ScrollView
Vamos entender agora como funciona o ScrollView, quando criamos um layout que possui muitos componentes, como por exemplo vamos criar um layout que é um formulario que tera 20 campos para o usuario preencher, o android não colocar automaticamente a barra de rolagem nesse layout, nos temos que implementar no nosso xml atraves do componente ScrollView. Para diversos layouts é obrigatorio existir um ScrollView na tela, principalmente se pensarmos em rodar a nossa aplicação em celulares que possuem uma tela reduzida.
Uma regra bem importado para utilizarmos o ScrollView é: So podemos ter uma unica view dentro do nosso ScrollView, ou seja, so pode existir um gerenciador de layout.
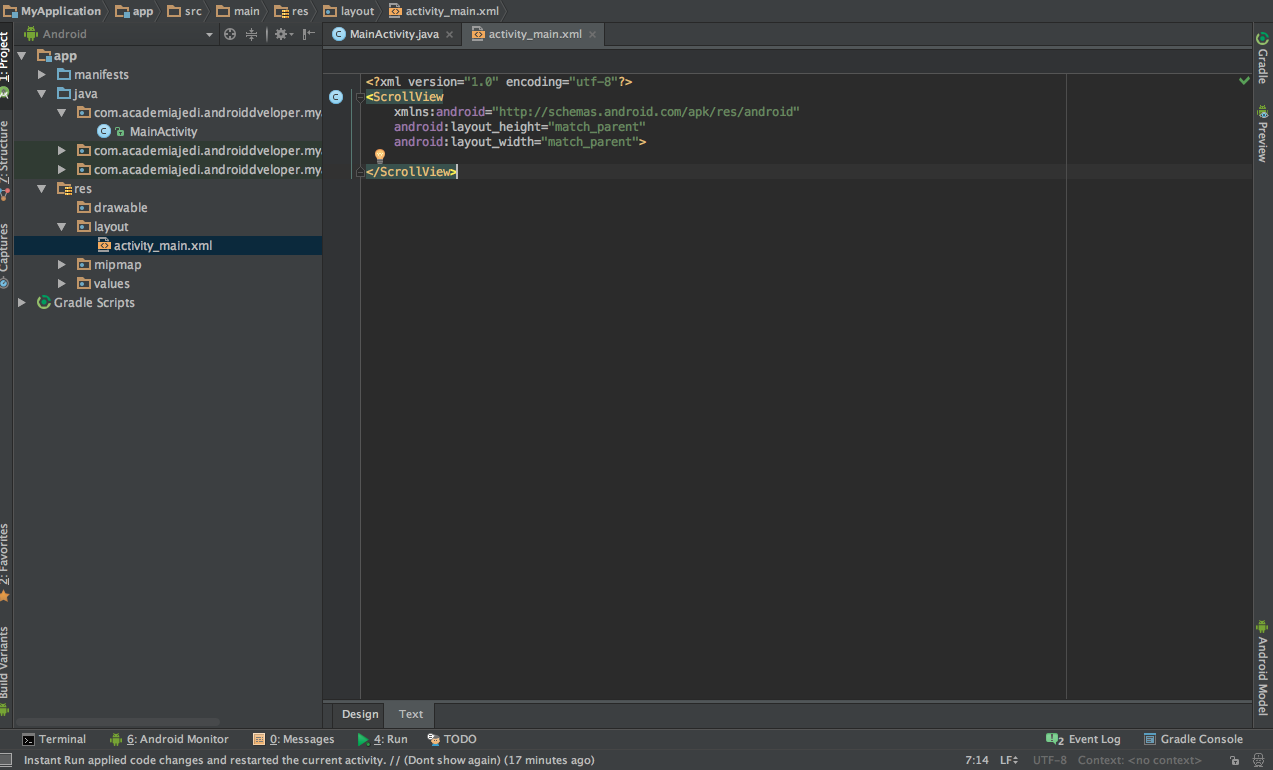
Vamos agora criar um novo projeto, quando o projeto abrir vamos ate o nosso arquivo activity_main.xml e vamos apagar o gerenciador de layout que ja é criado automaticamente e vamos criar um ScrollView como elemento pai.


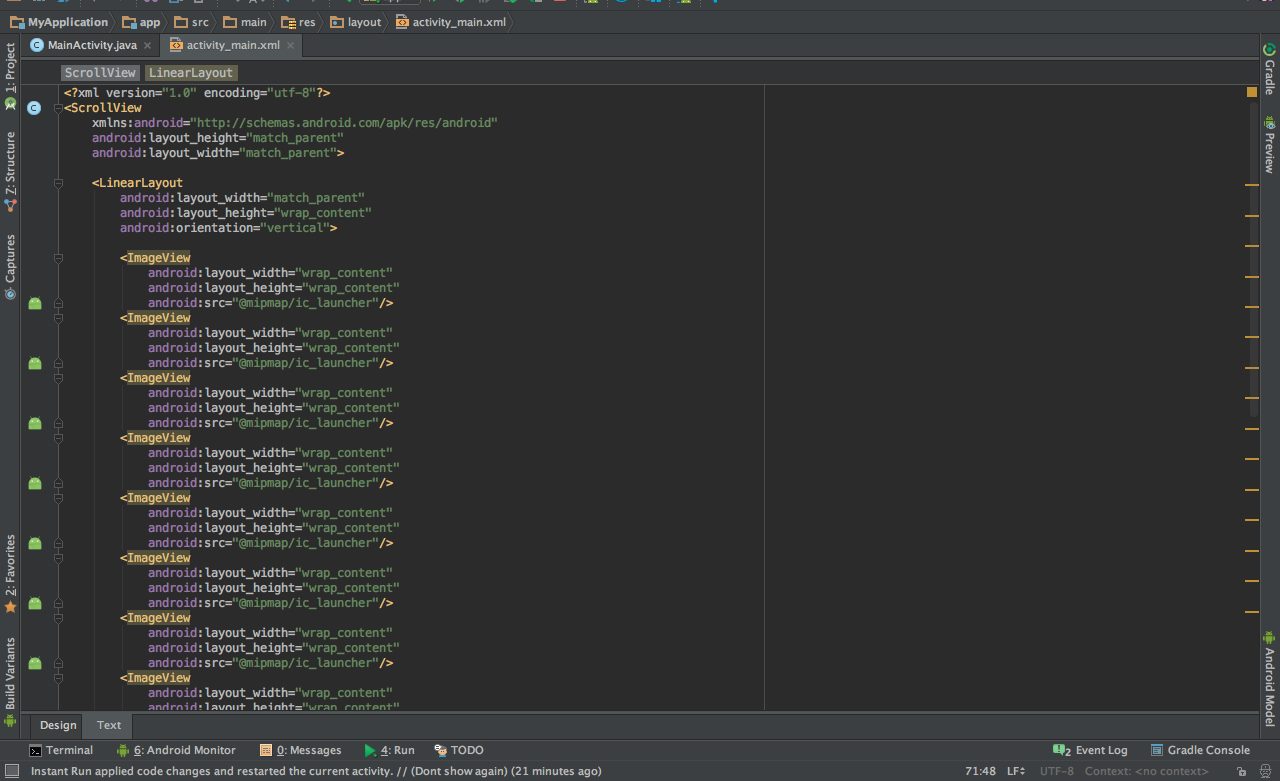
Agora vamos adicionar um LinearLayout com a orientation vertical e vamos adicionar 15 ImageView ao nosso linear.


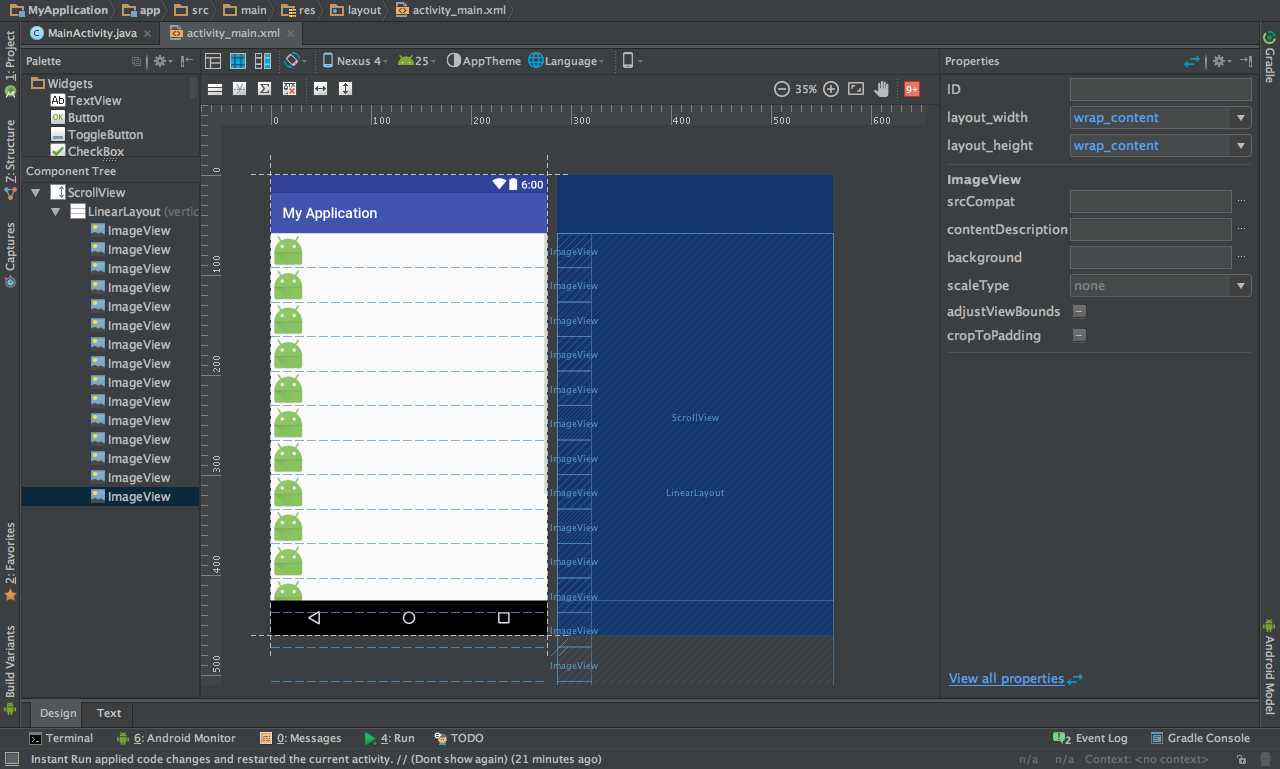
Vamos ate a area de Design do nosso layout e podemos perceber, que alguns imageView passaram do tamanho da tela do nosso device.

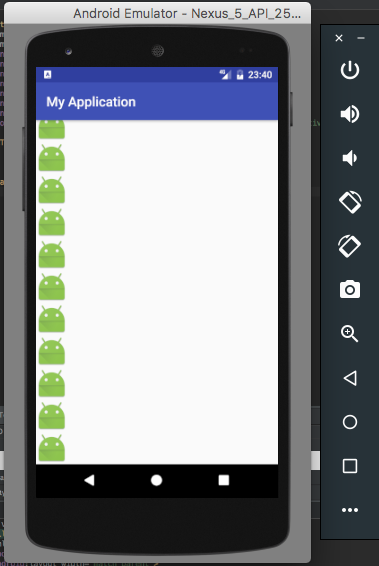
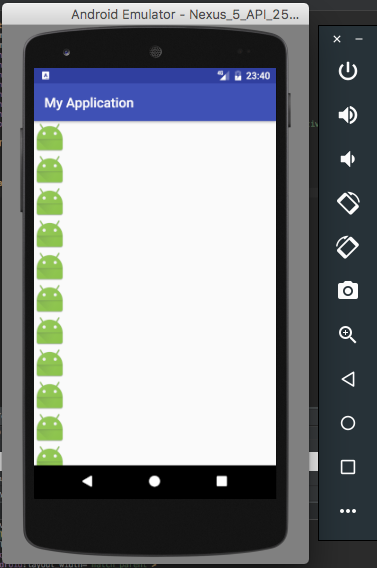
Vamos agora executar a nossa aplicação e vamos verificar como ficou o nosso layout.

Agora podemos rolar para baixo e ver os outros imageView.