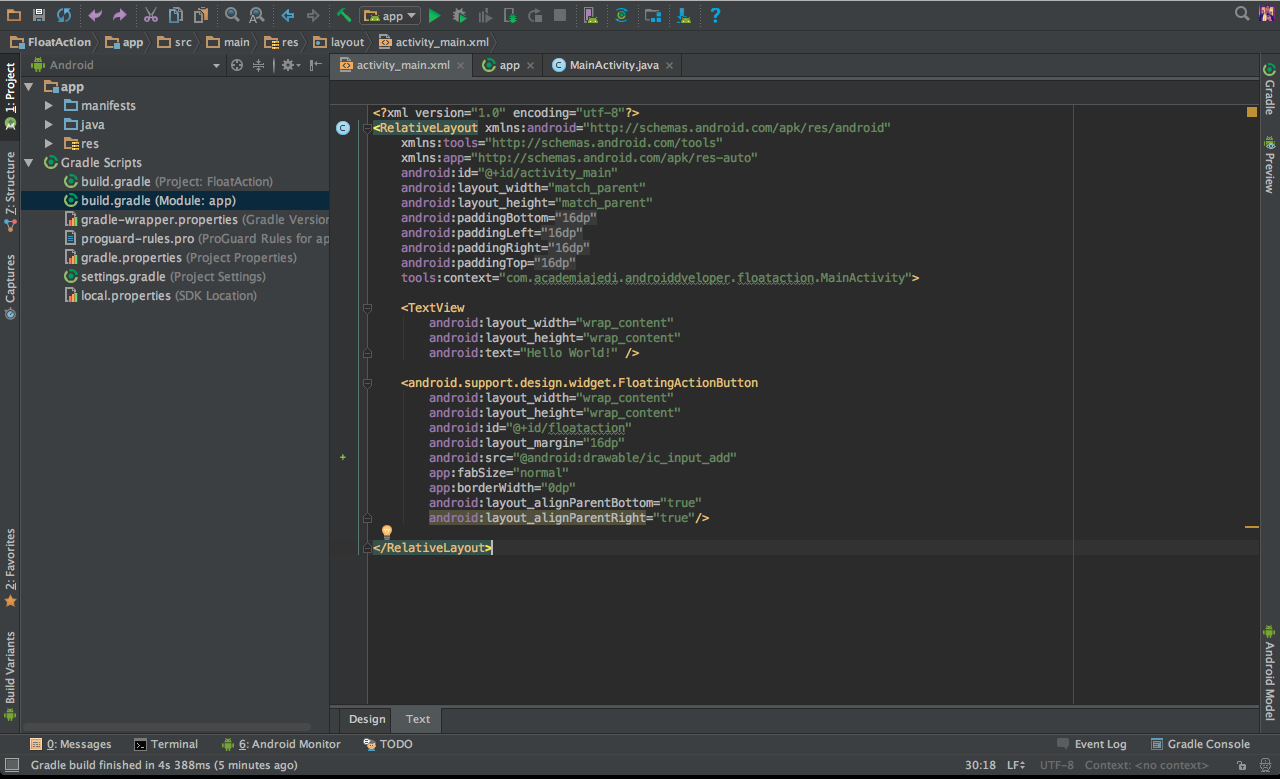
Agora vamos ate o nosso arquivo activity_main.xml e vamos deixar ele da seguinte forma.
Quando criamos o nosso FloatActionButton nos temos algumas propriedades principais.
- app:fabSize
- Determina o tamanho do botão
- app:borderWidth
- Define uma borda para o botão
- src
- Define o icone exibido dentro do botão
- backgroundTint
- Determina a cor do botão
- ripleColor
- Atribui uma cor para o efeito de riple ao pressionar o botão

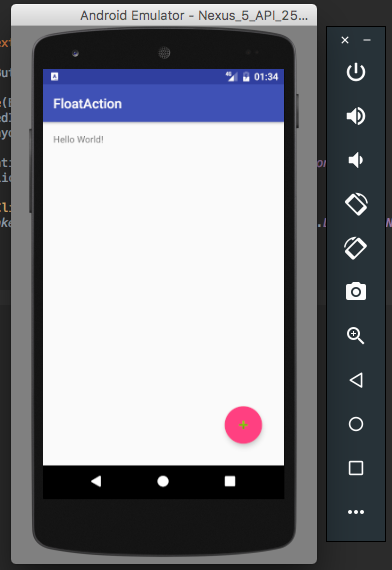
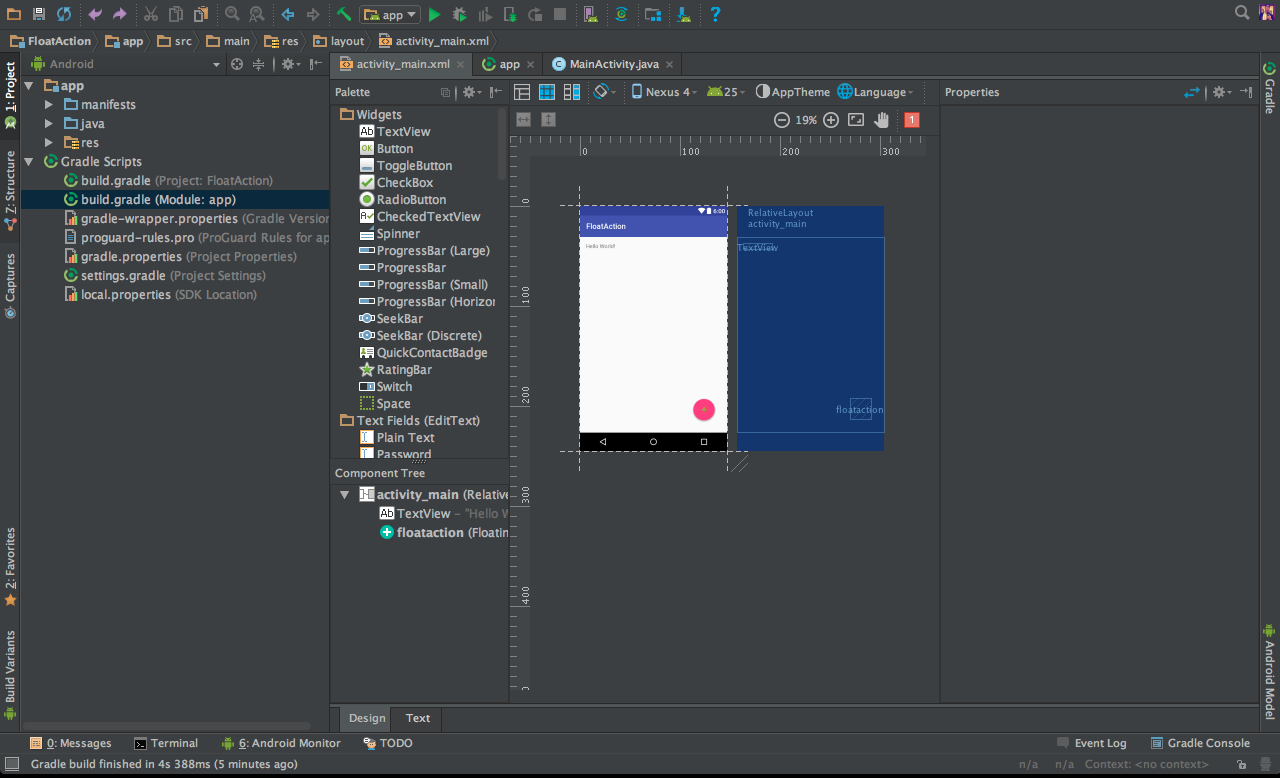
Agora vamos ate o nosso Design e vamos verificar como ficou o nosso FloatActionButton.

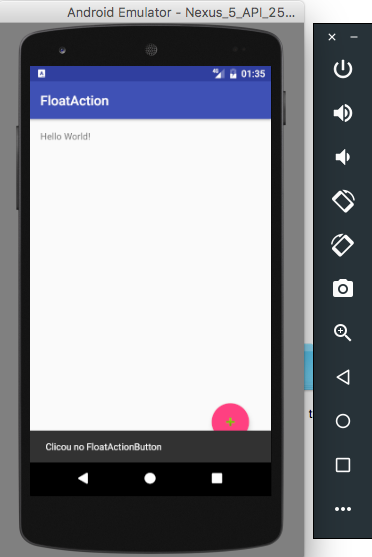
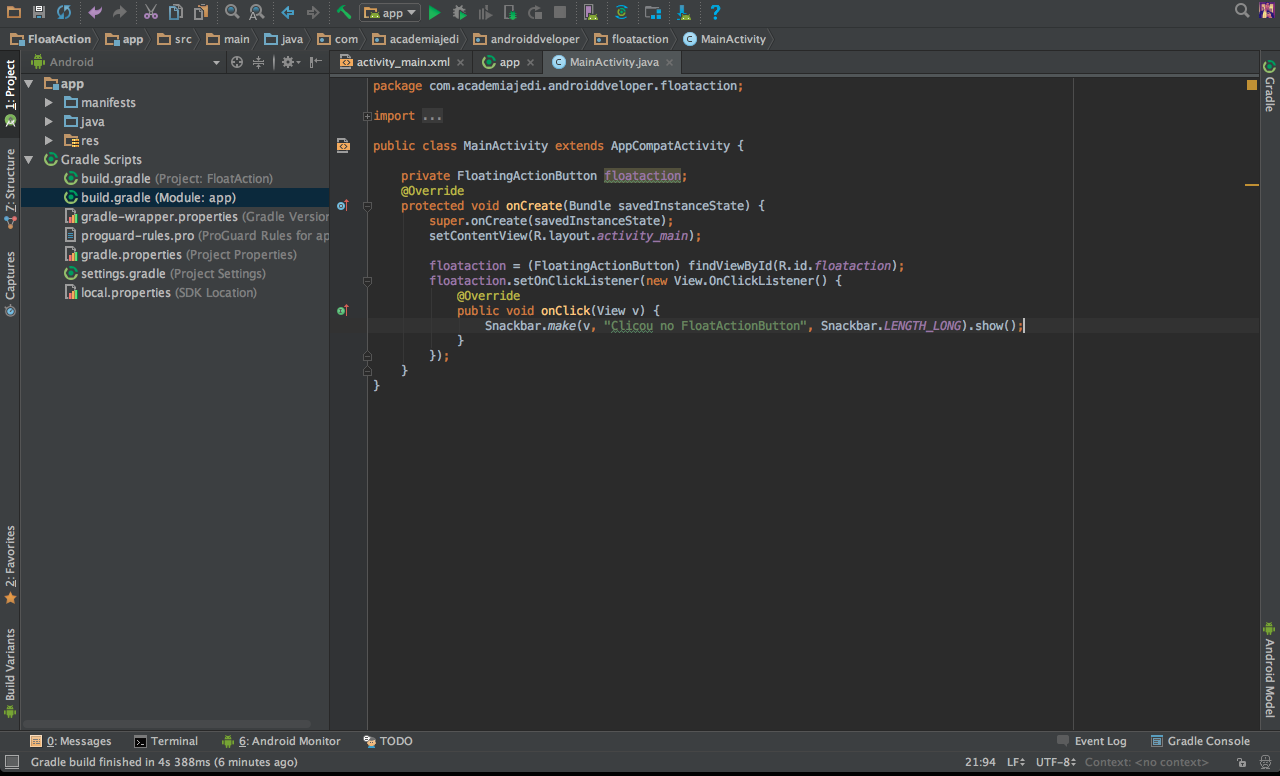
Agora vamos ate o nosso arquivo MainActivity e vamos instanciar o nosso FAB e vamos adicionar o metodo onClick dele chamando um SnackBar.

Agora vamos executar a nossa aplicação e vamos ver como o float action button se comporta.